この記事では、Vue でのコンポーネント プログラミングについて説明し、最も重要な単一ファイル コンポーネントである vue のコンポーネント化についての理解を共有します。

1. モジュールとコンポーネント、モジュール化とコンポーネント化
コンポーネントの理解
Web ページを本来の方法で書く場合
Copy これはコピーであり、再利用ではないことに注意してください。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]

私たちの HTML は、この別個の部分の HTML 部分にすぎないことに注意してください。
-
コンポーネントはネストできます。セクションの 1 つが他のセクションを細分化できるのと同じように、コンポーネントはネストできます

定義 : ローカル関数の実装 コード (css、html、js) とリソース (mp3、MP4、ttf など) コレクション
#モジュール: js ファイルはモジュールです- コンポーネント: コレクション
- モジュール化: 巨大な js ファイルを複数のブランチ モジュールに分割し、共同して機能を完了することです (以前の es6 モジュール プログラミングと同じ)
- コンポーネント化: Web ページは、次のように異なるコンポーネントに分割されます。
- #2. 単一ではないファイル コンポーネント
つまり、ファイル (a.html) には n 個のコンポーネントが含まれています
#単一ファイル コンポーネント: 1 つのファイル (a.vue) にはコンポーネントが 1 つだけ含まれます
##1 。基本的に ## を使用します。
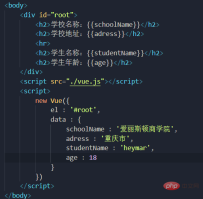
#このような小さな関数を完成させるための以前のアプローチ
##1.1 コンポーネントを作成する明らかに上記のケースです。学生と学校の 2 つのコンポーネントに分割して、2 つの異なる機能を実行できます。 
コンポーネントを作成する際に注意すべき点がいくつかあります。
まず、修正コンポーネントの作成方法を覚えておく必要があります。 vm インスタンスの書き込みメソッド Vue.extend を外側に書き込み、次に構成オブジェクトを内側に書き込みます。  コンポーネントは実際には vm インスタンスに非常によく似ていると前に述べました。実際、非常によく似ています。watch メソッド、前に説明した計算されたプロパティ、カスタム命令、フィルター。待ってください。ここで使用できます。ほとんどは同じですが、まだいくつかの違いがあります。
コンポーネントは実際には vm インスタンスに非常によく似ていると前に述べました。実際、非常によく似ています。watch メソッド、前に説明した計算されたプロパティ、カスタム命令、フィルター。待ってください。ここで使用できます。ほとんどは同じですが、まだいくつかの違いがあります。
最初の違い: コンポーネント項目を作成するときに el 構成を記述する必要はありません。コンポーネントは個人使用のために作成されません。コンポーネントは単なるレンガです。必要な場所に を移動します。いくつあっても構いません。コンポーネントが存在する場合、それらは最終的には兄貴の vm によって管理されることになるため、vm は el を構成して、誰にサービスを提供するかを指定します。
# その場合、データ構成項目は異なります。 el と data の 2 つの形式については前に説明しましたが、el は $mount、data 関数形式と略すこともできますが、戻り値はオブジェクトである必要があります。コンポーネントを作成するとき、データは関数形式として記述する必要がありますその理由は、このインスタンスでコンポーネントを使用したい場合、別の Web ページでもこれを使用する必要があるからです。コンポーネントがオブジェクトの形式である場合、メモリ内の同じスペースを占有します。それを変更すると、それは相手に影響を与えますが、機能は異なります。私は変数を使用して戻り値を受け取ります。そうすると、このデータは私だけのものになります。今度は、彼は変数を使用して戻り値を受け取り、再び自分のデータを持ちます誰もが自分自身の事柄に責任を持ち、誰もが自分の事柄を変更し、誰も他の人に影響を与えません
- 以前、コンポーネントの 1 つに js、css が含まれていることを分析しました。 HTML 部分コードですが、ここには JS ロジックしかありません。テンプレートも定義する必要があります
-
1.2 コンポーネントの登録

新しい構成アイテムコンポーネントキーと値のペアの構成に注意してください属性名は実際のコンポーネント名であり、次の値は先ほど取得した変数名にすぎませんが、略語を直接記述できるため、通常は同じものを記述することをお勧めします
これは部分的な登録方法です。
1.3 コンポーネント化されたタグを記述します
名前付きコンポーネント名を HTML タグの形式で記述します,named : コンポーネント タグ

各コンポーネント タグのデータは分離されており、相互に干渉しません

##1.4 グローバルコンポーネントの登録

1.5 注意事項
- ##コンポーネント名 :
単一の単語 (すべて小文字、または最初の文字が大文字)、複数の単語 (すべて小文字、または前のカスタム命令と同じ) を - で接続し、元の属性名を元の属性に戻します'' で囲まれた名前。すべての単語の最初の文字をラップする方法もあります。最初のイニシャルを含むすべての文字は大文字にする必要があります (ただし、スキャフォールディング環境にのみ適用されます))
New構成項目 - name
、このコンポーネントは開発者ツールで指定できます。

