ホームページ >ウェブフロントエンド >jsチュートリアル >ノード切り替えソース ガジェットを開発する手順を説明します。
ノード切り替えソース ガジェットを開発する手順を説明します。
- 青灯夜游転載
- 2023-01-31 20:34:182806ブラウズ
ノードでソースを切り替えるにはどうすればよいですか?ノード切り替え元ガジェットの作成方法は以下の記事で紹介していますので、ご参考になれば幸いです。

おいおい、またホイールを書く時間です。なぜこれを書きたいのですか?
npm 自身のソースのダウンロードは非常に遅いはずです
すでにツールがあります nrm tabao ソース、Tencent ソースなどのソースを切り替えるためにも使用されます, ダウンロード パッケージに依存すると高速化できます。nrm を使用すると、いつでも管理したり切り替えることができるソースが非常に多くなります。
1人目の友人のインストールnrm非常に面倒なのでソースコードを使ってインストールする必要があります

2人目の友人の会社にはプライベートがたくさんあります。私たちは手動で切り替えるのが面倒なので、npm ソースを簡単に切り替えるための小さなツールを自分たちで作成したいと考えています [関連チュートリアルの推奨事項:
nodejs ビデオ チュートリアル]
npm config set registry 源地址アイデア 2 view コマンドを使用してソース アドレスを取得する
npm config get registry主に次の 2 つの手順 コード実装
commander
commander は nodejs です
例 xxx -VView version xxx use
xxx -hcommander を使用してヘルプなどを表示できます##inquirer
 ##inquirer
##inquirer
##たとえば、このオプションには入力ボックス、複数選択などもあります。 #registries.json
{
"npm": {
"home": "https://www.npmjs.org",
"registry": "https://registry.npmjs.org/",
"ping": "https://registry.npmjs.org"
},
"yarn": {
"home": "https://yarnpkg.com",
"registry": "https://registry.yarnpkg.com/",
"ping": "https://registry.yarnpkg.com"
},
"tencent": {
"home": "https://mirrors.cloud.tencent.com/npm/",
"registry": "https://mirrors.cloud.tencent.com/npm/",
"ping": "https://mirrors.cloud.tencent.com/npm"
},
"cnpm": {
"home": "https://cnpmjs.org",
"registry": "https://r.cnpmjs.org/",
"ping": "https://r.cnpmjs.org"
},
"taobao": {
"home": "https://npmmirror.com",
"registry": "https://registry.npmmirror.com/",
"ping": "https://registry.npmmirror.com"
},
"npmMirror": {
"home": "https://skimdb.npmjs.com/",
"registry": "https://skimdb.npmjs.com/registry/",
"ping": "https://skimdb.npmjs.com/registry"
}
}#!/usr/bin/env node
const { program } = require('commander')
const PKG = require('../package.json') //引入package json
const registries = require('../registries.json'); //引入初始源
const inquirer = require('inquirer');
const { exec, execSync } = require('child_process') //子线程用于执行shell命令
const ping = require('node-http-ping') //ping网址的一个库
const fs = require('fs')
const chalk = require("chalk"); //console 变颜色的一个库
const path = require('path')
program.version(PKG.version) //设置版本默认命令 -V --version
//读取源地址方便设置*
const getOrigin = async () => {
return await execSync('npm get registry', { encoding: "utf-8" })
}
//列出所有的源,如果当前有在使用前面加上*
program.command('ls').description('查看镜像').action(async () => {
const res = await getOrigin()
const keys = Object.keys(registries)
const message = []
//填充横线算法npm------ yarn------
const max = Math.max(...keys.map(v => v.length)) + 3
keys.forEach(k => {
const newK = registries[k].registry == res.trim() ? ('* ' + k) : (' ' + k)
const Arr = new Array(...newK)
