ホームページ >ウェブフロントエンド >Vue.js >Vue の親コンポーネントと子コンポーネントの間で通信する方法の簡単な分析 (父親から息子へのパス | 息子から父親へのパス)
Vue の親コンポーネントと子コンポーネントの間で通信する方法の簡単な分析 (父親から息子へのパス | 息子から父親へのパス)
- 青灯夜游転載
- 2022-11-08 20:25:381768ブラウズ
Vue で親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか?以下の記事では、父から息子、息子から父への方法を紹介していますので、ぜひ参考にしてください。

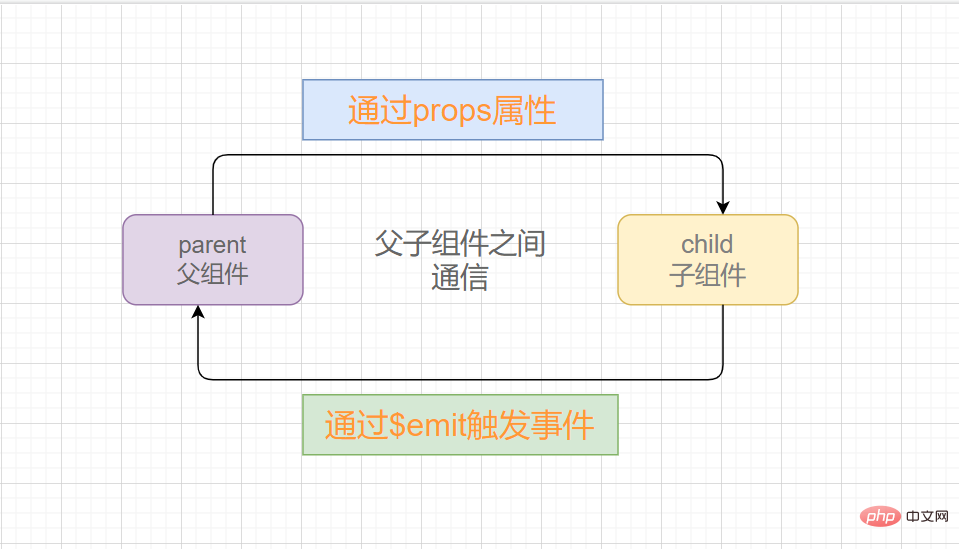
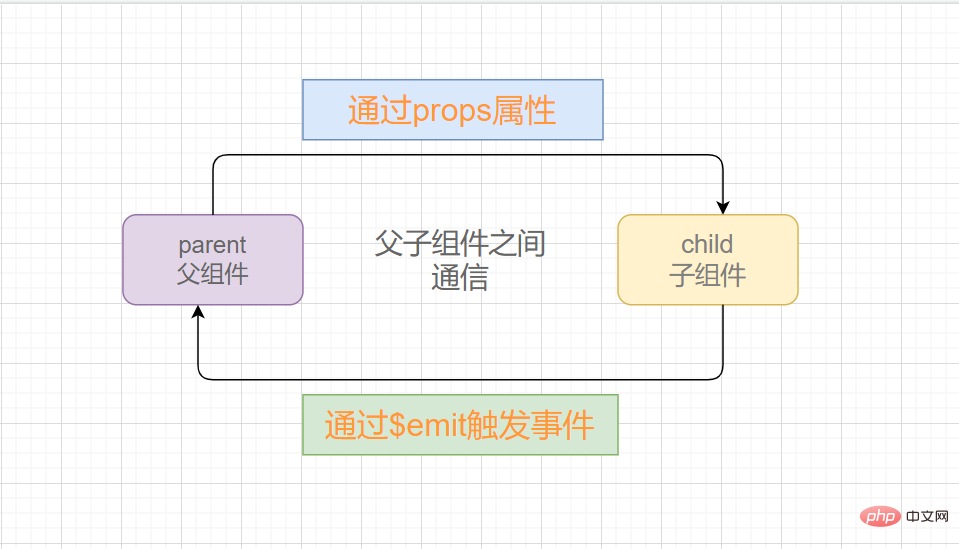
#1. 親コンポーネントを子コンポーネントに渡す
⭐⭐- ##親コンポーネントは、props 属性を通じて子コンポーネントに渡されます。[関連する推奨事項:
- vuejs ビデオ チュートリアル、Web フロントエンド開発] 子コンポーネントコンポーネントが親コンポーネントに渡される: $emit を通じてイベントをトリガーする;
-

props
コンポーネント間の通信を完了するには


⭐⭐ では、
Props とは何ですか? ? 関数: 親コンポーネントによって渡されたプロパティを受け入れます
- Props は、コンポーネントにいくつかのカスタム属性を登録できることを意味します;
-