で使用される名前です。

- ## コンポーネント ラベルは、自己終了フォームと省略できます。
- ただし、スキャフォールディング環境内にある必要があります
## コンポーネントの略語を定義します。
- 直接の略語は An object です。Vue.extend とは書かないでください
 2. コンポーネントのネスト
2. コンポーネントのネストまず第一に、通常、正式な開発では vm の下にコンポーネントは 1 つだけあります appThisコンポーネントは VM をプロキシし、すべてのコンポーネントを管理します。アプリで管理するサブコンポーネントには hello と school の 2 つが含まれるため、それらを登録する必要があります。アプリでは、アプリのテンプレートにコンポーネント ラベルを書き込みます。サブコンポーネントがあります。 -component Student under school. 同様に、student の下に登録する必要があります。そのコンポーネント ラベルは、school のテンプレートに記述されます。最終的に、vm インスタンスには、登録されたコンポーネントが 1 つだけあります。 、app、HTML 構造も 1 つだけですコンポーネント タグ、app
つまり、ネストするときに注意すべき点が 1 つあります。 サブコンポーネントは、親コンポーネントに独自のコンポーネント タグを記述し、それ自体を親コンポーネントに登録する必要があります。親コンポーネントで 、保持します。アプリの最後まで書き込み、最後に vm

# にアプリを書き込みます。
#3.VueComponent コンストラクター

#私たちのコンポーネントは本質的に VueComponent コンストラクターであり、Vue .extend はコンストラクターの作成と割り当てに役立ちます。この変数に
コンポーネント タグを記述するだけです
 または終了タグ。Vue は解析中にこのコンストラクターのインスタンスを生成し、新しいコンストラクターの作成に役立ちます。
または終了タグ。Vue は解析中にこのコンストラクターのインスタンスを生成し、新しいコンストラクターの作成に役立ちます。 ## Vue.extend が呼び出されるたびに作成されるコンストラクターは、新しい
。ソース コードを分析すると、Vue.extend が新しいコンポーネント コンストラクターを作成するたびに -
新しい Vue のメソッド、computed、watch などの関数の this ポイントはすべて vm インスタンス オブジェクトです。 メソッド、computed、watch などの関数の this ポイントこれらはすべて VueComponent のインスタンス オブジェクトであり、vc と略されます (クラス内にのみ表示され、コンポーネント インスタンス オブジェクトは外部で言及されます)。基本的に vm と同じです。データ プロキシ、データ ハイジャックなどもあります。
4. 重要な組み込み関係
##VueComponent.prototype.proto == Vue.prototype心の中のスレッドを構築する必要があります
目的: コンポーネント vc にもプロパティとメソッドを使用させます。 vue プロトタイプ
3. 単一ファイル コンポーネント
component.vue ファイルには html、js、css が含まれると述べましたので、標準の単一ファイル コンポーネントには html ( template タグ)、js (script タグ)、css (style タグ) プラグイン:vetur(pine wu)インストール後、ショートカット キー
- 最初に機能コンポーネント スクールを作成します
注意してください
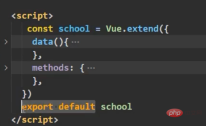
1 つ。コンポーネントは他の人から参照される必要があるため、コンポーネントを作成するときに公開する必要があります。通常、公開されるのはスクリプトであり、これは略語です。実際のオリジナルのバージョンは次のとおりです ,
二。name 設定項目 もあります。一般的に、ルート ファイル名は一貫しており、ファイル名は一般に大文字の形式になっており、vue 管理ツールとの一貫性を保つことができます## # 三つ。テンプレート タグは div
でラップしてから、student コンポーネント
 # を定義する必要があります。 #スタイルがない場合は、スタイルを記述する必要はありません
# を定義する必要があります。 #スタイルがない場合は、スタイルを記述する必要はありません- 次のコンポーネント
- にはそれが必要です。前に述べたように、vm を置き換えるコンポーネントです。次に、1 万人の上にあるのがアプリ コンポーネントです。このコンポーネントは通常、サブコンポーネントの導入と登録に使用されます。イントロダクションはエクスポートの外で書かれていることに注意してください。その後、

