ホームページ >ウェブフロントエンド >jsチュートリアル >JWTとは何ですか? Node に JWT 認証メカニズムを実装する方法 (簡単な分析)
JWTとは何ですか? Node に JWT 認証メカニズムを実装する方法 (簡単な分析)
- 青灯夜游転載
- 2022-10-28 19:37:291914ブラウズ
この記事では、バックエンド JWT 認証の関連原則と、Node での使用方法について説明します。皆様のお役に立てれば幸いです。ありがとうございます。

[関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル]
1. JWT
を使用する理由あるテクノロジーの出現は、別のテクノロジーの欠点を補うことです。 JWT が登場する前は、セッション認証メカニズムは Cookie を使用して実装する必要がありました。 Cookie はデフォルトではクロスドメイン アクセス をサポートしていないため、バックエンド インターフェイスに対するフロントエンド クロスドメイン リクエストに関しては、クロスドメイン セッションを実現するために多くの追加構成が必要になります。認証。
注:
- フロントエンドがバックエンド インターフェイスを要求し、クロスドメインの問題がない場合は、セッション認証メカニズムを使用することをお勧めします。
- フロントエンドがドメインを越えてバックエンド インターフェイスを要求する必要がある場合、セッション認証メカニズムを使用することはお勧めできません。JWT 認証メカニズムを使用することをお勧めします。
2. JWT とは
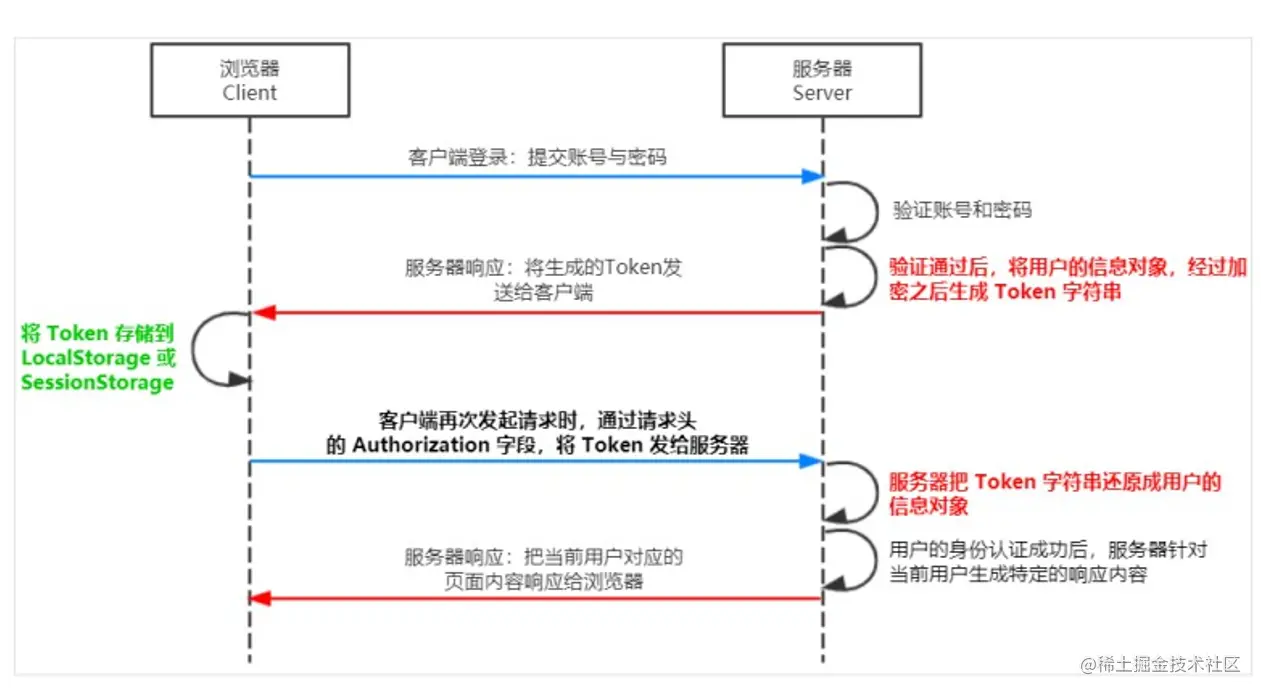
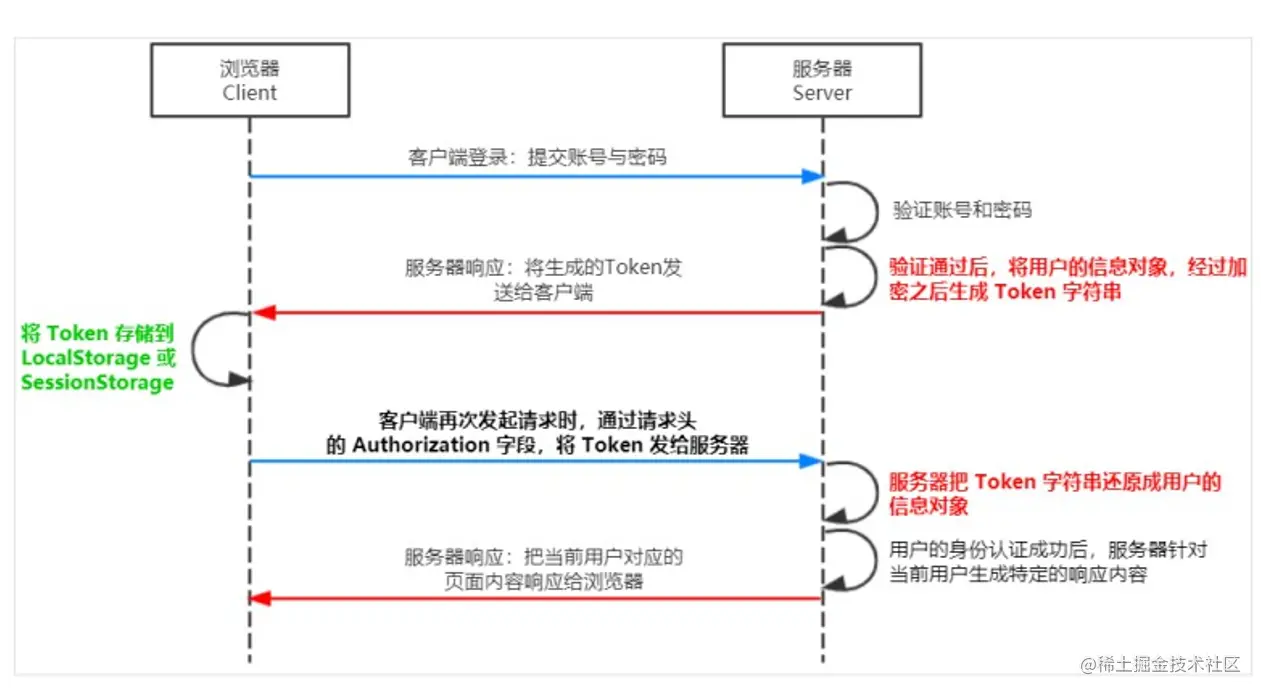
JWT (完全な英語名: JSON Web Token) は、現在最も人気のあるクロスドメイン認証ソリューション プランです。 。本質は、ユーザーとサーバー間で安全かつ信頼性の高い情報をやり取りするための、以下のような文字列記述仕様です。およびバックエンドでは、ID 検証に token 認証メカニズムを使用することが最も一般的なソリューションです。プロセスは次のとおりです:
 サーバーがユーザー アカウントとパスワードが検証されるとき正解です。ユーザーにトークンが発行されます。トークン、このトークンは、後続のユーザーが一部のインターフェイスにアクセスするための資格情報として使用されます
サーバーがユーザー アカウントとパスワードが検証されるとき正解です。ユーザーにトークンが発行されます。トークン、このトークンは、後続のユーザーが一部のインターフェイスにアクセスするための資格情報として使用されます
