ホームページ >ウェブフロントエンド >jsチュートリアル >ノードが ocr を実装する方法の簡単な分析
ノードが ocr を実装する方法の簡単な分析
- 青灯夜游転載
- 2022-10-31 19:09:401838ブラウズ
ocr (光学式文字認識) を実装するにはどうすればよいですか?次の記事では、node を使用して OCR を実装する方法を紹介します。

#ocr は光学式文字認識で、簡単に言えば、画像上の文字を認識することです。
残念ながら、私は単なる低レベルの Web プログラマーです。AI についてはあまり知りません。OCR を実装したい場合は、サードパーティのライブラリしか見つかりません。
Python 言語には OCR 用のサードパーティ ライブラリが多数あります。私は長い間、nodejs で OCR を実装するためのサードパーティ ライブラリを探していました。最終的に、ライブラリ tesseract.js を見つけました。 OCR は依然として非常に便利に実装できます。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
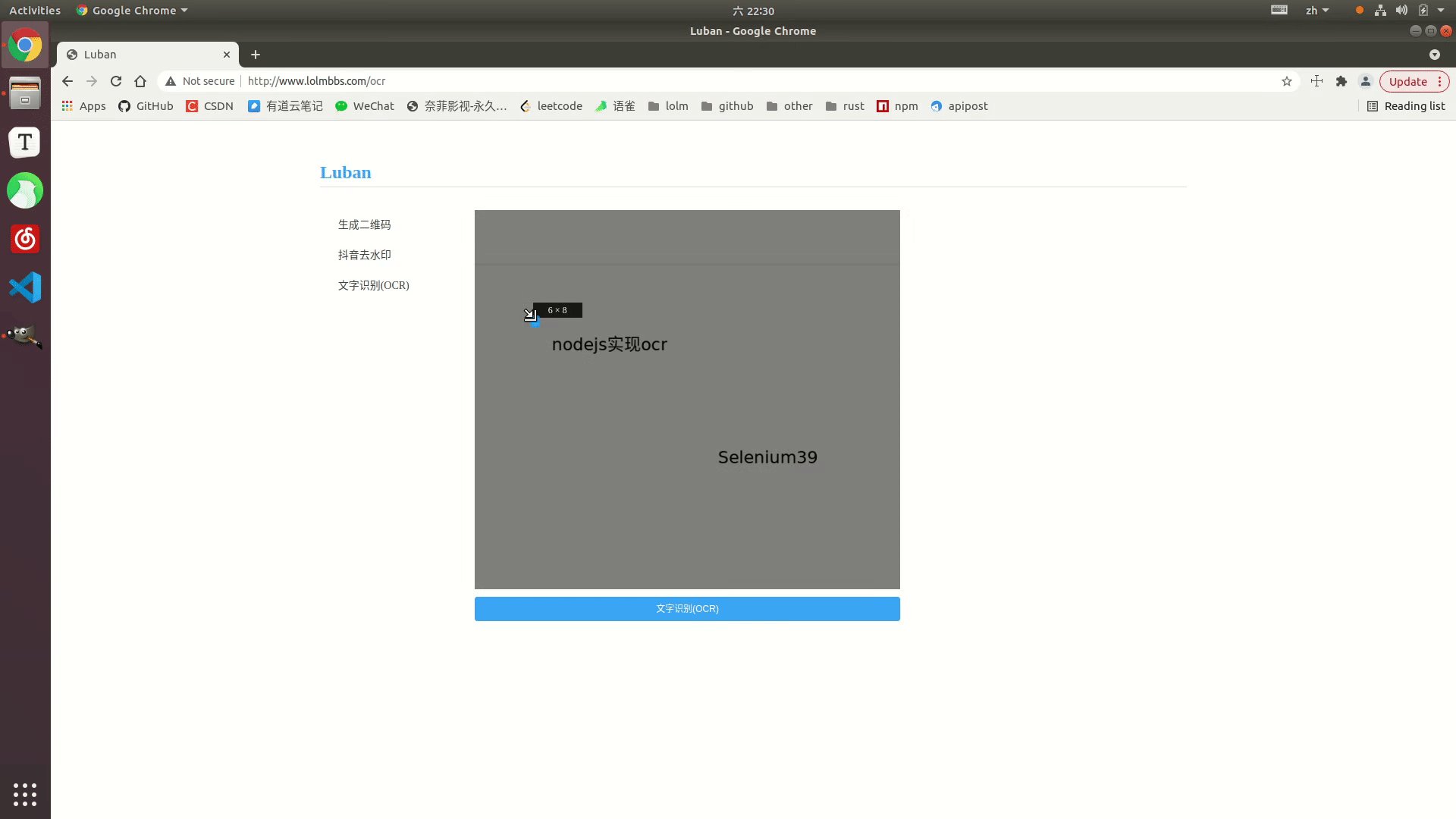
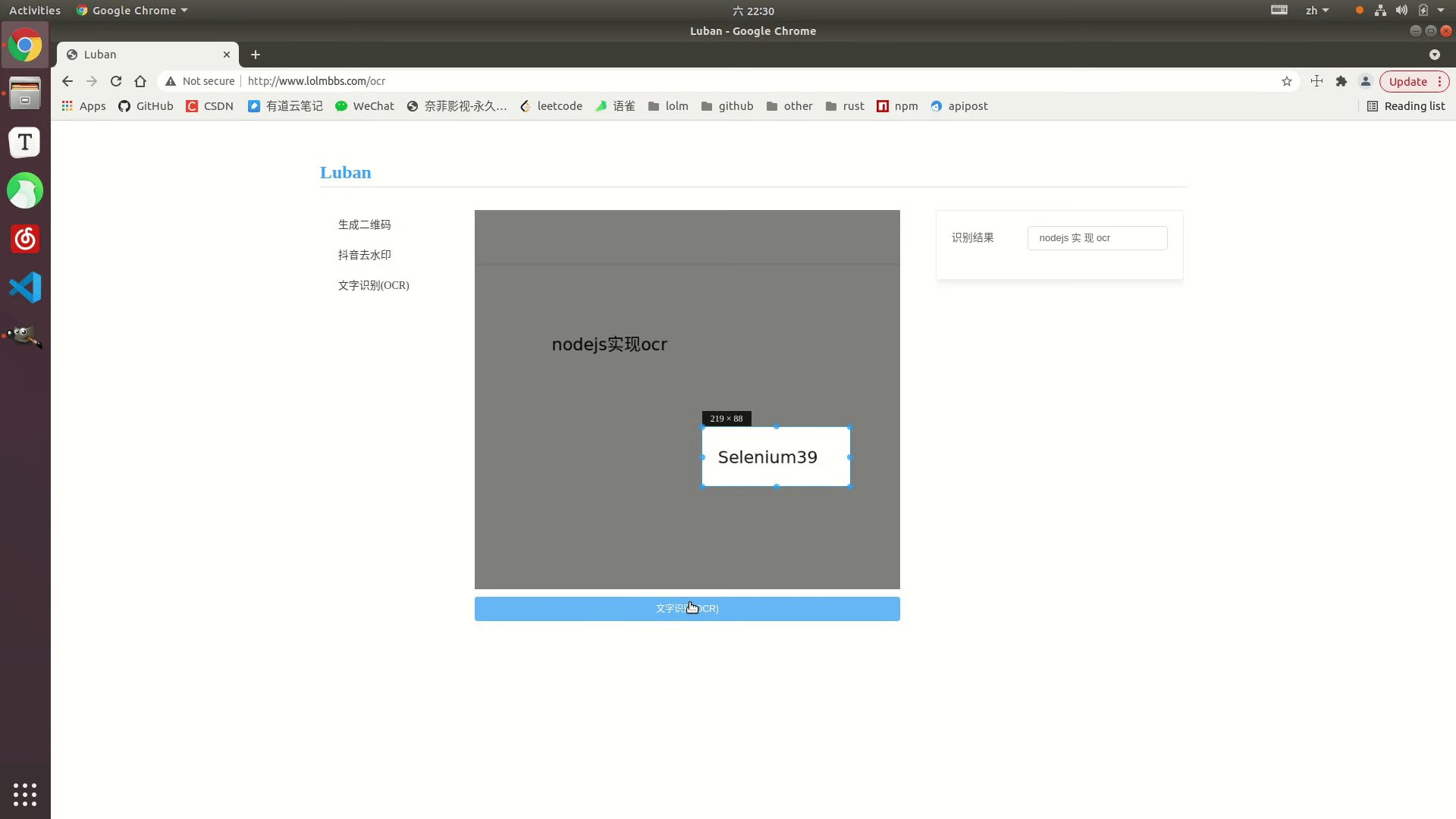
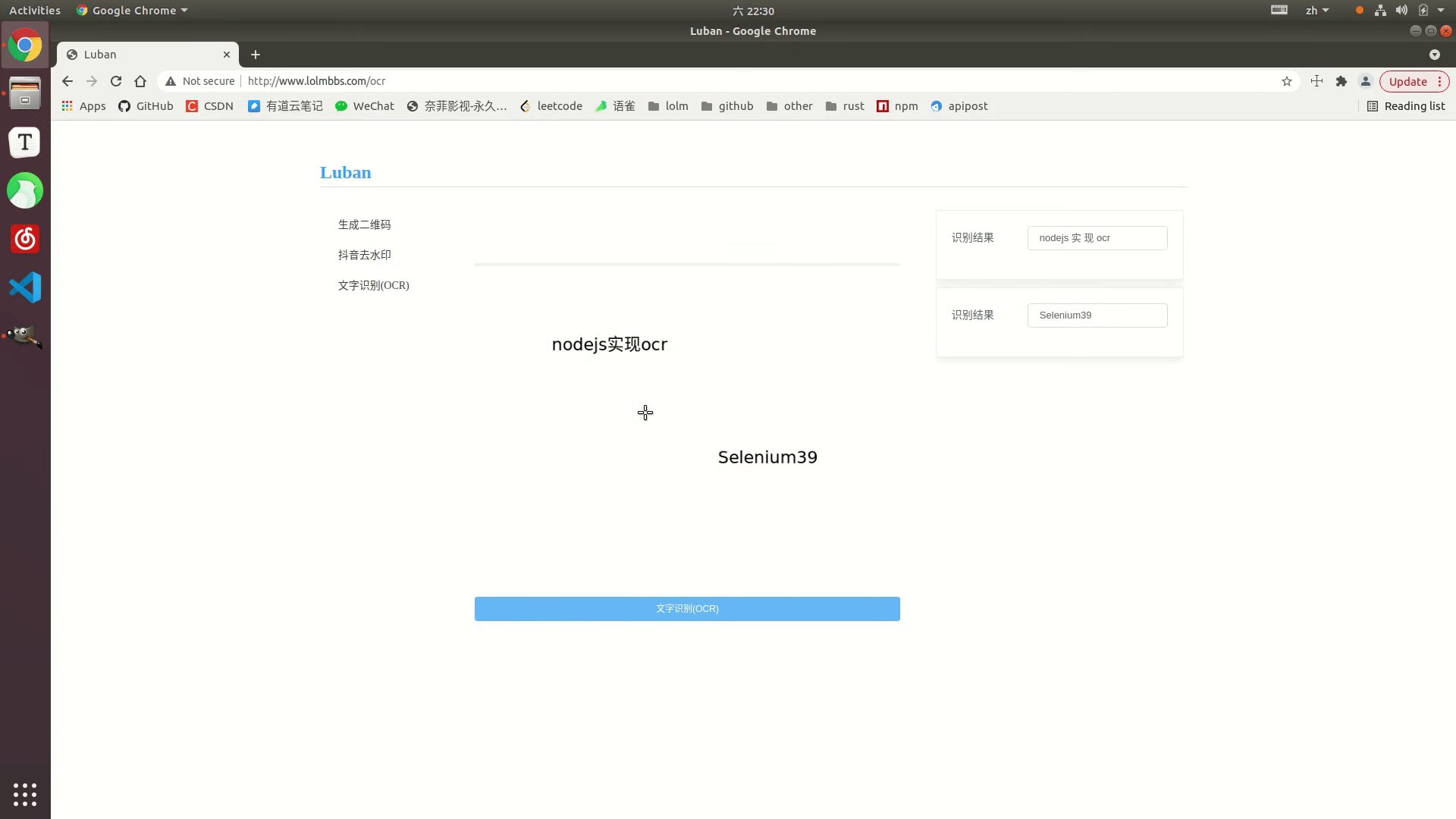
効果の表示
オンライン例: http://www.lolmbbs.com/tool/ ocr

詳細コード
