ホームページ >ウェブフロントエンド >Vue.js >【編集・共有】フロントエンドの高頻度面接質問48問(回答分析付き)
【編集・共有】フロントエンドの高頻度面接質問48問(回答分析付き)
- 青灯夜游転載
- 2023-01-07 19:39:373546ブラウズ
この記事は、フロントエンドで頻繁に聞かれる面接の質問 48 件 (回答分析付き) を要約して共有しており、vue、JavaScript などの基本的な知識を整理し、フロントエンドの知識の蓄えを強化するのに役立ちます。コレクションする価値がありますので、ぜひ見に来てください!

1. vue の双方向データ バインディングの原理は何ですか?
mvvm シナリオ: 多くのデータ操作があり、多数の DOM 要素を使用する必要があるシナリオでは、mvvm の open メソッドを使用する方が便利で、開発者はより集中できるようになります。煩雑な DOM 要素を解放
MVVM モデル、
M データはバックグラウンドのプロダクト データから取得されます
V ビューは書き込まれたページ、すべての div、すべての入力はビューです
VM ビュー モデル、
データ生成 変更により、View Model を介してビューの表示が変更され、ビューの変更は View Model を介したデータの変更にも影響します [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロント開発終了]
コア: VUE 双方向データ バインディングに関して、そのコアは Object.defineProperty() メソッドです。
2. vue のライフ サイクルとは何ですか?
beforeCreate (作成前)、created (作成後)、beforeMount (ロード前) ) 、mounted (ロード後)、beforeUpdate (更新前)、updated (更新後)、beforeDestroy (破棄前)、destroyed (破棄後)
mounted データが存在する限り、実際の dom のマウントは完了します更新データが変更されます。グローバル タイマーと、破棄をトリガーするカスタム イベントが自動的に更新されます。
キープアライブが使用されている場合は、アクティブ化と非アクティブ化の 2 つがさらに存在します。コンポーネントが最初にロードされるとき、最初の 4 つのライフ サイクルがそれぞれ実行されます。対象: beforeCreate、created、beforeMount、mount
3. v-if と v-show の違いは何ですか?
同じ点: どちらも dom 要素の表示と非表示を制御できます
相違点: v-show は表示属性のみを変更します, dom 要素は消えていません。切り替え時にページを再レンダリングする必要はありません。
v-if 直接ページから dom 要素を削除します。再度切り替えるには、再レンダリングが必要です。