以降の訪問では、このトークンを使用して、ユーザーにアクセス権限があるかどうかを判断します
- 3. JWT の動作原理
#概要: ユーザー情報はトークンの形式でクライアント ブラウザーに保存されます。弦。サーバーは、トークン文字列を restore することによってユーザーの ID を認証します。
 4. トークン
4. トークン
トークン
のコンポーネントは、ヘッダー、ペイロード、署名(Signature)の3つの部分に分割され、結合されます。と ###。###。ヘッダーとペイロードはデータをJSON 形式で保存しますが、エンコードされます。形式は次のとおりです: Header.Payload.Signature
以下は JWT 文字列の例です:
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiaWF0IjoxNjQ0ODI3NzI2LCJleHAiOjE2NDQ4Mjc3NTZ9.gdZKg9LkPiQZIgNAZ1Mn14GQd9kZZua-_unwHQoRsKE
注: ベアラーは手動で追加されたヘッダー情報であり、この情報はトークンを解析するために保持される必要があります。 ! 1. header
各 JWT にはヘッダー情報があります。 , ここでは主に使用されるアルゴリズムを宣言します。アルゴリズムを宣言するフィールド名はalg で、typ
という名前のフィールドもあります。デフォルトはJWT です。次の例のアルゴリズムは HS256 です: { "alg": "HS256", "typ": "JWT" }
JWT は文字列であるため、上記のコンテンツを Base64 エンコードする必要もあります。エンコードされた文字列は次のとおりです:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
ペイロードはメッセージ本文であり、実際のコンテンツが保存される場所であり、ユーザーの id## などの Tokenのデータ宣言です。 # と
nameには、デフォルトでトークン iat の発行時刻も含まれます。これにより、次のように有効期限を設定することもできます:
{
"sub": "1234567890",
"name": "CoderBin",
"iat": 1516239022
}
同じ Base64 エンコード後の文字列は次のようになります: <pre class="brush:php;toolbar:false">eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ</pre>3. 署名署名は、ヘッダーとペイロードのコンテンツに署名するためのものです。一般に、## を設定します。 #secretKey を最初の 2 つの結果に変換します。 HMACSHA25
