ホームページ >ウェブフロントエンド >jsチュートリアル >画像拡大鏡効果を実現するためのJqueryのアイデアとコード(自作)_jquery
画像拡大鏡効果を実現するためのJqueryのアイデアとコード(自作)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:19:411214ブラウズ
インターネットは制限が多くて書類も分かりにくくて面倒ですよ~自分で書きました。笑い
アルゴリズム:
ステップ 1:
拡大された画像の位置 = マウスが配置されているコンテナの幅または高さを分割しますコンテナ自体の高さと幅で、コンテナ内で移動するマウスのパーセンテージを見つけます
パート 2:
パーセンテージを取得した後
x =-(x パーセント * 画像の幅 - 表示コンテナの幅 / 2);
y=-(y パーセント * 画像の高さ - 表示コンテナの高さ / 2) ;
大きな画像の位置である 2 つのパラメーター x と y は、画像が中央に表示されるように最後に追加されます。
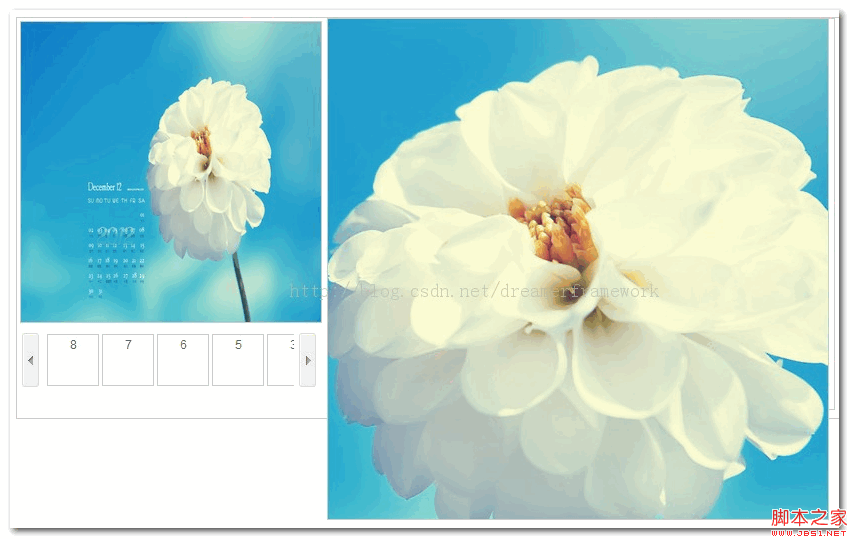
レンダリング: 
コード:
コードをコピー コードは次のとおりです:
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