4. 非同期待機とは何ですか?それは何をするためのものか?
async await は ES7 に新しく追加されたものです。async は関数の宣言に使用され、await は非同期メソッドの実行が完了するのを待つために使用されます。 async 関数は、Promise オブジェクトを返します。.then メソッドを使用してコールバック関数を追加できます。関数の実行中に await が発生すると、最初に戻ります。非同期操作が完了すると、次の関数が実行されます。関数本体内のステートメント
5. 配列に対して一般的に使用されるメソッドは何ですか?元の配列を変更するメソッドと変更しないメソッド
-
元の配列を変更するメソッド:
pop (
push (配列の末尾に 1 つ以上の要素を追加し、新しい長さを返します)
shift (配列の最初の要素を削除して返します)
-
unshift (配列の先頭に 1 つ以上の要素を追加し、新しい長さを返します)
reverse(配列の要素の順序を逆にする)
- ##sort(配列の要素を並べ替える) #splice (配列の要素の挿入、削除、または置換用)
-
concat---2 つ以上の配列を連結し、結果を返します。
- every---配列要素の各要素が条件を満たすかどうかを検出します。
- some---配列要素内の要素が指定された条件を満たすかどうかを検出します。
- filter---配列要素を検出し、条件を満たすすべての要素の配列を返します。
- indexOf---配列内の要素を検索し、その位置を返します。
- join---配列のすべての要素を文字列に入れます。
- toString---配列を文字列に変換し、結果を返します。
- lastIndexOf---文字列内の指定された位置を後ろから前に検索して、指定された文字列値の最後の出現位置を返します。
- map---指定された関数を通じて配列の各要素を処理し、処理された配列を返します。
- slice---配列の一部を選択し、新しい配列を返します。
- valueOf---配列オブジェクトの元の値を返します
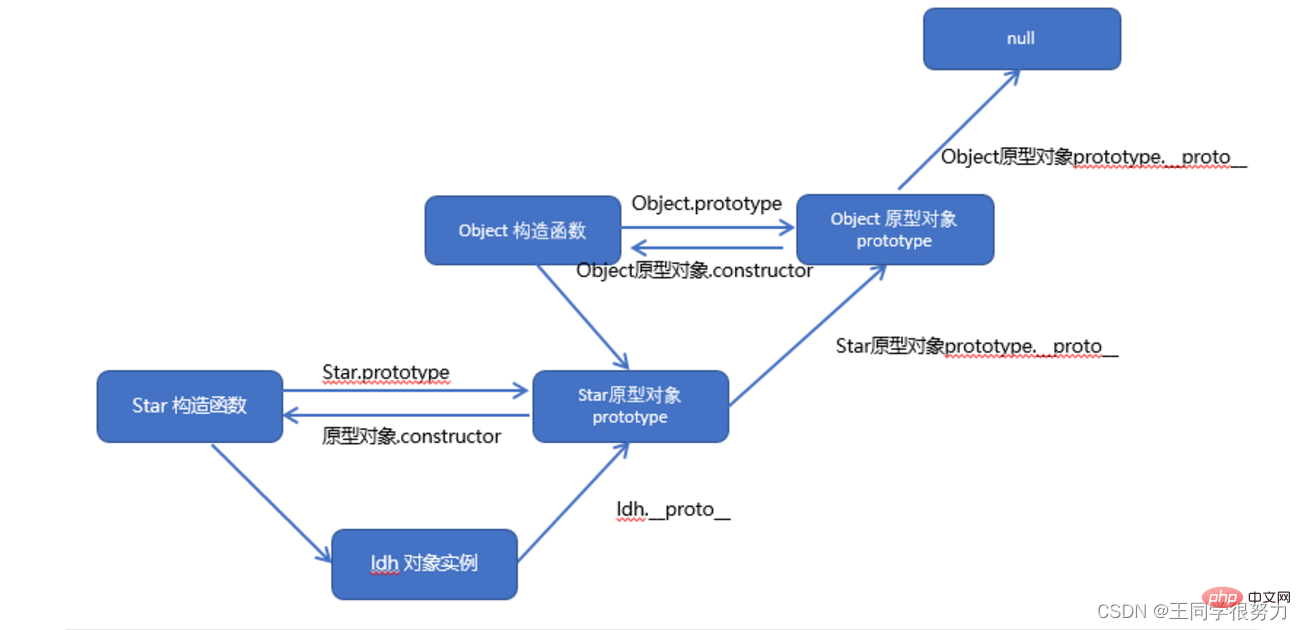
# 6. プロトタイプチェーンとは何ですか?
各インスタンス オブジェクトには、コンストラクターのプロトタイプ オブジェクトを指す proto 属性があります。コンストラクターのプロトタイプ オブジェクトもオブジェクトであり、proto 属性もあります。これは、レイヤーごとにプロトタイプチェーンが形成されます。

#7. クロージャとは何ですか?クロージャのメリットとデメリットは何ですか?
- 概念: 関数の入れ子関数、内部変数は外部変数にアクセス可能、この変数は自由変数と呼ばれます
- 解決された問題: 変数の保存
- 問題原因: メモリ リークの原因になります。
- クロージャの適用: アンチシェイク スロットリング
8. es6 の新機能は何ですか?
