ホームページ >ウェブフロントエンド >jsチュートリアル >フロントエンドでAPIインターフェースを動的に生成する方法を詳しく説明した記事
フロントエンドでAPIインターフェースを動的に生成する方法を詳しく説明した記事
- 藏色散人転載
- 2023-01-31 16:35:182659ブラウズ
この記事では、フロントエンドで API インターフェースを動的に生成する方法を中心に、フロントエンドに関する知識を紹介します。一緒に見ていきましょう。皆様のお役に立てれば幸いです。
ts 蔓延の時代、インターフェースのリクエストや戻り値のパラメータ定義型が面倒になってきたこの場合、ノードサービスを利用して構築を自動化できます
1 カスタムビルドコマンド
1.1 プロジェクトをビルドします
APISDK フォルダーを作成し、フォルダーに入り、コマンドを実行しますnpm init -yパッケージを初期化します。 json ファイル
次のコードを package.json ファイルに追加して、api-test という bin によって実行されるファイルが apiSdk.js
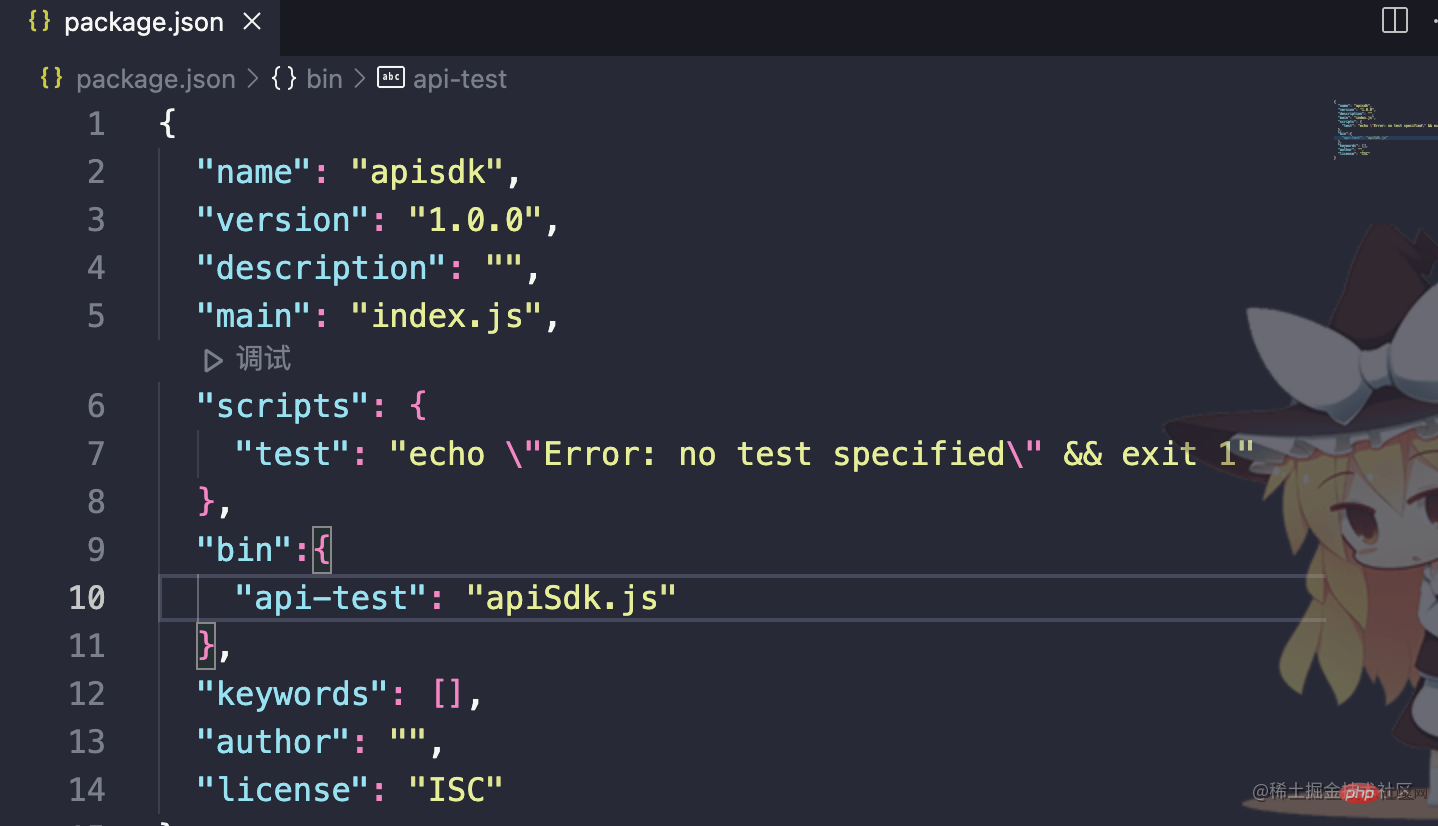
//package.json文件
"bin":{
"api-test": "apiSdk.js"
} ## であることを package.json に伝えます。
