var Canvas=document.getElementById("canvas");
var cxt= Canvas.getContext("2d");
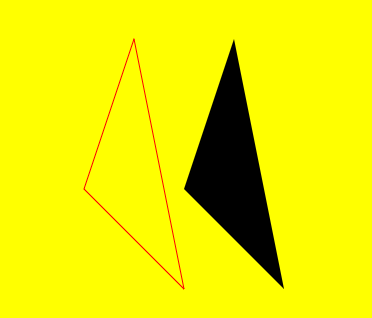
cxt.beginPath();
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo( 300,300);
cxt.closePath();//塗りつぶすか閉じるには、描画する前にパスを閉じる必要があります
//中空の三角形
cxt.ストロークスタイル="red";
cxt.ストローク();
//実線三角形
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt.closePath();
cxt.fill();

 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AMH5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AMWeb標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

WebStorm Mac版
便利なJavaScript開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、






