ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 音声検索 (淘宝網ストア音声検索)_html5 チュートリアル スキル
HTML5 音声検索 (淘宝網ストア音声検索)_html5 チュートリアル スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:332215ブラウズ
HTML5 は 音声検索をサポートしています。残念ながら、Webkit コアを備えたブラウザーでのみ使用できます。使用方法は非常に簡単で、入力に x-webkit-speech 属性を追加するだけです。
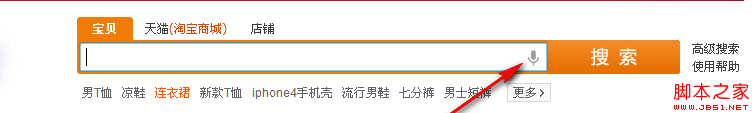
このようにすると、入力ボックスの右側に「小さなマイク」が表示され、クリックするとプロンプトが表示されます
現時点では、淘宝ストアでの音声検索など、それを言うだけで認識されます:

音声入力のその他の属性: lang は言語タイプです
入力ボックスで音声の言語タイプを制御できます (例:
) 現在知られているのは onwebkitspeechchange のみです。名前が示すように、音声が変化するときにトリガーされるイベントです。通常は これを言うと自動で検索してくれます。
x-webkit-grammar: これは音声検索の属性ではありませんが、入力文法を制御できます。たとえば、検索ボックスを作成する場合、 x-webkit-grammar:
音声入力内容を検索内容にできるだけ近づけ、「的」などの冗長な文字を削除します。
小さな例を実行してテストしてみましょう:コードをコピーします
コードは次のとおりです:效果如下:
<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010310294631.png" class="lazy" alt="">声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