## であることを package.json に伝えます。
#1.2 Commander.js
インストールCommander.js Ruby Commander からインスピレーションを得た、node.js コマンド ライン インターフェイスの完全なソリューションインスパイヤされた。
特定の API については、
フロントエンド開発ノード cli に必要なスキルを直接学習してください。//install 安装命令 npm install commanderAPISDK フォルダーに apiSdk.js ファイルを作成し、次のコードを記述します
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);
#!/usr/bin/env node この段落の意味は、ノードをスクリプトに使用できるようにするインタープリタです。次に、次のようにノードの構文を使用できます。
- commander command によって提供される
- command
関数は、サブレベルのコマンドを作成できます。commander によって提供される - options
オプションを使用すると、コマンド ライン パラメーターをすばやく定義し、--help コマンドで表示するための対応するパラメーター構成ドキュメントを生成できます。オプションは複数のパラメータを受け取ることができます。commander 提供された - description
コマンドの説明。commander によって提供される - command
は、子コマンドを処理します。
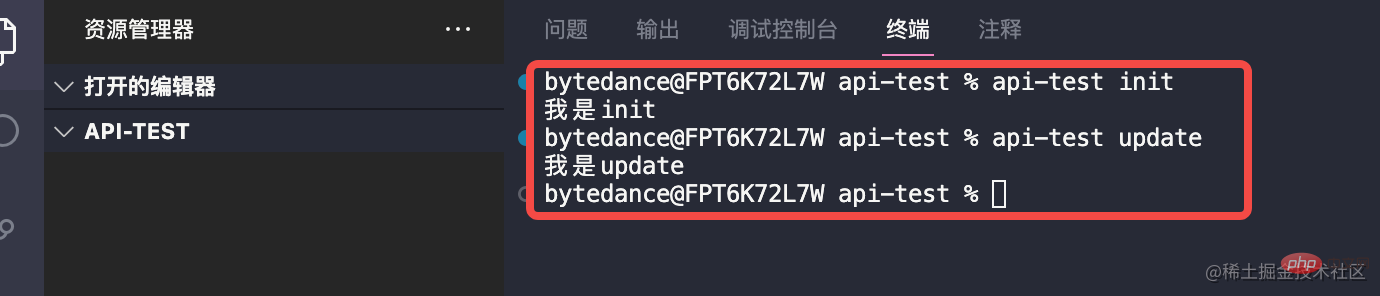
npm link コマンドを入力します (npm パッケージをローカルで開発する場合、npm link コマンドを使用して npm パッケージをリンクできます)モジュールは実行中のプロジェクトにリンクされており、モジュールのデバッグとテストが簡単に行えます)。その後、APISDK フォルダーの外に新しいフォルダーを作成し、api-test init と api -test update## を実行します。 #Command
 2 番目に、対応する API を動的に生成します。
2 番目に、対応する API を動的に生成します。
utils/command.js ファイルと utils/http.js ファイルを APISDK フォルダーに追加します。
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]apiSdk.js ファイルを書き換えます。 , 変更は、上記の command.js を導入し、アクションで対応するコマンドを実行することです