親コンポーネントはこれらの属性 (属性) に値を割り当て、子コンポーネントは属性の名前を通じて対応する値を取得します; - 単一ファイル コンポーネントでは スクリプト セットアップ#を使用します##,
defineProps() マクロを使用して次を宣言できます: <pre class="brush:php;toolbar:false"><script>
const props = defineProps([&#39;foo&#39;])
console.log(props.foo)
</script></pre>1) 配列型
script setup のコンポーネントでは、props
オプションを使用してprop を宣言できます:
export default {
props: ['foo'],
setup(props) {
// setup() 接收 props 作为第一个参数
console.log(props.foo)
}
}
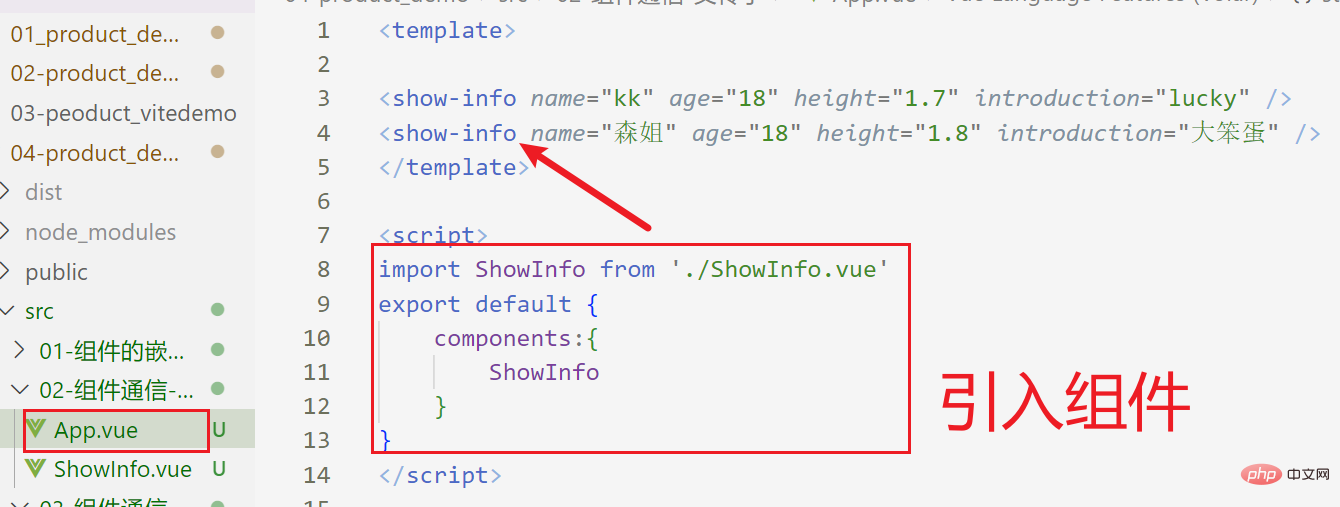
例、オブジェクトの使用構文App.vue
は、整数 props-
<template> <show-info></show-info> </template>
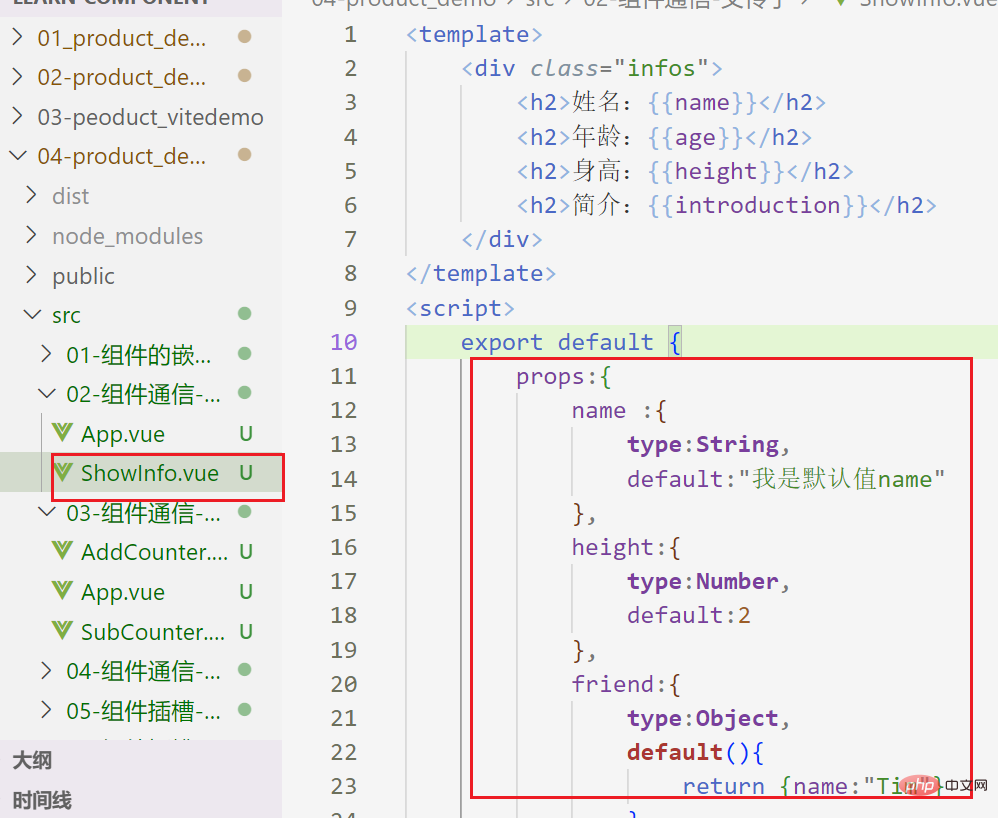
# で定義されたコンポーネントと属性を使用します。 #showInfo.vueSubcomponent
-
export default { props:{ name :{ type:String, default:"我是默认值name" }, height:{ type:Number, default:2 } } }Also:
#文字列それでは、どのような型が考えられるのでしょうか?
