ホームページ >ウェブフロントエンド >Vue.js >Vueジャンプページの下部ナビゲーションタブバーを非表示にする方法は? 2つの方法が紹介されています
Vueジャンプページの下部ナビゲーションタブバーを非表示にする方法は? 2つの方法が紹介されています
- 青灯夜游転載
- 2022-11-18 20:47:492717ブラウズ
Vueジャンプ ページの下部ナビゲーション タブバーを非表示にする方法は?以下の記事では、下部のナビゲーションタブバーを非表示にする2つの方法を紹介しますので、ご参考になれば幸いです。

#1. Vue ジャンプ ページの下部ナビゲーション タブバーを非表示にする最初の方法
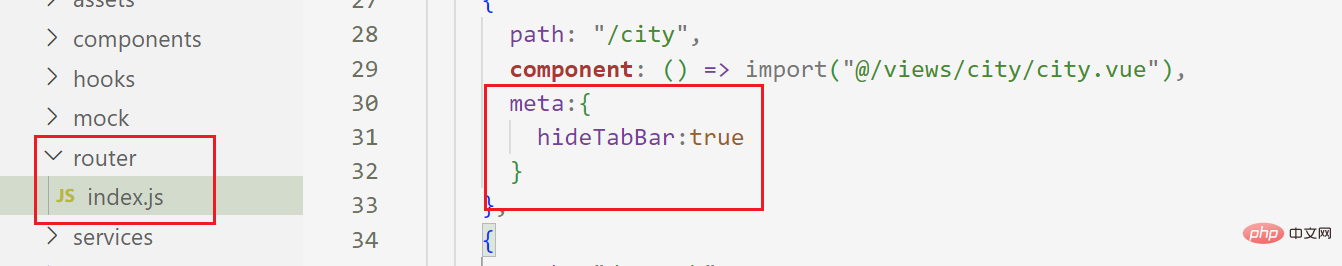
- ページの一部を非表示にしたい場合は、対応するルートのメタにそれを記述することができます [学習ビデオ共有:
- 下部のタブバーを非表示にする必要がある場合は、
meta:{hideTabBar:true}
を設定します。 - そうでない場合は、設定してください
meta :{hideTabBar:false}
#たとえば、次のようなナビゲーション バー:
##
meta:{
hideTabBar:true
}

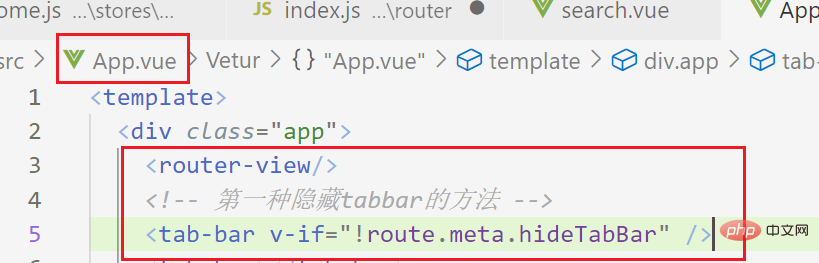
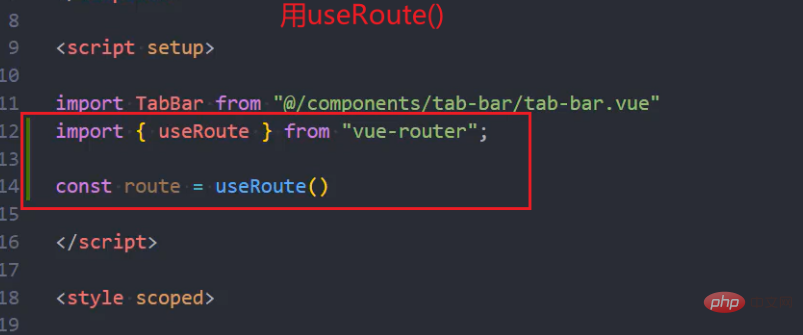
- app.vue の
- tabbar
コンポーネント
(リンクの一番下に設定されているルーター)、
 ## を判断してください。
## を判断してください。