- ## をエクスポートの外部で呼び出す必要もあります。テンプレート。次に、コンポーネントの構築を指示する vm ビッグ ブラザーが必要です。誰に提供するかは、一般に main.js
-
の js ファイルを定義して、App コンポーネントをインポートして登録します。次のページをきれいに保ちたい場合は、ここにテンプレートを記述できます。アプリ コンポーネント タグを記述します。次のページにも表示されます
##最後に、main.js をインポートするための簡単な vue テンプレート HTML ファイルが必要です。
-
注: 新しい Vue の前に、最初に vue を導入する必要があります。
#それ以来、単一ファイルのコンポーネント環境を構築してきましたが、それを実行するには、次のコンポーネントと連携する必要があります。足場環境。
(学習ビデオ共有:
、 vuejs 入門チュートリアル
vuejs 入門チュートリアル 基本プログラミング ビデオ
)
- ##コンポーネント名 :
以上がこの記事では、Vue でのコンポーネント プログラミングについて詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?Apr 14, 2025 am 12:19 AMnetflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 フレームワークの選択:Netflixの決定を推進するものは何ですか?Apr 13, 2025 am 12:05 AM
フレームワークの選択:Netflixの決定を推進するものは何ですか?Apr 13, 2025 am 12:05 AMNetflixは、主に、パフォーマンス、スケーラビリティ、開発効率、エコシステム、技術的な負債、およびフレームワーク選択におけるメンテナンスコストを考慮しています。 1。パフォーマンスとスケーラビリティ:JavaとSpringbootが選択され、大規模なデータと高い同時リクエストを効率的に処理します。 2。開発効率とエコシステム:Reactを使用して、フロントエンド開発効率を向上させ、その豊富なエコシステムを利用します。 3.技術的な負債とメンテナンスコスト:node.jsを選択してマイクロサービスを構築して、メンテナンスコストと技術的債務を削減します。
 Netflixのフロントエンドの反応、Vue、および未来Apr 12, 2025 am 12:12 AM
Netflixのフロントエンドの反応、Vue、および未来Apr 12, 2025 am 12:12 AMNetflixは、主にReactをフロントエンドフレームワークとして使用し、特定の機能のためにVUEによって補足されます。 1)Reactのコンポーネント化と仮想DOMは、Netflixアプリケーションのパフォーマンスと開発効率を向上させます。 2)VueはNetflixの内部ツールと小規模プロジェクトで使用されており、その柔軟性と使いやすさが重要です。
 フロントエンドのvue.js:実際のアプリケーションと例Apr 11, 2025 am 12:12 AM
フロントエンドのvue.js:実際のアプリケーションと例Apr 11, 2025 am 12:12 AMVue.jsは、複雑なユーザーインターフェイスを構築するのに適した進歩的なJavaScriptフレームワークです。 1)そのコア概念には、レスポンシブデータ、コンポーネント、仮想DOMが含まれます。 2)実際のアプリケーションでは、TODOアプリケーションを構築し、Vuerouterを統合することで実証できます。 3)デバッグするときは、vuedevtools and Console.logを使用することをお勧めします。 4)パフォーマンスの最適化は、V-IF/V-Show、リストレンダリング最適化、コンポーネントの非同期負荷などを通じて達成できます。
 Vue.jsとReact:重要な違いを理解するApr 10, 2025 am 09:26 AM
Vue.jsとReact:重要な違いを理解するApr 10, 2025 am 09:26 AMVue.JSは中小企業から中規模のプロジェクトに適していますが、Reactは大規模で複雑なアプリケーションにより適しています。 1。VUE.JSのレスポンシブシステムは、依存関係追跡を介してDOMを自動的に更新し、データの変更を簡単に管理できるようにします。 2.反応は一方向のデータフローを採用し、データは親コンポーネントから子コンポーネントに流れ、明確なデータフローと簡単な抽出構造を提供します。
 Vue.js vs. React:プロジェクト固有の考慮事項Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項Apr 09, 2025 am 12:01 AMVUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 Vueにタグをジャンプする方法Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法Apr 08, 2025 am 09:24 AMVUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。
 VUEのコンポーネントジャンプを実装する方法Apr 08, 2025 am 09:21 AM
VUEのコンポーネントジャンプを実装する方法Apr 08, 2025 am 09:21 AMVUEでコンポーネントジャンプを実装するための次の方法があります。Router-Linkと< router-view>を使用してください。ハイパーリンクジャンプを実行し、ターゲットパスとして属性を指定するコンポーネント。 < router-view>を使用してください現在ルーティングされているレンダリングされているコンポーネントを表示するコンポーネント。プログラマティックナビゲーションには、router.push()およびrouter.replace()メソッドを使用します。前者は歴史を保存し、後者は記録を残さずに現在のルートに取って代わります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)













 2. コンポーネントのネスト
2. コンポーネントのネスト



 または終了タグ。Vue は解析中にこのコンストラクターのインスタンスを生成し、新しいコンストラクターの作成に役立ちます。
または終了タグ。Vue は解析中にこのコンストラクターのインスタンスを生成し、新しいコンストラクターの作成に役立ちます。 


 # を定義する必要があります。 #スタイルがない場合は、スタイルを記述する必要はありません
# を定義する必要があります。 #スタイルがない場合は、スタイルを記述する必要はありません

 vuejs 入門チュートリアル
vuejs 入門チュートリアル 