#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);http.js はバックエンド インターフェイス データをシミュレートするためのものです。コード プラットフォームが統合されたら、それを置き換えることができますすべてのインターフェイスを取得するためのインターフェイスと、インターフェイスのリクエストおよび戻り値の型パラメーターなど、より詳細な記述に対応するパラメーターが使用されます。
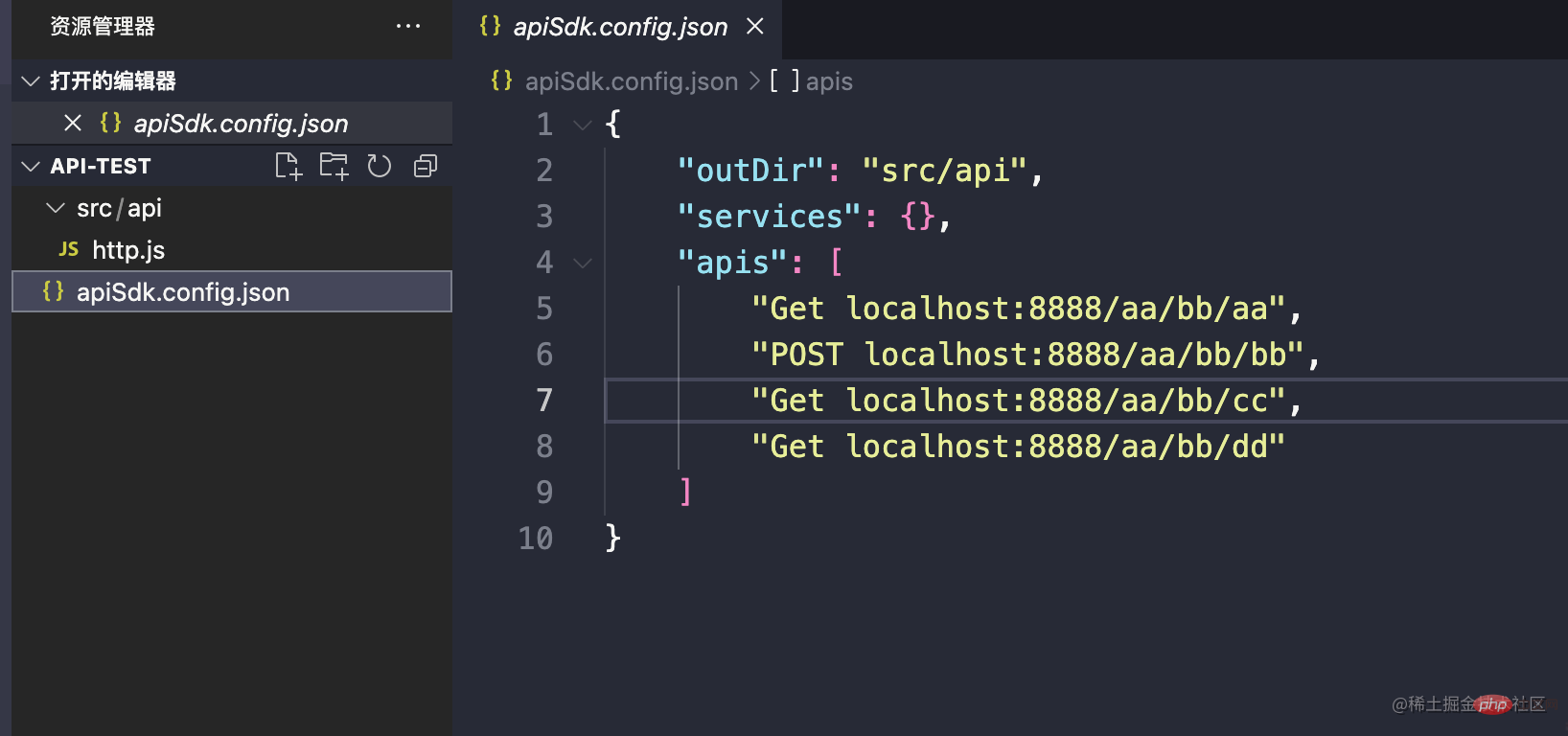
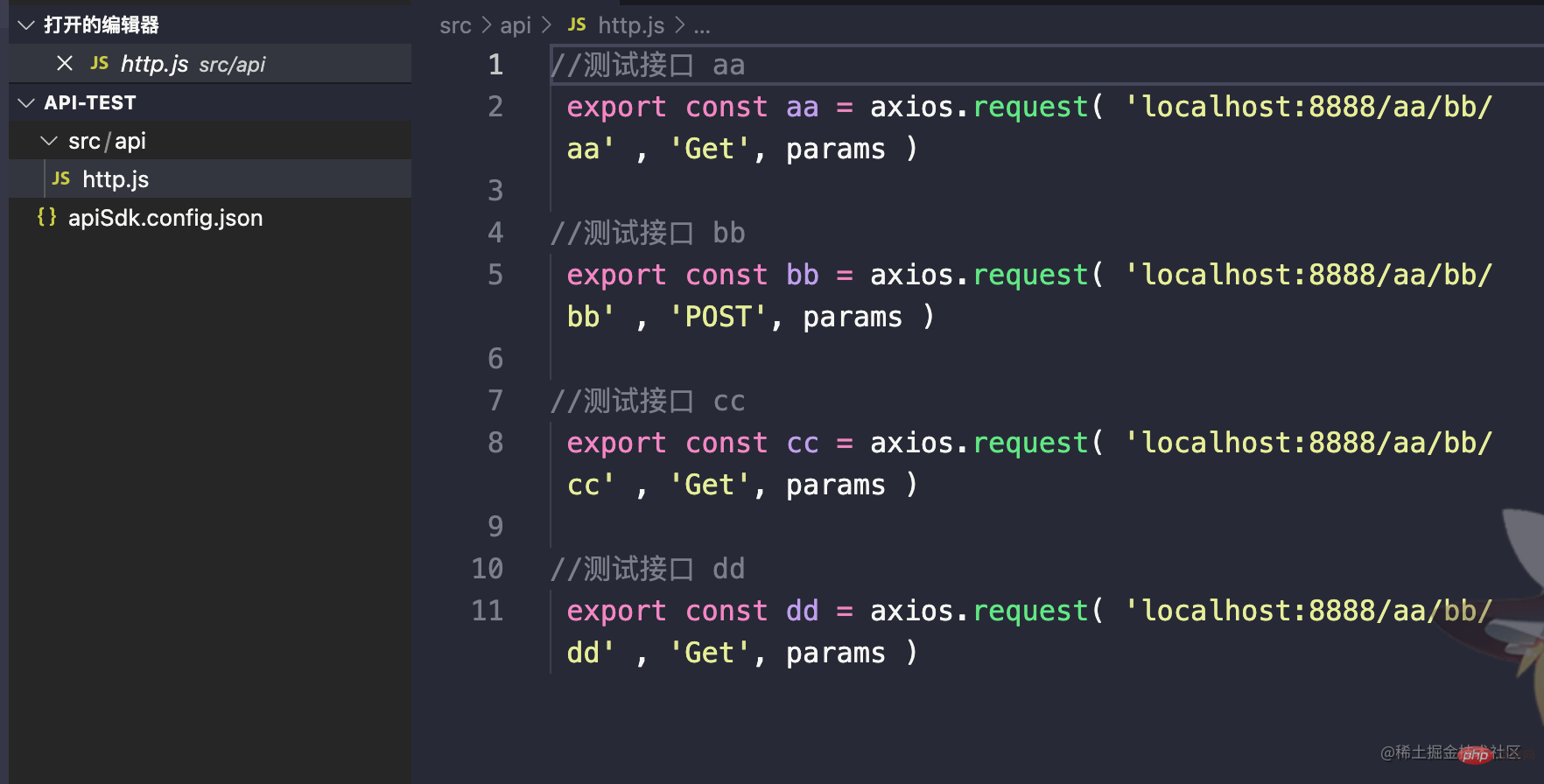
api-test init および api-test update コマンドを再実行すると、apiSdk.config.json が API に書き込まれます (API はすべてのインターフェイスの単純な情報を保存し、バックエンドのサービスを提供するときに、同様にインターフェイスに基づいてすべてのインターフェイス サービス生成構成情報を取得し、API を生成することができ、src/api/http.js はテンプレートに基づいて対応するインターフェイスを生成します。
後で、ルールに従って APISDK を SDK にパッケージ化できます。 [推奨される学習:  Web フロントエンド開発
Web フロントエンド開発 ]
]
以上がフロントエンドでAPIインターフェースを動的に生成する方法を詳しく説明した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

