ホームページ >ウェブフロントエンド >H5 チュートリアル >html5 css3バブルコンポーネントの実装_css3_CSS_webページ制作
html5 css3バブルコンポーネントの実装_css3_CSS_webページ制作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:47:131297ブラウズ
序文
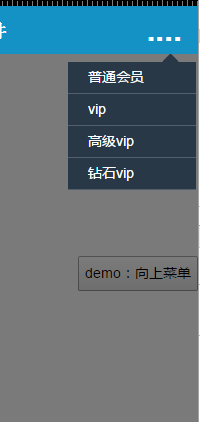
バブル コンポーネントは、Web ページでもアプリでも、実際の作業では次のような非常に一般的なものです。





ここでのいわゆるバブル コンポーネントとは、リスト バブル コンポーネントを指します。ここでは、その dom 実装、css 実装、および js 実装について説明します。
Xiaochai は最近 CSS を始めたばかりです。この記事には、CSS を改善するための特別なトピックがあります。ご指導ください。
コンポーネントの分類バブル コンポーネントに関する限り、これは依然として「ポップアップ レイヤー」タイプのコンポーネントに属しており、次の特性を持つことになります。
① レイアウトがドキュメント フローから外れています
② マスクを設定でき、クリックマスクをオフにするかどうかを設定できます
③ オプション機能には、ブラウザーのバックをクリックしてコンポーネントを閉じたり、アニメーションの表示/非表示機能が含まれます
さらに異なるものは次のとおりです:
① 中央に配置されていない
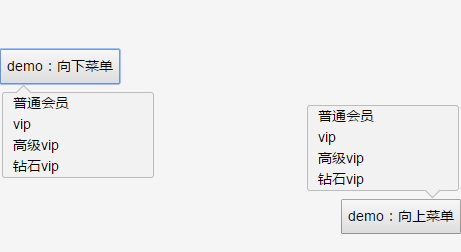
②は矢印マークがあり、上下に設定できます
③ 矢印があり、この矢印は要素に対して相対的であるため、一般的な意味で私たちのタスクはボタンに対して相対的であるため、triggerEL があると言われます
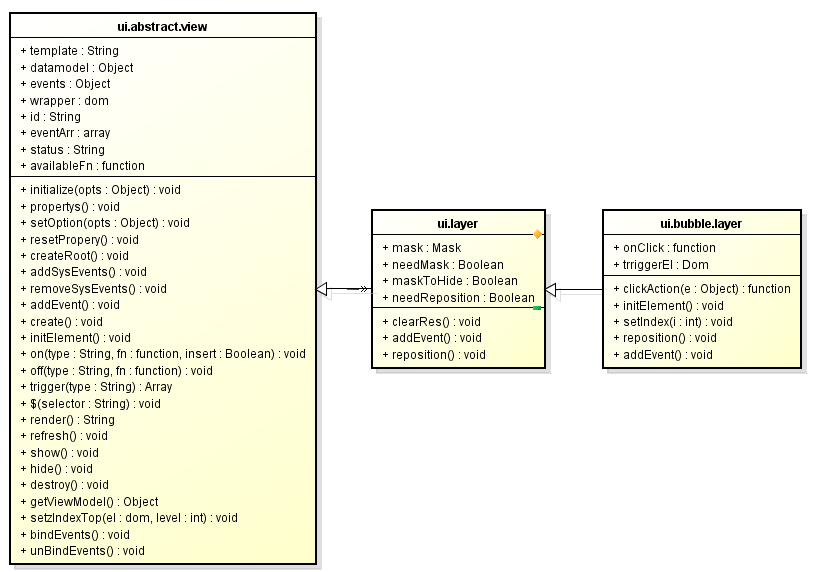
ここでの議論に基づいて、私たちのコンポーネントは BubbleLayer と呼ばれ、一般的なレイヤーから継承する必要があります
ただし、レイヤーに関する限り、少なくとも次の一般的な特性があります:
①作成——作成
② 表示——表示
③ 隠す——隠す
④ 破壊する——破壊する
上記の機能は Layer コンポーネントに固有のものではありませんが、すべてのコンポーネントに固有であるため、Layer の上に AbstractView の抽象コンポーネントが存在する必要があります
冗長なインターフェースは別として、継承関係は次のようになります。

DOM 実装の観点から見ると、単純な UL で実際にタスクを完了できます
- 価格: ¥35
- 評価: 80
- レベル: 5
もちろんここに関連するものがあるはずです css
.cui-bubble-layer {
背景: #f2f2f2;
ボーダー: #bcbcbc 1px ソリッド;
ボーダー半径: 3px
}
効果これまでに形成された紫色のドロップは次のとおりです:

- 价格:¥35
- 评分:80
- 级别:5
< /ul>
这个時候在其加一个伪类,做点样式上の调整,便基本实现了,ここに到達了伪類的知识点:
cui-bubble-layer:before {
位置: 絶対;コンテンツ: "";幅: 10px;高さ: 10px; -webkit-transform: 回転(45度);
背景: #f2f2f2;
ボーダートップ: #bcbcbc 1px ソリッド;
ボーダー左: #bcbcbc 1px 実線;
トップ: -6px;左: 50%。マージン左: -5px; z-index: 1;
}
这ここに一绝定位の四角形框を設置し、その二边框設置を完了し、その後偏角45度を形成して小三角を形成し、その後大家を配置する都知道了
<メタ名="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, minimum-scale=1.0, user-scalable=no">
- 价格:¥35
- 评分:80
- 级别:5

http://sandbox.runjs.cn/show/9ywitfn8