- 新しいテンプレート文字列
- アロー関数
- for-of (配列内の値などのデータを走査するために使用されます。)
- ES6 は Promise オブジェクトを仕様に組み込み、ネイティブの Promise オブジェクトを提供します。
- 変数を宣言するための let および const コマンドを追加しました。
- モジュール module の概念も導入されています
9. v-for ループでキーをバインドする必要があるのはなぜですか?
各 A DOM 要素と一意の識別子としてのキーについて、diff アルゴリズムはこのノードを正しく識別できるため、ページのレンダリングが高速になります!
10. コンポーネント内のデータを次のように定義する必要があるのはなぜですか?オブジェクトの代わりに関数??
すべてのコンポーネントは Vue のインスタンスです。コンポーネントはデータ属性を共有します。データの値が同じ参照型の値である場合、そのうちの 1 つを変更すると他の値にも影響します
11. ボックスを垂直方向に中央揃えにする一般的な方法は何ですか? 3つの例。
子から父への配置方法を使用して、
<style>
.container{
width: 300px;
height: 300px;
position: relative;
}
.conter{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style>
を実現します。Css3 の変換を使用すると、要素の高さと幅がわからなくても、要素の垂直方向の中央揃えを簡単に実現できます。要素。
<style>
.container{
position: relative;
}
.conter{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
flex
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
}
.conter{
}
</style>
12. js データ型とは何か、その違いは何ですか
- 基本型: 文字列、数値、ブール、ヌル、未定義、シンボル、bigInt
- 参照型: オブジェクト、配列
- 基本型はスタックに格納され、スペースが小さく、頻繁に操作されます
- 参照データ型は次のとおりです。ヒープに格納されており、そのアドレスはスタック内にあり、通常、アクセスするとそのアドレスは
13 になります。シンボル
とは新しいものです。プリミティブ データ型 es6 で導入された一意の値を表すシンボル
14. 同一オリジン ポリシーとは
いわゆる同一オリジン ポリシーはセキュリティです。異なる発信元の Web サイトが通信 (同じドメイン名、プロトコル、ポート番号) できないように制限するブラウザのメカニズム
15.promiseとは何か、その機能は何ですか
- promiseは変更されたオブジェクトから非同期操作情報を取得できるオブジェクトです
- コールバックの解決 地獄の問題は、非同期の深い入れ子問題です
16. 再帰とは何ですか?また、再帰の長所と短所は何ですか?
- 再帰: 関数が内部で自分自身を呼び出すことができる場合、関数全体が再帰関数です。簡単に理解すると、関数は内部で自分自身を呼び出し、この関数は再帰関数です。
- 利点: 明確な構造、強力な可読性
- 欠点: 効率が低く、呼び出しステーションがオーバーフローする可能性があります。実際、各関数呼び出しはメモリ スタックにスペースを割り当て、各関数のスタックの内容を割り当てます。工程が限られております。呼び出しのレベルが多すぎると、スタックの容量を超え、スタック オーバーフローが発生します
17. let と const
の違いは何ですか?- let コマンドには変数プロモーションがありません。let より前に使用すると、エラーが報告されます。
- ブロック領域に let および const コマンドがある場合、閉じたスコープが形成されます.