Signature = HMACSHA256(base64Url(header)+.+base64Url(payload),secretKey)データの最初の 2 つの部分が改ざんされると、サーバーの暗号化に使用されるキーが漏洩しない限り、取得された署名は以前の署名と確実に一致しません
6. JWTの使用方法
クライアントがJWTを受信した後、サーバーから返された JWT は、通常、localStorage または sessionStorage
JWT を次の形式で HTTP リクエスト ヘッダーの Authorization フィールドに置くことです : Authorization: Bearer <token></token>
7. JWT 実装 Token
トークンの生成: ログインが成功したら、トークンを発行します。
トークンの検証:特定のリソースまたはインターフェイスにアクセスするには、トークン
次に、node Express 環境で jwt 認証を実装します。最後に、コメント付きの完全なコードがあります。最終的なコードを直接確認できます
1. 安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:
npm i jsonwebtoken express-jwt
其中:
-
jsonwebtoken用于生成 JWT 字符串 -
express-jwt用于验证token,将 JWT 字符串解析还原成 JSON 对象
2. 导入 JWT 相关的包
在app.js中
// 导入用于生成 JWT 字符串的包
const jwt = require('jsonwebtoken')
// 导入用户将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包
const expressJWT = require('express-jwt')
3. 定义 secret 密钥 *
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
// 这个 secretKey 的是可以是任意的字符串 const secretKey = 'CoderBin ^_^'
4. 在登录成功后生成 JWT 字符串 *
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
- 参数 1:用户的信息对象
- 参数 2:解密的秘钥
- 参数 3:配置对象,可以配置 token 的有效期
注意:千万不要把密码加密到 token 字符串中!