欠陥と拡張機能基本的な実装としては上記に問題はありませんが、実際の応用シナリオでは次のような欠点があります。
① 基本的な UL レベルにはラッピング層が必要です。ラッピング層には上または下のクラスがあり、矢印が上か下かを決定します。
② ここでは疑似クラスを使用できません。その理由は、この小さな三角形のラベルが必ずしも中央にあるとは限らないためです。つまり、この小さな三角形はその左側で制御する必要があります。彼に必要なのはタグ
です。上記に基づくと、構造は次のようになります。
< ;/ i>
- 価格: ¥35
- レーティング: 80
- レベル: 5
① ルート要素で、現在のスタイルを上または下に設定できます
② i タグはルート要素の上下を基準に上に行くか下に行くかを選択し、js でタグを操作できます
この時点で、コンポーネント全体は比較的完成しているように見えますが、実際の状況はそうではありません。何と言うか、上記の構造は制限されすぎています。
このコンポーネントにはコンテナが必要であり、コンテナのラベルは ul より上に配置する必要があります。この時点で、コンテナ内にロードされる DOM 構造は ul ではなく、他の構造にすることができます。
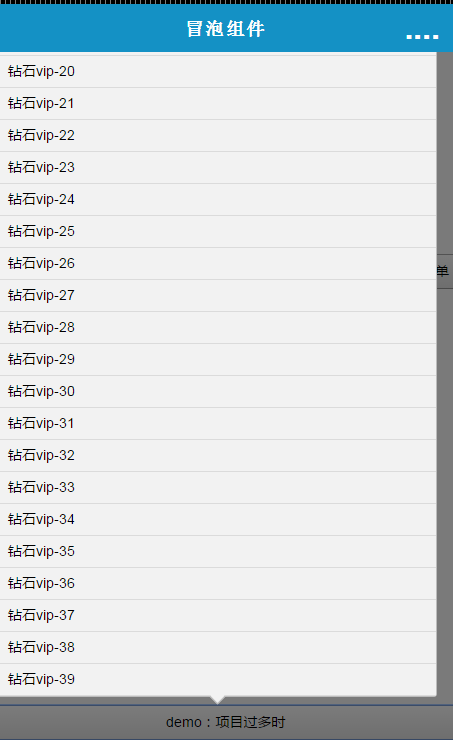
第二に、携帯電話では、表示されるアイテムは 4S 携帯電話では 5 を超えず、多くの場合は 4 であるため、そのコンテナにオーバーフローなどのスクロール可能な属性を設定する必要があります
コンポーネントの戻り・最終構造上記のことから、Layer から継承されているという事実に基づいて、次のような構造を形成できます。
- 価格: ¥35
- レーティング: 80
- レベル: 5
< /ul>
これは、ポップアップ レイヤー クラス全体の基本構造にもなります。これに多くの拡張を加えることができますが、ここではあまり詳しく説明せず、バブル コンポーネントについてのみ説明します。
バブルコンポーネントの構造は次のとおりです:
- 価格: ¥35
- レベル: 5
< /ul>
JS レベルの実装
これはまだ Blade で使用されている継承メカニズムです。理解できず、興味がある学生がいる場合は、[Blade の UI デザイン] フロントエンド MVC と階層化のアイデアを理解する
を参照してください。 テンプレートについてこのセクションのトピックはリファクタリングに関連しているため、ここでは CSS に焦点を当てます。
;div class="cui-pop-body">
<%if(typeof itemFn == 'function') { %><%=itemFn.call(itemData) %> <% } else { %><%=itemData.name%> ;%} %>
<% } %>
<% for(var i = 0 , len = data.length; < len; i ) { %>
<% var itemData = data[i]>
はこちらいくつかの主要なカスタマイズ ポイントが示されています:
①wrapperClassは、業務チームがカスタマイズしたクラスを追加してルート要素のクラスを変更するために使用します。これの利点は、ビジネスチームがバブルコンポーネントのスタイルをカスタマイズするのに便利であることです。
② プロジェクト リスト Ul のカスタマイズ可能な className が指定されます。一般的な目的は、ビジネス チームがスタイルの変更を容易にすることだけです。③ デフォルトでは、受信アイテムの名前フィールドが返されますが、ユーザーは itemFn コールバックを渡して戻り値をカスタマイズできます
上記のテンプレートは基本的に条件を満たしますが、満たさない場合はテンプレート全体をパラメータとして渡すことができます
js実装について 継承の実装により、ほとんどの作業はすでに完了しているため、いくつかの重要な場所にコードを記述するだけで済みます
define(['UILayer', getAppUITemplatePath('ui.bubble.layer')], function (UILayer, template) {
