ホームページ >ウェブフロントエンド >Vue.js >Vue の動的コンポーネントの詳細については、こちらをご覧ください。
Vue の動的コンポーネントの詳細については、こちらをご覧ください。
- 青灯夜游転載
- 2022-11-11 18:40:511605ブラウズ
動的コンポーネントとは何ですか?この記事では、Vue の動的コンポーネントについて詳しく理解し、始めるために必須の知識と、動的コンポーネントのレンダリングとキープアライブ コンポーネントの実装方法を紹介します。

#1. 動的コンポーネントとは
動的コンポーネントとは、を参照します。コンポーネントの表示と非表示を動的に切り替えます。 (学習ビデオ共有: vue ビデオ チュートリアル )
2. 動的コンポーネント レンダリングの実装方法
vue は、組み込みの コンポーネントは、 動的コンポーネントのレンダリングを実装するために特別に使用されます。サンプル コードは次のとおりです: 
3. 状態を維持するにはキープアライブを使用します
デフォルトでは、動的コンポーネントの切り替えコンポーネントの状態を維持できません。現時点では、vue の組み込み コンポーネントを使用して、動的コンポーネントの状態を維持できます。サンプルコードは以下のとおりです: 
#4. keep-alive に対応するライフサイクル関数
- ## コンポーネント
がキャッシュされると、 コンポーネントの deactivated
ライフサイクル関数が自動的にトリガーされます。コンポーネント がアクティブ化されると、コンポーネントの activated ライフサイクルは次のようになります。自動的にトリガーされる機能。
サンプル コードは次のとおりです:
注意事項: 
keep -alive
は、コンポーネントを破棄するのではなく、内部コンポーネントをキャッシュします。-
keep-aliveを使用する場合、 include# でどのコンポーネントを使用する必要があるかを指定できます。 ## キャッシュする; または、 - exclude
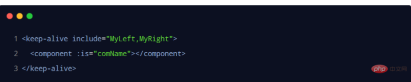
属性を使用してキャッシュする必要のないコンポーネントを指定します。ただし、次の場合はinclude属性とexclude属性を使用しないでください。5.キープアライブの include 属性
include 属性は、## のみを指定するために使用されます。 # 一致する名前を持つコンポーネント がキャッシュされます。複数のコンポーネント名を区切るには、英語のカンマを使用してください
:サンプル コードは次のとおりです:(学習ビデオの共有:
、
基本プログラミング ビデオ )
)
以上がVue の動的コンポーネントの詳細については、こちらをご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

