ホームページ >ウェブフロントエンド >jsチュートリアル >ノードが Github サードパーティ ログインを実装する方法の簡単な分析
ノードが Github サードパーティ ログインを実装する方法の簡単な分析
- 青灯夜游転載
- 2022-10-26 19:23:171996ブラウズ
nodegithub サードパーティ ログインを実装するにはどうすればよいですか?次の記事では、nodejs を使用して github へのサードパーティ ログインを実装する方法を紹介します。

1. 詳細なプロセス

2. 詳細なプロセス
1. アプリケーションの登録
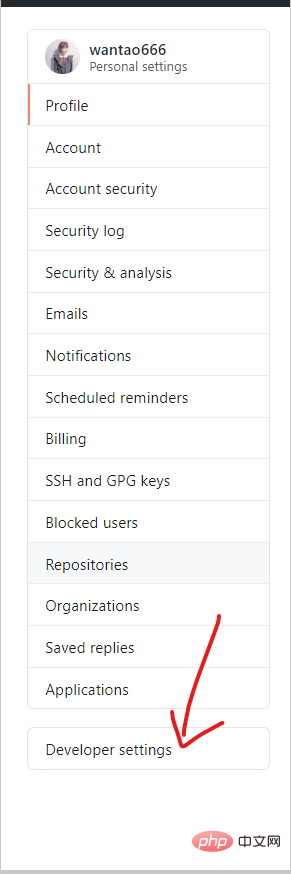
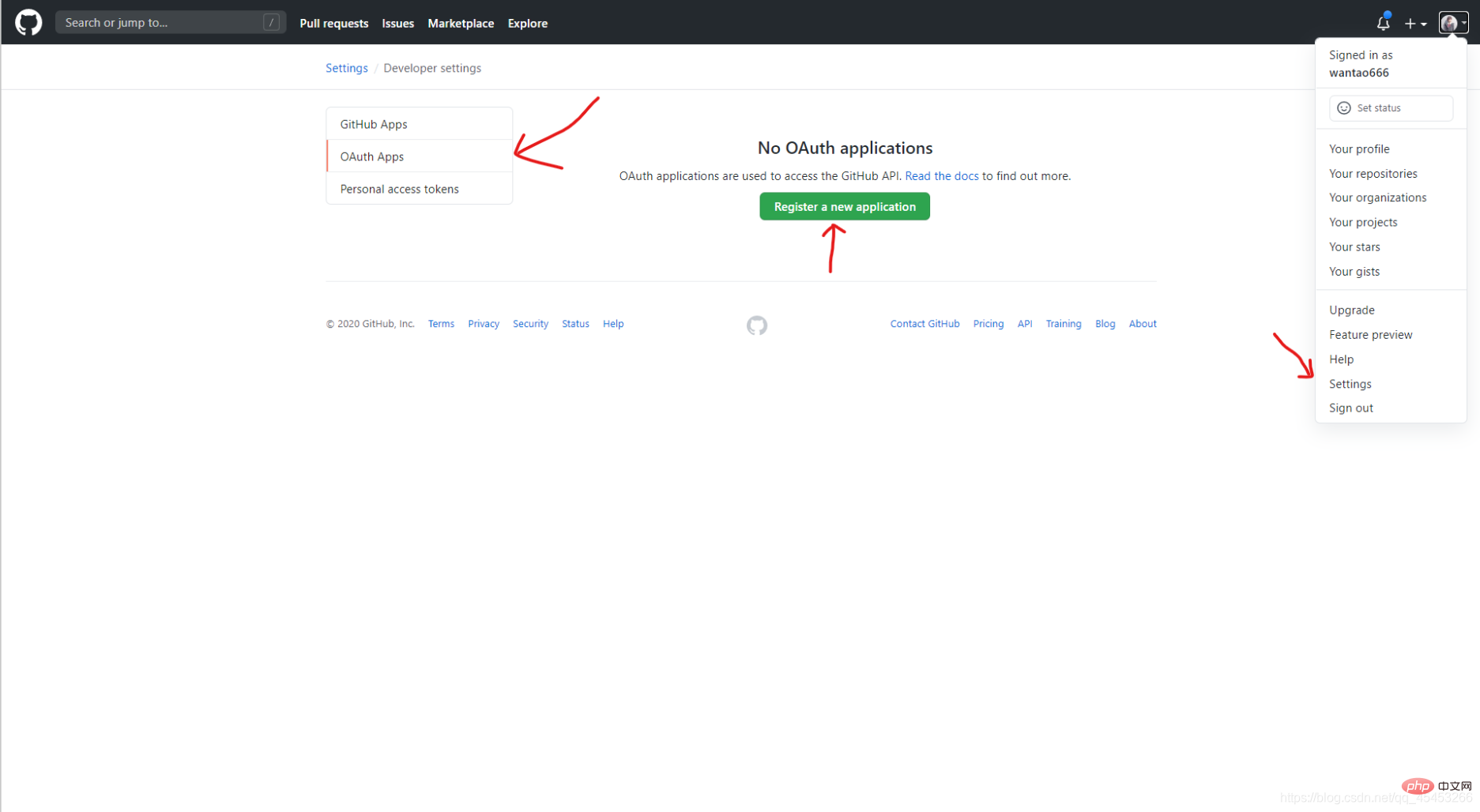
①github にログインし、Settings=>Developer settings=>OAuth Apps=>新しいアプリケーションを登録