return _.inherit(UILayer, {
プロパティ: function ( $super) {
$super();
//html模板
this.template = template;
this.needMask = false;
this.datamodel = {
data: [],
WrapperClass: 'cui-bubble-layer',
upClass: 'cui-pop--triangle-up',
downClass: 'cui- Pop--triangle-down',
curClass: 'active',
itemStyleClass: '',
needBorder: true,
Index: -1,
dir: 'up' //箭头方向默认值
};
this.events = {
'click .cui-pop-list>li': 'clickAction'
};
this.onClick = function (data, Index, el, e) {
console.log(arguments);
// this.setIndex(index);
};
this.width = null;
//三角图标偏移量
this.triangleLeft = null;
this.triangleRight = null;
this.triggerEl = null;
},
初期化: function ($super, opts) {
$super(opts);
},
createRoot: function (html) {
this.$el = $(html).hide().attr('id', this.id);
},
clickAction: function (e) {
var el = $(e.currentTarget);
var i = el.attr('data-index');
var data = this.datamodel.data[i ];
this.onClick.call(this, data, i, el, e);
},
initElement: function () {
this.el = this.$el;
this.triangleEl = this.$('.cui-pop-triangle');
this.windowWidth = $(window) .width();
},
setIndex: function (i) {
var curClass = this.datamodel.curClass;
i = parseInt(i);
if (i this.datamodel.data.length || i == this.datamodel.index) return;
this.datamodel.index = i;
//ここではdatamodel改变起整dom变化了,不計算
this.$('.cui-pop-list li').removeClass(curClass);
this.$('li[data- Index="' i '"]').addClass(curClass);
},
// 位置定位
reposition: function () {
if (!this.triggerEl) return;
var offset = this.triggerEl.offset();
var step = 6, w = offset .width - step;
var top = 0, left = 0, right;
if (this.datamodel.dir == 'up') {
top = (offset.top offset.height 8) 'px';
} else {
top = (offset.top - this.el.offset().height - 8) 'px';
}
left = (offset.left 2) 'px';
if (offset.left (parseInt(this.width) || w) > this.windowWidth) {
this.el.css({
width: this.width || w,
top: top,