このようにタブバーは表示されません

##2. Vue ジャンプ ページは下部ナビゲーション タブバーを非表示にする 2 番目の方法
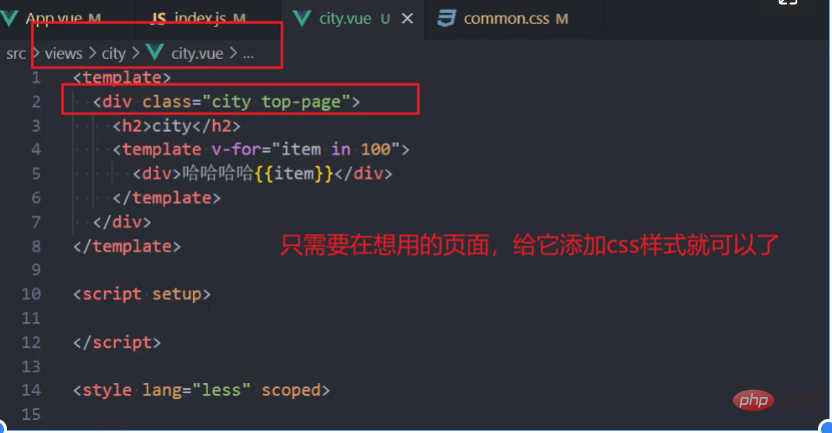
##⭐⭐⭐ジャンプ後のページ (つまり、ジャンプ後のページ) が表示されます。 tabber を非表示にしたい場合)
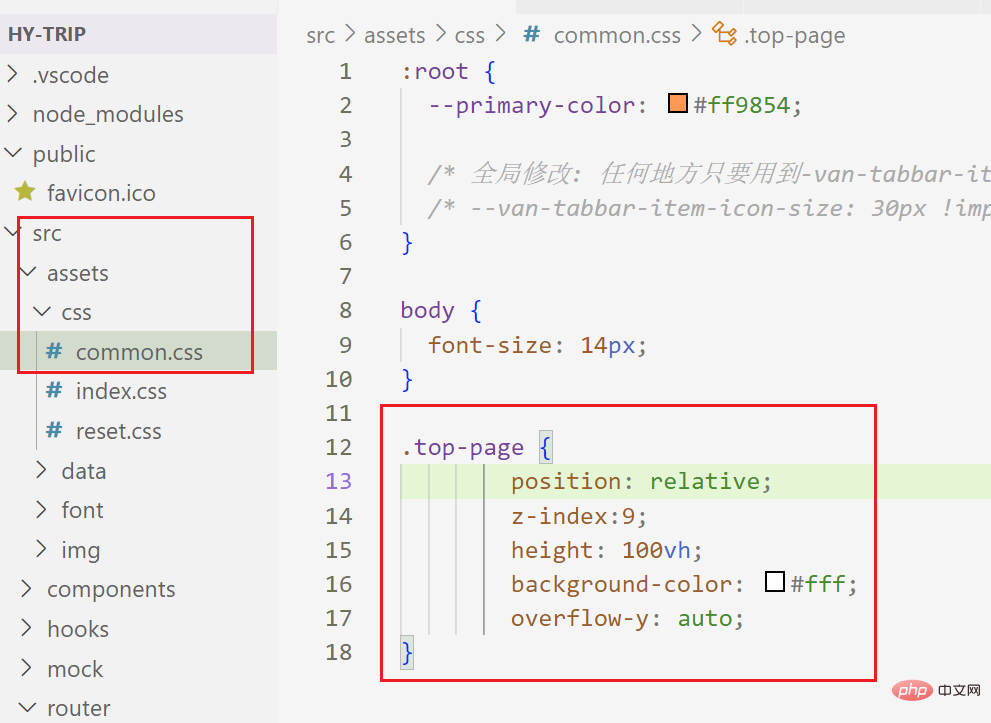
高さを 100vh (ページ全体の高さ) に設定します。しかし tabber は位置決めを使用しているため、ここでは機能しません- したがって、相対的な位置を設定して都市を機能させることができます 効果はタバーよりも大きいです これが z-index の役割です 値を大きく設定してください
- 補足的な追加知識:
- position のデフォルトの役割には z インデックスがないため、ここでは相対位置を使用します
.city { position: relative; z-index: 9; height: 100vh; background-color: #fff; overflow-y: auto; }- しかし、どのページにジャンプしても、タブバーを抽出できるように非表示にする必要があります
css ファイルに解凍します。
ファイルに解凍します。
使用する場合は、対応するページに追加するだけです。
##以上、終了終了~
Web フロントエンド開発 、
、
)
以上がVueジャンプページの下部ナビゲーションタブバーを非表示にする方法は? 2つの方法が紹介されていますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

