ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs を使用して QR コードを生成する方法を参照してください。
Nodejs を使用して QR コードを生成する方法を参照してください。
- 青灯夜游転載
- 2022-10-25 09:28:102710ブラウズ

QR コードは生活のどこにでもあります。私も以前、非常に強力な Java の zxing ライブラリを使用して QR コードを生成したことがあります。
しかし実際には、nodejs には QR コードを生成できるサードパーティ ライブラリが多数あります。今回は qrcode ライブラリを使用して QR コードを生成します。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
効果の表示
オンライン例: http://www.lolmbbs.com/tool/qr

詳細コード
QRコード生成:
const qrCode = require('qrcode')
class QrController {
async create (ctx) {
const { text = 'Luban', options } = ctx.request.body
const qrOptions = {
type: 'image/png',
width: 180,
margin: 0,
scale: 1,
color: {
dark: '#000000',
light: '#ffffff'
},
errorCorrectionLevel: 'M',
quality: 1
}
Object.assign(qrOptions, options)
const imgData = await qrCode.toDataURL(text, qrOptions)
return ctx.success({ imgData })
}
}
module.exports = new QrController()QRコードダウンロード:
const a = document.createElement('a') const event = new MouseEvent('click') a.download = '二维码' a.href = this.imgSrc a.dispatchEvent(event)
主なパラメータの説明
- ##type: 画像タイプの生成
には、主に
image/png、image/jpeg、image/webの 3 つのタイプが含まれます。 ## ps: ただし、コード内でタイプをimage/jpeg
に設定しても、生成される画像は png のままであることがわかりました。後でドキュメントをよく読んだ後、toDataURL メソッドがpng タイプの画像の生成のみをサポートしています...
- width
: QR コードの幅高さフィールドの設定、おそらく生成された QR コードはすべて正方形です。
- #margin
: Padding パディングは 10
# に設定されています## パディングは 0 に設定されます

 scale
scale - 複数のズーム
width が設定されている場合、まず width が有効になり、次にこれが有効になります。パラメータは役に立ちません。 スケーリング率は 5
##color.light:
ズーム率は 10
 前景色
前景色 -
color.night:
背景色 - デフォルトの前景色は黒、背景色は白です。
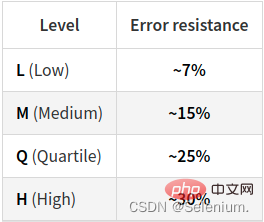
errorCorrectionLevel エラー修正レベル -
QRコードの一部が表示できない場合でも、QRコードの内容は表示可能です。 QRコードのエラー訂正です。 L レベルのエラー修正とは、不完全性が 7% 未満である限り、エラーを識別できることを意味します。など
nodejs チュートリアル
ノード関連の知識の詳細については、以下を参照してください。 !
以上がNodejs を使用して QR コードを生成する方法を参照してください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。