左カテゴリーメニュー画像カルーセル組み合わせレイアウト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
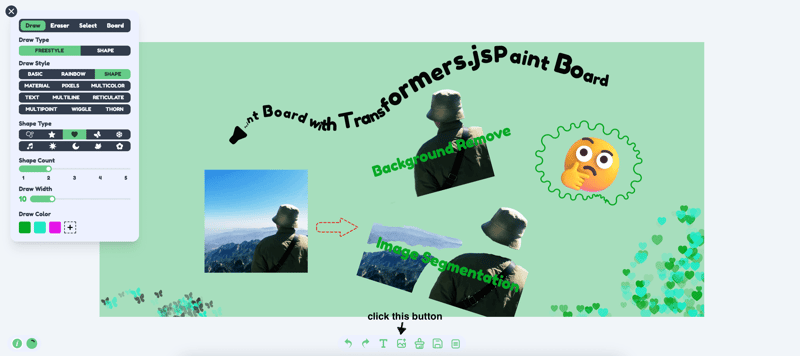
 Canvas シリーズの探索: Transformers.js と組み合わせてインテリジェントな画像処理を実現
Canvas シリーズの探索: Transformers.js と組み合わせてインテリジェントな画像処理を実現26Nov2024
導入 私は現在、強力なオープンソースのクリエイティブな描画ボードを保守しています。この描画ボードには、興味深いブラシと描画補助機能が多数統合されており、ユーザーは新しい描画効果を体験できます。オンかどうか
 PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプルコードを実装します
PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプルコードを実装します13Jun2016
PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプル コードを実装しています。いくつかの Web サイトに画像のトリミング機能があるのを見て、これは素晴らしいと思いました。その後、画像のトリミングに特化したプラグイン jquery.Jcrop.min.js を見つけました。このプラグインを使用すると、マウスを使用して画像上で選択範囲を囲むことができ、画像をトリミングしたり、切り取ったりすることができます。アバターの編集機能。フロントエンド UI 共有のデモは、HTML と PHP の 2 つのパートに分かれています。パート 1、
 php preg_match_allとstr_replaceを組み合わせると、コンテンツ内のすべての画像が置き換えられます
php preg_match_allとstr_replaceを組み合わせると、コンテンツ内のすべての画像が置き換えられます13Jun2016
php preg_match_all と str_replace を組み合わせると、コンテンツ内のすべての img が置き換えられます。収集した画像の img タグには JavaScript スクリプトや無駄な情報が多く含まれています。 alt などを必要なものに置き換える必要があります。最初にフィルタリングするコンテンツを見てみましょう。コピーしてみます。
 CSS は背景画像と不透明度を 1 つのプロパティに組み合わせることができますか?
CSS は背景画像と不透明度を 1 つのプロパティに組み合わせることができますか?16Dec2024
背景画像と不透明度を 1 つのプロパティで設定できますか?CSS では、背景の透明度と背景画像を個別に設定できますが、その方法は...
 ブラウザ間の互換性を保つために CSS で背景画像と不透明度を組み合わせるにはどうすればよいですか?
ブラウザ間の互換性を保つために CSS で背景画像と不透明度を組み合わせるにはどうすればよいですか?18Dec2024
CSS を使用した背景画像と不透明度の操作Web 開発の世界では、背景の外観をカスタマイズすることが不可欠です。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?14Jan2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法14Jan2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?14Jan2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。


Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。