- 重複した宣言は許可されません
- const は定数を定義するため変更できませんが、オブジェクトを定義する場合、オブジェクト内のデータは変更できます
#18.vue パフォーマンスの最適化
- 機能コンポーネント
- ルート遅延ロード
- v-for はキーをバインドする必要があります。キーは次のとおりです。仮想 DOM の唯一のシンボル, vue が動的にページを効率的にレンダリングするのに役立ちます. ページをレンダリングするとき、古い DOM と新しい DOM を比較するために diff アルゴリズムが使用されます. 比較するときは、同じレベルのみが比較され、クロスは比較されません-レベルの比較が実行され、キーが変更されたノードが破棄され、子ノードが最初に破棄されます。
- 計算されたキャッシュ データと監視キープアライブ キャッシュ コンポーネント
- v-if と v-for を同時に使用しないでください。v-show は表示、destruction は display-none です。 v-if が true の場合は、create.false の場合は破棄します。
- vue 応答データを設計するときは、設計を深くしすぎてはなりません。完全な再帰計算が行われます。
- コンポーネントの粒度はあまり細かく設計することはできません。合理的な分割です。レベルが深いほど、 、パフォーマンスの消費が大きくなる
- アンチシェイク スロットル
- ##UI コンポーネント ライブラリはオンデマンドで導入されます
m (データ レイヤー) v (ビュー レイヤー) vm (データ ビュー インタラクション レイヤー) は、多数の DOM 操作を簡素化し、単一ページにのみ使用され、代わりにデータを通じてビュー レイヤーを表示します。ノード操作の。
- mvc も dom を取得する必要があるため、ページの描画パフォーマンスが低く、読み込み速度が遅い
- インタビューで語られたプロジェクトの最適化:
- Don Vue の応答データを設計するときは、あまり深く設計しないでください。完全な再帰計算を行います。
- コンポーネントの粒度をあまり細かく設計することはできません。合理的な分割です。レベルが深いほど、パフォーマンスの消費が大きくなります。
実装された関数:
- URL を変更するブラウザがサーバーにリクエストを送信することを許可せずに
- URL の変更を検出
- ##URL アドレスをインターセプトし、必要な情報を解析します。ルーティングルールと一致します
- ハッシュには、渡された URL パラメーターに基づいたサイズ制限があり、http リクエストには含まれず、バックエンドにはまったく影響しません。ハッシュを変更しても、ハッシュはリロードされません。ページ; 履歴は URL に配置可能 パラメータは特定のオブジェクトにデータを保存することもできます 履歴モードのブラウザの白い画面の解決策は、サーバー上のすべての状況をカバーする候補リソースを追加することです サーバーには、対応するモードが必要ですサーバーが設定を使用しない場合は、最初にデフォルトのハッシュを使用できます。
21.ブロック属性と行属性内で一般的に使用されるタグは何ですか?特徴は何ですか。
- ブロックタグ: div、h1~h6、ul、li、table、p、br、form。
- 特徴:専用ライン、行折り返し表示、幅・高さ設定可能、ブロックとラインのネスト可能
- ラインラベル:span、a、img、textarea、select、option、input 。
- 特徴: 行内のみ表示可能、コンテンツは幅と高さに対応、幅と高さの設定はできません(img、input、textarea等を除く)
##22.= = と ===
- == の違いは、厳密ではない意味での等価です。
- 値が次の場合に等しいは等しい
= == は厳密な意味での等価です。両側のデータ型と値のサイズを比較します。- 値と値が等しい場合にのみ等しい参照アドレスは等しい
#変数は使用前に宣言する必要があります
- 関数のパラメータに同じ名前の属性を含めることはできません。そうでない場合は、エラーが報告されます。
- with ステートメントは使用できません。
- これがグローバル オブジェクトを指すことを禁止します。
git init ウェアハウスを初期化します
- git clone Clone
- git status ファイルのステータスを確認します
- git add. ファイルをステージング領域に追加します
- git commit -m 説明情報
- ##25.tcp および udp プロトコル
tcp はより安全であり、http プロトコルは tcp に基づいています
- #udp は tcp よりも効率的ですが、データ損失が発生しやすいです
- 26. vuex
mutations の 5 つの状態 (状態内のデータを変更しますが、実行できるのは同期操作のみです。非同期は In action に記述する必要があります)