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 省略登录失败情况下的代码...
// 登录成功
// 在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
const tokenStr = jwt.sign(
{ username: userinfo.username },
secretKey,
{ expiresIn: '30s' }
)
// 向客户端响应成功的消息
res.send({
status: 200,
message: '登录成功!',
token: tokenStr // 要发送给客户端的 token 字符串
})
})
5. 将 JWT 字符串还原为 JSON 对象 *
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
-
express.JWT({ secret: secretKey, algorithms: ['HS256'] })就是用来解析 Token 的中间件 - express-jwt 模块,现在默认为 6版本以上,必须加上:
algorithms: ['HS256']
注意:只要配置成功了 express-jwt 这个中间件,就会自动把解析出来的用户信息,挂载到 req.user 属性上
// 1. 使用 app.use() 来注册中间件
app.use(expressJWT({
secret: secretKey,
algorithms: ['HS256']
}).unless({ path: [/^\/api\//] }))
注意:
- secret 必须和 sign 时候保持一致
- 可以通过 unless 配置接口白名单,也就是哪些 URL 可以不用经过校验,像登陆/注册都可以不用校验
- 校验的中间件需要放在需要校验的路由前面,无法对前面的 URL 进行校验
6. 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user);
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user // 要发送给客户端的用户信息
})
})
7. 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
res.send({
status: 500,
message: '未知的错误'
})
})
8. 完整代码
app.js
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 允许跨域资源共享
const cors = require('cors')
app.use(cors())
// 解析 post 表单数据的中间件
const bodyParser = require('body-parser')
// 这里用内置的中间件也行: app.use(express.urlencoded({ extended: false }))
app.use(bodyParser.urlencoded({ extended: false }))
// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey
// 这个 secretKey 的是可以是任意的字符串
const secretKey = 'smiling ^_^'
// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件