right: '2px'
});
} else {
this.el.css({
width: this.width || w,
top: top ,
左: 左
});
}
if (this.triangleLeft) {
this.triangleEl.css({ 'left': this.triangleLeft, 'right': 'auto' });
}
if (this.triangleRight) {
this.triangleEl.css({ 'right': this.triangleRight, 'left': 'auto' });
}
},
addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer');
this.$el.css({position: 'absolute' });
});
this.on('onShow', function () {
this.setzIndexTop(this.el);
});
}
});
});
这里开始调用,便可做简单实现:
'click .demo1': function (e) {
if (!this.demo1) {
var data = [{ name: 'Normalメンバー },
{ name: 'vip },
{ name: '' },
{ name: 'ダイヤモンド vip'}];
this.list = new UIBubbleLayer({
データモデル: {
データ: データ
},
トリガーEl: $(e.currentTarget),
幅: '150px',
三角形左: '20px'
}); 🎜> }
this.list.show();
}


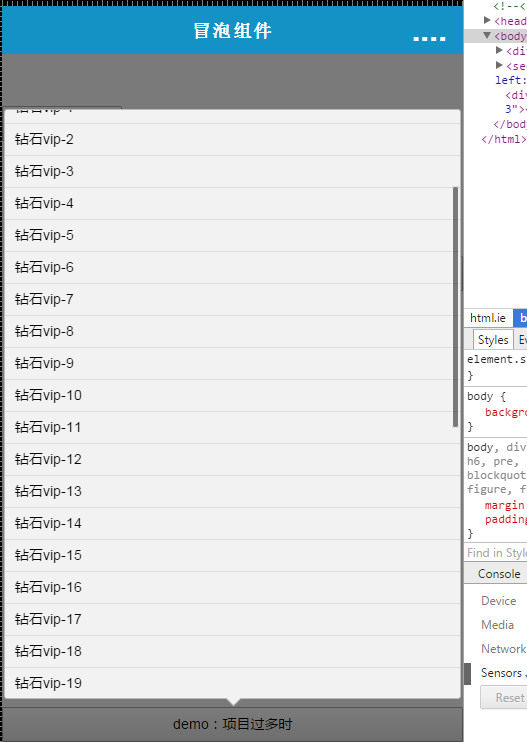
ここでは可視領域の計算を使用しましょう。そのため、元のコンポーネントにいくつかの変更を加え、インターフェイスを追加しました:
最初のインターフェースは、ユーザーがオーバーライドできる可視領域を検出するものです
に変更されました
もちろん、ここではリソースの破棄作業が行われるため、新しい非表示インターフェイスが追加されます
if (!this.el) return false;
if (this.el.height() > this.windowHeight * 0.8) return true;
return false;
},
handleSizeOverflow: function () {
if (!this.isSizeOverflow()) return;
this.listWrapper.css({
高さ: (parseInt(this.windowHeight * 0.8) 'px'),
オーバーフロー: '非表示',
位置: '相対'
});
this.listEl.css({ 位置: '絶対', 幅: '100%' });
//
this.reposition();
this.scroll = new UIScroll({
ラッパー: this.listWrapper,
スクローラー: this.listEl
});
},
checkSizeOverflow: function () {
this.handleSizeOverflow();
},
addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer' );
this.$el.css({position: 'absolute' });
});
this.on('onShow', function () {
//表示領域を超えているかどうかを確認します;
this.checkSizeOverflow();
this.setzIndexTop(this.el);
});
this.on('onHide ' , function () {
if (this.scroll) this.scroll.destroy();
});
}

 結論
結論
このコンポーネントのアニメーションはLayer基本クラスを使用する予定ですが、ここでは紹介しませんがCSS3のアニメーション技術を紹介します。