- state (データの書き込み)
- action (非同期操作の実行)
- getter (計算された属性)
- moudel (単一ストアの分割を可能にする) 複数のストアに分割して格納する
- 送信プロセス
ページは、mapAction を通じてイベントをアクションに非同期的に送信します。アクションはコミットを通じて対応するパラメーターをミューテーションに同期的に送信し、ミューテーションは状態内の対応する値を変更します。最後に、対応する値がゲッターを介して実行されます。ページの計算された属性では、状態の値は、mapGetter を介して動的に取得されます。そして、js がアンチシェイクとスロットリングを処理する方法
最初のアンチシェイクは、次のイベントがトリガーされたときに前のイベントのドロップを停止することです
- スロットルは現在のイベントをトリガーすることです。前のイベントの終了後にスロットル (タイマー) を設定する必要があります
- 28. 再描画とリフローとは
リフロー: パーツの内容やレイアウトが変更された場合、ページを再構築するとリフローが発生します
リフローでは確実に再描画が発生しますが、再描画が必ずしもリフローを引き起こすわけではありません- 29.Css の優先度
- #!重要>インライン> ID> クラス、疑似クラス、属性> タグ、疑似要素セレクター> 継承とワイルドカード
30.ボックスの折りたたみを解決する方法
親ボックスの上マージンの設定
- overflow: hidden
- # 子ボックスはラベル外です
- 親ボックスにパディング
- 31. フローティング メソッドをクリアします # メソッドは全部で 5 つあります
#親ボックスは高さを設定します
overflow: hidden- 疑似要素
- 二重疑似要素
- 空の要素を追加します親ボックスの最後にボックスを追加し、clear:both を設定します。
32. Split() と join() の違いは何ですか?
- split 文字列を配列に変換し、パラメータを特定の文字列で区切ります
- join 配列を文字列に変換します パラメータは、その方法を示します
33. 配列の重複排除
#1. double for ループを使用し、配列メソッドの splice メソッドを使用して重複排除します (通常、 es5で使用)
2. 重複排除の設定:配列を用意し、配列からニューセットを分解し、配列の変数を関数の判定値として格納する関数を用意します。 Return Array.from( new set(arr))
3. 配列メソッドのindexof
4. 配列メソッドのソート Obj[a]-Obj[b]
34. 原因メモリ リーク
- グローバル変数の不適切な使用 (変数が宣言されていない)
- クロージャの不適切な使用 ##タイマー/遅延がクリーンアップされない
- クリーンアップされていない DOM 要素参照 (dom がクリアされているか、削除時にイベントがクリアされていない)
35. ページがロードされたときにどのフック関数がトリガーされるか初めて?
- #beforeCreate
- created データの初期化が完了し、メソッドも呼び出されますが、DOM はレンダリングされません
- beforeMount
- マウントされた DOM とデータが完了前にハングする
##state => 基本データ
##getters => 基本データ (状態) から派生したデータ、同等計算された属性
mutations => 変更されたデータを送信するメソッド、同期されました!
actions => デコレータと同様に、ミューテーションを非同期にできるようにラップします。
modules =>Modular Vuex
##vuex データ転送プロセスの簡単な説明
- ページMapAction を通じてアクションにイベントを非同期的に送信します。アクションはコミットを通じて対応するパラメーターをミューテーションに同期的に送信し、ミューテーションは状態内の対応する値を変更します。最後にゲッターを介して対応する値を取り出しますが、ページの計算属性では、状態の値がmapGetterを介して動的に取得されます。 get と post の間
同じ点 get リクエストと post リクエストの最下層は TCP/IP プロトコルに基づいています。インタラクション
最も本質的な違い
規約と仕様:仕様: 定義 GET リクエストリソースを取得するために使用されます。つまり、クエリ操作の場合、POST リクエストはエンティティ オブジェクトの送信に使用され、追加、削除、および変更操作に使用されます。
重要ではない違い
- ##キャッシュが異なります。get がキャッシュします
- パラメータの長さ制限が異なります。get リクエストのパラメータは渡される URL を介して行われ、URL の長さは制限されています (通常は 2K)。post リクエストのパラメータはリクエスト本文に格納され、サイズ制限はありません