ブール値
- 配列
- オブジェクト
- 日付
- Function
- Symbol
- 2) オブジェクト型
- は object
の形式で宣言されます。 props (これは非常に一般的に使用されます)
Use script setup
defineProps({
title: String,
likes: Number
})
non-script setup
export default {
props: {
title: String,
likes: Number
}
}
3. 子コンポーネントは親コンポーネントに渡されます子コンポーネントは親コンポーネントに渡され、$ を通じてイベントがトリガーされます放出 # 子コンポーネントは親コンポーネントにコンテンツを渡します:
子コンポーネントで何らかのイベントが発生すると、コンポーネントの場合、親コンポーネントはコンテンツを切り替える必要があります;
子コンポーネントに親コンポーネントに渡したいコンテンツがある場合; 
$emit("add", count )
- ⭐⭐ カウンターケースを考えてください。
サブコンポーネントは、場合によってトリガーされるイベントの名前で定義されます
親コンポーネントで、監視するイベントの名前を渡しますv-on (構文シュガー @) の形式で、対応するメソッドにバインドします。
#最後に、子コンポーネントでイベントが発生すると、イベント名に従って対応するイベントがトリガーされます
- 1) 親コンポーネント App.vue
- 親コンポーネントは子コンポーネントの加算または減算イベントをリッスンし、親コンポーネントは子コンポーネントの加算イベントまたは減算イベントをリッスンします。子コンポーネントを介したイベント
- #親コンポーネントは、子コンポーネントによって発行されたカスタム イベントをリッスンし、対応する操作を実行します
<template>
<div>
<h2>当前计数:{{counter}}</h2>
<!-- 1.自定义add-counter 并且监听内部的add事件 -->
<add-counter></add-counter>
<!-- 2.自定义su-counter组件,监听内部的sub事件 -->
<sub-counter></sub-counter>
</div>
</template>
<script>
import AddCounter from './AddCounter.vue'
import SubCounter from './SubCounter.vue'
export default {
components: {
AddCounter,
SubCounter
},
data() {
return {
counter:0
}
},
methods:{
addBtnClick(count) {
this.counter += count
},
subBtnClick(count) {
this.counter -= count
}
}
}
</script>
2) サブコンポーネント 1AddCounter .vue
- ここで定義されているのはカウンターの加算演算です サブコンポーネントイベントがトリガーされた後、これを通して $emit イベントを発行する方法
<template> <div> <button>+1</button> <button>+5</button> <button>+10</button> </div> </template> <script> export default { methods:{ btnClick(count) { // 让子组件发出去一个自定义事件 // 第一个参数自定义的事件名称,第二个参数是传递的参数 this.$emit("add",count) } } } </script>3) サブコンポーネント 2
ここで定義されているのはカウンターのデクリメント操作です
<template>
<div>
<button>-1</button>
<button>-5</button>
<button>-10</button>
</div>
</template>
<script>
export default {
// 1.emits数组语法
emits:["addd"],
methods:{
btnClick(count) {
this.$emit("sub",count)
}
}
}
</script>このケースは非常に古典的なものなので、何度でも考えることができます~ (学習ビデオの共有: プログラミングの基本ビデオ
以上がVue の親コンポーネントと子コンポーネントの間で通信する方法の簡単な分析 (父親から息子へのパス | 息子から父親へのパス)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