// 1. 使用 app.use() 来注册中间件
// 2. express.JWT({ secret: secretKey, algorithms: ['HS256'] }) 就是用来解析 Token 的中间件
// 2.1 express-jwt 模块,现在默认为 6版本以上,必须加上: algorithms: ['HS256']
// 3. .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
// 4. 注意:只要配置成功了 express-jwt 这个中间件,就会自动把解析出来的用户信息,挂载到 req.user 属性上
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
return res.send({
status: 400,
message: '登录失败!'
})
}
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
// 参数 1:用户的信息对象
// 参数 2:解密的秘钥
// 参数 3:配置对象,可以配置 token 的有效期
// 记住:千万不要把密码加密到 token 字符串中!
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr // 要发送给客户端的 token 字符串
})
})
// 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user);
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user // 要发送给客户端的用户信息
})
})
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
res.send({
status: 500,
message: '未知的错误'
})
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(8888, function () {
console.log('Express server running at http://127.0.0.1:8888')
})
八. 测试结果
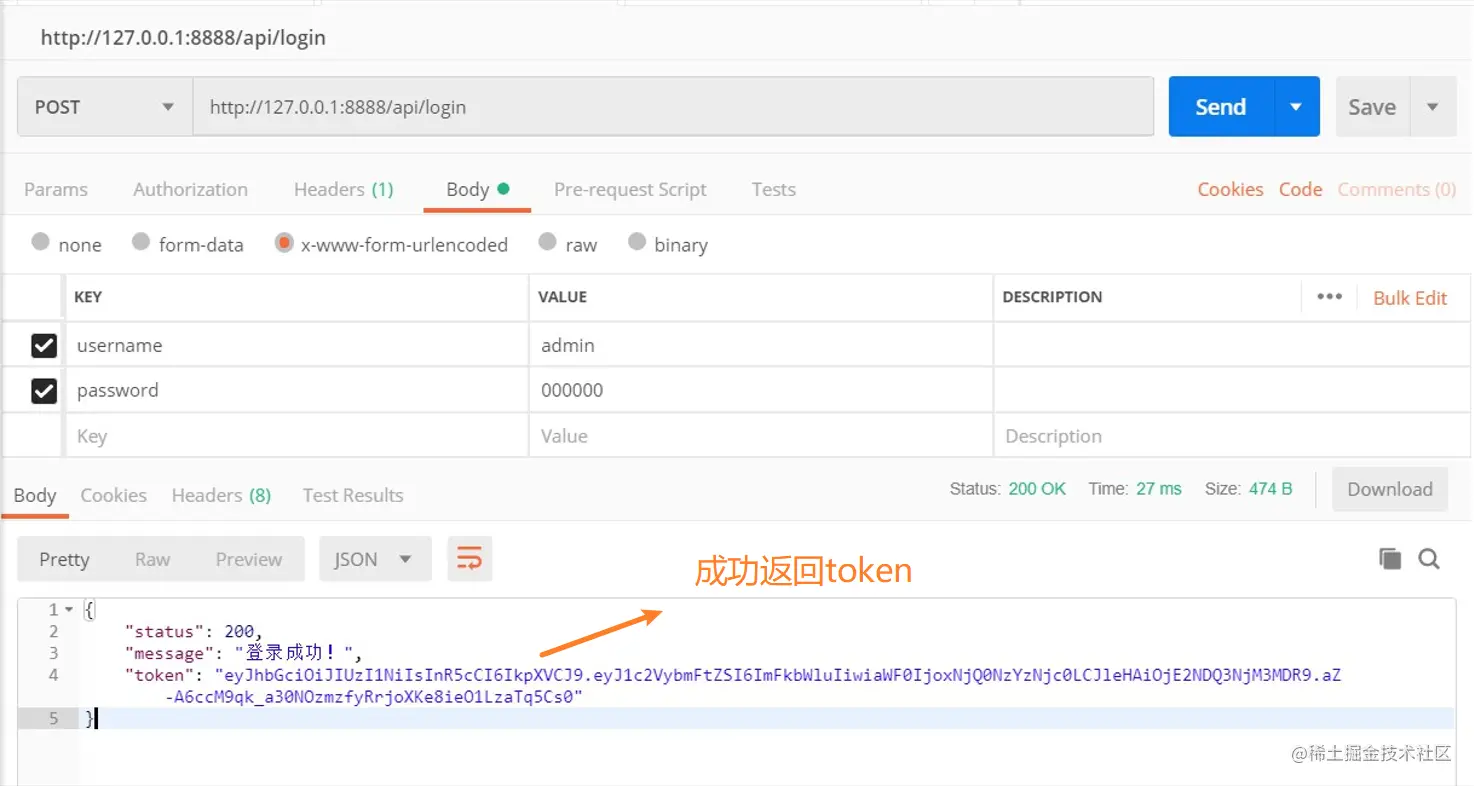
1 测试登录接口
借助 postman 工具测试接口

2. 测试登录需要权限的接口-失败
3. 测试登录需要权限的接口-成功
九、最后总结
JWT鉴权机制有许多优点:
- json具有通用性,所以可以跨语言
- 组成简单,字节占用小,便于传输
- 服务端无需保存会话信息,很容易进行水平扩展
- 一处生成,多处使用,可以在分布式系统中,解决单点登录问题
- 可防护CSRF攻击
当然,不可避免的也有一些缺点:
- ペイロード部分は単純に暗号化されているだけなので、ロジックに必要な非機密情報の格納にしか使用できません
- 暗号鍵を保護する必要があります。悲惨な結果になります
- トークンのハイジャックを避けるには、https プロトコルを使用するのが最善です
JWT 認証メカニズムの簡単な分析はここで終わります。みんな、ありがとう!
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上がJWTとは何ですか? Node に JWT 認証メカニズムを実装する方法 (簡単な分析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


)
)