- ロールバックとリフレッシュは異なります。取得リクエストは直接ロールバックしてリフレッシュできますが、いいえ、ユーザーとプログラムに影響します。ポストリクエストが直接ロールバックしてリフレッシュされた場合、データは再度送信されます
履歴レコードは異なります。get リクエストのパラメータは履歴レコードに保存されますが、post リクエストのパラメータは保存されませんブックマークは異なります。get によってリクエストされたアドレスは、
- #38. クロスドメイン
- ドメインの理由: ブラウザーはセキュリティ上の理由からリソースを保護しています。 、同一生成元ポリシー。 (プロトコル、ドメイン名、ポート番号)
- クロスドメインへの解決策:
- jsonP ただし、使用できるのは get 原則のみです。要求されたインターフェイスを script タグの src 属性に設定し、関数をバックグラウンドに渡して、クロスドメイン領域を実現します。バックグラウンドは、最も一般的に使用される関数呼び出し
リバース プロキシ: ローカル フロント エンドはローカル バック エンドに送信され、ドメインを越えることはありません (同じオリジン) ローカル バック エンドはリクエストを受信し、他のサーバーに転送します (クロス ドメインはありません)プロキシにはパスに特別なフラグが必要です。
- 39. 3 種類のストレージの違い
- cookie ウィンドウやブラウザが閉じていても削除できる有効期限を設定します
- localStorage 大容量のストレージ、永続的なデータを保存します。手動で削除しない限り、ブラウザを閉じてもデータは失われません。
- sessionStorage 一時ストレージ。ブラウザを閉じると、保存されているコンテンツは自動的に消去されます。
ストレージサイズ:
- Cookie データ サイズは 4k を超えることはできません
- sessionStorage と localStorage にもストレージ サイズ制限がありますが、1 つの Cookie ははるかに大きく、5m 以上に達する可能性があります
40.dom がブラウザの複数のタブ間の通信を実装する方法
- websocket.SharedWoeket;
- localStorage や cookies メソッドなどのローカル ストレージを呼び出すこともできます。 localStorage が別のブラウザー コンテキストで追加、変更、または削除されると、イベントがトリガーされます。イベントをリッスンし、その値を制御してページ情報を伝達します。
- 注意点: localStorage を設定するとき、Safari はシークレット モードになります。モードの値を指定すると、quotaExceededError 例外がスローされます
41. vue.cli プロジェクトの src ディレクトリ内の各フォルダーとファイルの使用方法を教えてください。
- #アセット フォルダーは静的リソース用です。
- コンポーネントは正方形のコンポーネントです。
- ルーターはルーティング関連の構成を定義するためです
- view はビューです
- app.vue はアプリケーションのメインコンポーネントです
- main.js はエントリファイルです
42. $ の違いRoute と $router
router は VueRouter のインスタンスであり、グローバル ルーター オブジェクトと同等であり、履歴オブジェクトなどの多くの属性とサブオブジェクトが含まれています。 。 。頻繁に使用するジャンプ リンクには、ルーターリンク ジャンプと同じ this.$router.push を使用できます。 route は、現在ジャンプされているルーティング オブジェクトと同等です。 。そこから名前、パス、パラメータ、クエリなどを取得できます43. 仮想 dom 実装の原則
- JavaScript オブジェクトを使用して実際の DOM をシミュレートします抽象化を行う
- diff アルゴリズム: 2 つの仮想ツリー間の差異を比較
- #pach アルゴリズム: 2 つの仮想 DOM オブジェクト間の差異を実際の DOM ツリーに適用
- #44. 通常の関数とアロー関数の違い
アロー関数にはプロトタイプがなく、プロトタイプは未定義です
- アロー関数は、これが指す関数はグローバル オブジェクトを指しますが、関数は参照オブジェクトを指します
- call、apply、および binding メソッドは矢印関数の方向を変更できません
- 45。 vue の単一データ フロー
データは常に親コンポーネントから子コンポーネントに渡されます。子コンポーネントには、親コンポーネントによって渡されたデータを変更する権限はありません。子コンポーネントは、元のデータを変更する親コンポーネント46.slot スロット
