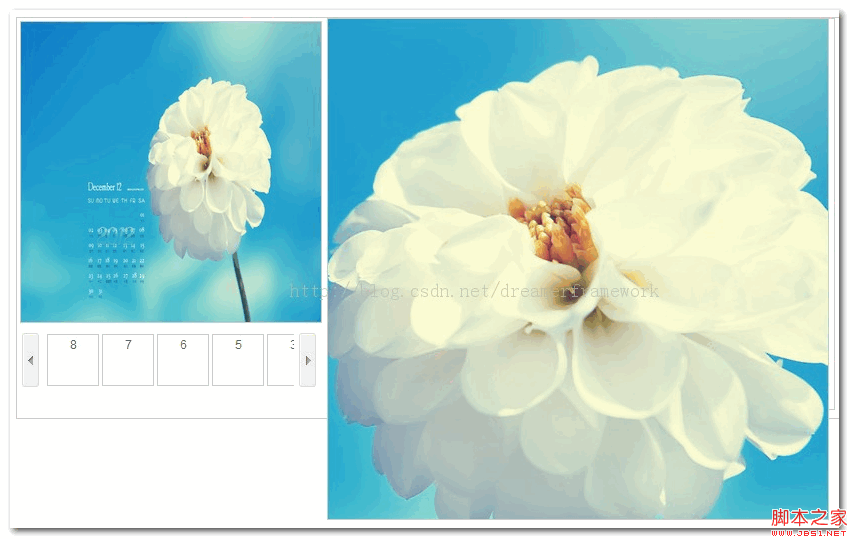
画像の拡大とドラッグ アンド ドロップ効果を実装する js

jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Vue を使用して画像の拡大鏡効果を実現する方法
Vue を使用して画像の拡大鏡効果を実現する方法07Nov2023
Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
 JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?18Oct2023
JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
 Vue で画像のスケーリングと虫眼鏡効果を実装するにはどうすればよいですか?
Vue で画像のスケーリングと虫眼鏡効果を実装するにはどうすればよいですか?25Jun2023
Vue で画像のスケーリングと虫眼鏡効果を実装するにはどうすればよいですか? Web テクノロジーの継続的な発展に伴い、Web サイト上の画像の表示効果に対するユーザーの要求はますます高まっています。その中でも、画像のズームと虫眼鏡効果は比較的一般的な要件です。 Vueでは画像の拡大縮小や虫眼鏡の効果を比較的簡単に実装することができますので、次に具体的な実装方法を詳しく紹介していきます。 1. 基本的な方法 まず、基本的な画像の拡大縮小効果を実現する方法を見てみましょう。実装方法は簡単で、Vueの組み込み命令を利用するだけです。
16May2016
この記事では、主に画像拡大鏡効果を実現するための JS メソッドを紹介し、magnifier.js プラグインの使用スキルを例とともに分析します。必要な友人は参考にしてください。

代码:
16May2016
虫眼鏡に関する記事はインターネット上にたくさんありますが、実装するのは面倒なので、以下に具体的なアルゴリズムと実装コードを共有しますので、興味のある方は参考にしてください。
 画像のドラッグ アンド ドロップ アップロードを実装する JavaScript メソッド
画像のドラッグ アンド ドロップ アップロードを実装する JavaScript メソッド07Aug2017
この記事では、js を使用して画像をアップロードするドラッグ アンド ドロップ機能を主に紹介します。興味のある友人は参照してください。
 React で画像のドラッグ アンド ドロップを実装する方法
React で画像のドラッグ アンド ドロップを実装する方法05Jan2025
CSS のみを使用して React で画像のドラッグ アンド ドロップを実装する方法 React はインタラクティブな UI の構築として広く知られています。このチュートリアルでは、CSS だけを使用して React で画像のドラッグ アンド ドロップ機能を作成する方法を説明します。 ステップ 1: 設定する
 QQ パネルのドラッグ アンド ドロップ効果を実装するための JS コード
QQ パネルのドラッグ アンド ドロップ効果を実装するための JS コード08Feb2018
この記事では主に QQ パネルのドラッグ効果を詳しく紹介し、MOOC の DOM イベントについて説明します。興味のある方はぜひ参考にしてください。


Hot Tools

jQuery淘宝網の商品画像の虫眼鏡コード
jQuery Taobao 製品画像拡大鏡コードは、jquery.imagezoom プラグインに基づく jQuery 拡大鏡です。

jq模倣京東製品詳細ページ画像虫眼鏡
jq模倣京東製品詳細ページの画像虫眼鏡は、jqueryに基づいたjqzoom模倣京東モール製品詳細ページ画像虫眼鏡効果です。

製品画像拡大鏡プラグイン
jQuery に基づいた製品画像の虫眼鏡表示効果、影付きの虫眼鏡ビューア コード。

jQuery レスポンシブ画像ズーム プレビュー
jQuery 対応画像拡大プレビューは、jquery etalage 画像拡大プラグインで、小さい画像にマウスを移動するとプレビュー画像が拡大されます。

jQuery画像虫眼鏡プラグインマウスホバー画像ズームコード
jQuery 画像拡大鏡プラグインは、画像全体と部分画像の拡大をサポートし、マウス スクロールを通じて画像ズーム効果コードを制御します。 (IE6、7、8には対応しておりません)