Arr.length = max;
const prefix = Array.from(Arr).map(v => v ? v : '-').join('')
message.push(prefix + ' ' + registries[k].registry)
})
console.log(message.join('\n'))
})
//切换源
program.command('use').description('请选择镜像').action(() => {
inquirer.prompt([
{
type: "list",
name: "sel",
message: "请选择镜像",
choices: Object.keys(registries)
}
]).then(result => {
const reg = registries[result.sel].registry
exec(`npm config set registry ${reg}`, null, (err, stdout, stderr) => {
if (err) {
console.error('切换错误', err)
} else {
console.log('切换成功')
}
})
})
})
//获取当前源
program.command('current').description('查看当前源').action(async () => {
const reg = await getOrigin()
const v = Object.keys(registries).find(k => {
if (registries[k].registry === reg.trim()) {
return k;
}
})
console.log(chalk.blue('当前源:', v))
})
//ping 源
program.command('ping').description('测试镜像地址速度').action(() => {
inquirer.prompt([
{
type: "list",
name: "sel",
message: "请选择镜像",
choices: Object.keys(registries)
}
]).then(result => {
const url = registries[result.sel].ping.trim()
ping(url).then(time => console.log(chalk.blue(`响应时长: ${time}ms`)))
.catch(() => console.log(chalk.red('GG')))
})
})
//添加源 读写registries.json 文件实现
program.command('add').description('自定义镜像').action(() => {
inquirer.prompt([
{
type: "input",
name: "name",
message: "请输入镜像名称",
validate(answer) {
const keys = Object.keys(registries)
if (keys.includes(answer)) {
return `不能起名${answer}跟保留字冲突`
}
if (!answer) {
return '名称不能为空'
}
return true
}
},
{
type: "input",
name: "url",
message: "请输入镜像地址",
validate(answer) {
if (!answer) {
return `url不能为空`
}
return true
}
}
]).then(result => {
const del = (url) => {
const arr = url.split('')
//本来想用at 16 以下不支持
return arr[arr.length - 1] == '/' ? (arr.pop() && arr.join('')) : arr.join('')
}
registries[result.name] = {
home: result.url.trim(),
registry: result.url.trim(),
ping: del(result.url.trim()), //去掉末尾/ 不然无法ping
}
fs.writeFileSync(path.join(__dirname, '../registries.json'), JSON.stringify(registries, null, 4))
console.log(chalk.blue('添加完成'))
})
})
program.parse(process.argv)npm i xmzs -g
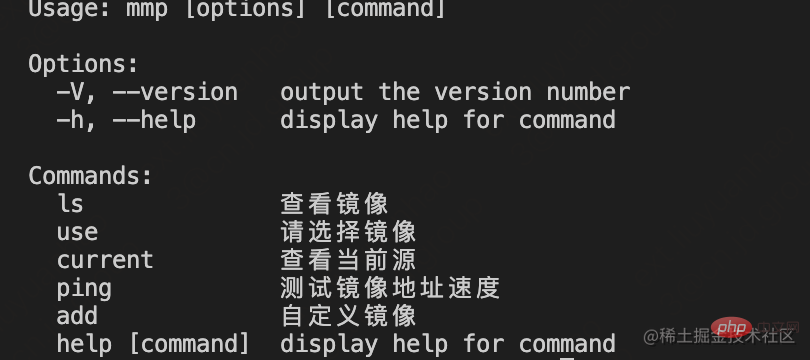
インストール後、
mmpコマンドが表示されます。なぜですか名前は呼ばれません
xmzs聞かないでください。
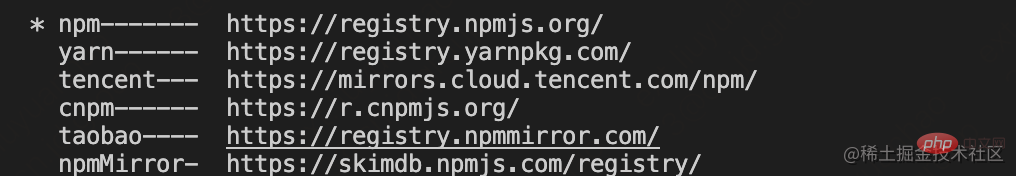
mmp mmp ls
すべてのソースをリストします
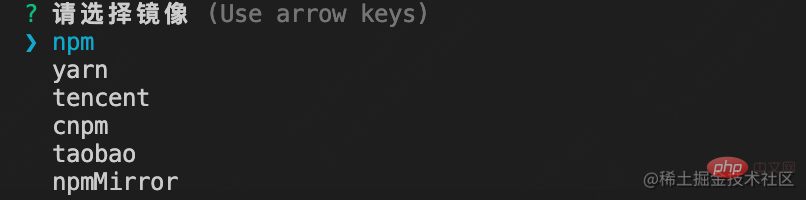
mmp use
ソースの切り替え nrm が入力されています。便宜上、ここに選択ボックスがあります<pre class="brush:js;toolbar:false;">mmp current</pre>現在のソースを表示
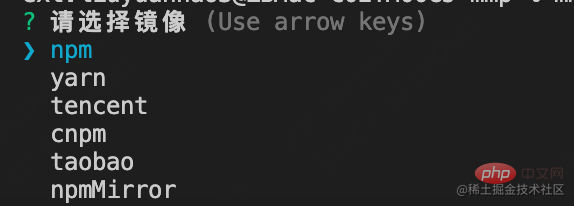
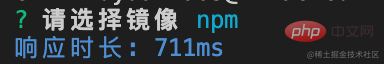
mmp ping
 速度test
速度test

map addカスタム ソース


##ノード関連の知識の詳細については、 nodejs チュートリアル
nodejs チュートリアル
以上がノード切り替えソース ガジェットを開発する手順を説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