- slot スロットは、コンポーネント テンプレート内であらかじめ位置を占めているスロットとして理解できます。コンポーネントを再利用する場合は、該当するスロットを使用してください。タグが追加されると、タグ内のコンテンツがコンポーネント テンプレート内の対応するスロット タグの位置を自動的に置き換え、分散コンテンツを運ぶ出口として機能します。
- 主な機能は、コンポーネントを再利用して拡張することです。いくつかのカスタマイズされたコンポーネントの処理
47.vue の共通命令
##v-model は主に、双方向を実装するためのフォーム要素に使用されますデータ バインディング- v -bind: と省略され、一部の要素の属性を動的にバインドします。タイプは文字列、オブジェクト、または配列です。
- v-on:click は、関数をラベルにバインドします。これは @ と省略できます。たとえば、クリック関数をバインドするには、関数をメソッド
- v-for に記述する必要があります。形式: v-for=" 配列 json (の) のフィールド名" ループ配列または json
- v-show 表示内容
- v-else コマンド: v-if と組み合わせて使用します。コマンドに対応する値がありません。 v-if の値が false の場合、v-else がレンダリングされます。
- v-if 命令: 値は true/false で、要素をレンダリングする必要があるかどうかを制御します。 v-else-if は v-if
- v-else ディレクティブと一緒に使用する必要があります: v-if ディレクティブと一緒に使用されます。対応する値はありません。 v-if の値が false の場合、v-else がレンダリングされます。
- v-text text の解析
- v-html html タグの解析
- v-bind:class 3 つのバインディング メソッド 1. オブジェクト型 '{red:isred}' 2. 3 項型 'isred?"red":"blue"' 3. 配列型 '[{red:"isred"},{blue:" isblue"} ]'
- v-once はページに入るときに 1 回だけレンダリングされ、再度レンダリングされません
- v-cloak はちらつきを防止します
- v-pre はタグ内の要素を配置しますplace Output
-
-
48.vue
< keep-alive> の keep-alive の役割は組み込みです。 Vue のコンポーネント。DOM の繰り返しレンダリングを防ぐために、コンポーネントの切り替え中に状態をメモリに保持できます。
- < keep-alive > 動的コンポーネントをラップする場合、非アクティブなコンポーネント インスタンスは破棄されずにキャッシュされます。
- (学習ビデオ共有:
vuejs 入門チュートリアル
- ##v-model は主に、双方向を実装するためのフォーム要素に使用されますデータ バインディング
- v -bind: と省略され、一部の要素の属性を動的にバインドします。タイプは文字列、オブジェクト、または配列です。
- v-on:click は、関数をラベルにバインドします。これは @ と省略できます。たとえば、クリック関数をバインドするには、関数をメソッド
- v-for に記述する必要があります。形式: v-for=" 配列 json (の) のフィールド名" ループ配列または json
- v-show 表示内容
- v-else コマンド: v-if と組み合わせて使用します。コマンドに対応する値がありません。 v-if の値が false の場合、v-else がレンダリングされます。
- v-if 命令: 値は true/false で、要素をレンダリングする必要があるかどうかを制御します。 v-else-if は v-if
- v-else ディレクティブと一緒に使用する必要があります: v-if ディレクティブと一緒に使用されます。対応する値はありません。 v-if の値が false の場合、v-else がレンダリングされます。
- v-text text の解析
- v-html html タグの解析
- v-bind:class 3 つのバインディング メソッド 1. オブジェクト型 '{red:isred}' 2. 3 項型 'isred?"red":"blue"' 3. 配列型 '[{red:"isred"},{blue:" isblue"} ]'
- v-once はページに入るときに 1 回だけレンダリングされ、再度レンダリングされません
- v-cloak はちらつきを防止します
- v-pre はタグ内の要素を配置しますplace Output
以上が【編集・共有】フロントエンドの高頻度面接質問48問(回答分析付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