② 申請情報を入力 
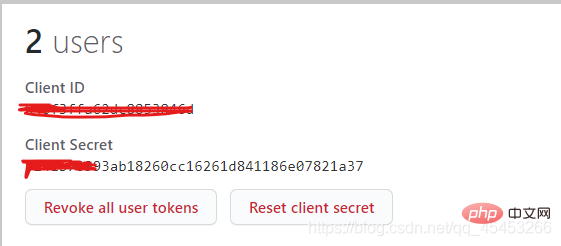
③ 登録が完了し、Client を取得しますID と クライアント シークレット

[関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル]
2. フロントエンドは github 認証ページへのリクエストを開始します。認証が成功すると、コードは設定されたバックエンド コールバック URL
<a href="https://github.com/login/oauth/authorize?client_id={你自己的cilent_id}&redirect_uri=http://localhost:3001/github" class="iconfont ali-icon-github"></a>3 にリダイレクトされます。バックエンドはコードを取得し、そのコードで github をリクエストしてトークンを取得し、そのトークンを URL に配置してフロントエンド
router.get('/github',controller.auth.githubLogin)
const axios = require('axios')
const querystring = require('querystring')
const config = {
client_id: "你自己的client_id",
client_secret: "你自己的client_secret"
}
class AuthController {
async githubLogin(ctx) {
const code = ctx.request.query.code
const params = {
client_id: config.client_id,
client_secret: config.client_secret,
code: code
}
let res = await axios.post('https://github.com/login/oauth/access_token', params)
console.log(res)
const token = querystring.parse(res.data).access_token
ctx.cookies.set('token', token, {
maxAge: ctx.config.jwt.expire * 1000,
});
res = { ...ctx.errCode.SUCCESS, data: { token } };
ctx.redirect('http://172.25.78.33:8081/login/success?token='+token)
}
}
module.exports = exports = new AuthController();4 に渡します。フロントエンドは一時ページを作成し、URL にトークンを保存し、ログイン成功ページにジャンプします
一時ページは非常に速くジャンプし、基本的には表示されません。
<template>
<h1>登录成功跳转首页</h1>
</template>
<script>
import {setLoginedUser} from "@/http/axios";
export default {
mounted() {
setLoginedUser("github", this.$route.query.token);
this.$message({
message: "登录成功",
type: "success",
});
this.$router.push("/home");
},
};
</script>
<style>
</style>3. コード リンク
https://github.com/wantao666/nodejs-github
ノード関連の知識について詳しくは、こちらをご覧ください。訪問: nodejs チュートリアル!
以上がノードが Github サードパーティ ログインを実装する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