tesserract.js このライブラリには複数のバージョンが用意されており、ここではオフラインのものを使用します。バージョン tesseract.js-offline では、結局のところ、誰もがネットワークの状態が悪いことに悩まされています。 
#デフォルトのサンプルコード
const { createWorker } = require('tesseract.js');
const path = require('path');
const worker = createWorker({
langPath: path.join(__dirname, '..', 'lang-data'),
logger: m => console.log(m),
});
(async () => {
await worker.load();
await worker.loadLanguage('eng');
await worker.initialize('eng');
const { data: { text } } = await worker.recognize(path.join(__dirname, '..', 'images', 'testocr.png'));
console.log(text);
await worker.terminate();
})();
1. 多言語認識のサポート
tesseract.js オフライン バージョンのデフォルト例 このコードは英語の認識のみをサポートしていますが、中国語を認識すると、結果は疑問符の塊になります。しかし幸いなことに、複数のトレーニング済み言語モデルをインポートして、複数の言語の認識をサポートできます。- 必要な対応する言語モデルを https://github.com/naptha/tessdata/tree/gh-pages/4.0.0 からダウンロードし、ルート ディレクトリに置きます。 lang-data ディレクトリ
中国語 (
chi_sim.traineddata.gz) 日本語 (jpn.traineddata.gz) 英語 (eng.traineddata.gz) を選択しました。 ) 3 か国の言語モデル。 - コード内のモデルの読み込みと初期化の言語項目構成を変更して、中国語、日本語、英語の言語を同時にサポートします。
await worker.loadLanguage('chi_sim+jpn+eng'); await worker.initialize('chi_sim+jpn+eng');皆さんのテストを容易にするために、オフライン バージョンには、中国、日本、韓国の 3 か国語でのトレーニング モデル、サンプル コード、テスト画像が含まれています。例。
https://github.com/Selenium39/tesseract.js-offline
2. 認識パフォーマンスの向上
オフライン バージョンを実行すると、モデルの読み込みと OCR の認識が少し遅いことがわかります。これら 2 つのステップを通じて最適化できます。- Web プロジェクトでは、アプリケーションの開始後すぐにモデルをロードできるため、後で OCR リクエストを受信したときにモデルがロードされるまで待つ必要がありません。 。
- 「tesseract.js v2 をリファクタリングする理由」このブログを参照してください。
createScheduler
メソッドを使用して複数のワーカー スレッドを追加し、ocr リクエストを同時に処理できます。
OCR リクエストのマルチスレッド同時処理の例
const Koa = require('koa')
const Router = require('koa-router')
const router = new Router()
const app = new Koa()
const path = require('path')
const moment = require('moment')
const { createWorker, createScheduler } = require('tesseract.js')
;(async () => {
const scheduler = createScheduler()
for (let i = 0; i < 4; i++) {
const worker = createWorker({
langPath: path.join(__dirname, '.', 'lang-data'),
cachePath: path.join(__dirname, '.'),
logger: m => console.log(`${moment().format('YYYY-MM-DD HH:mm:ss')}-${JSON.stringify(m)}`)
})
await worker.load()
await worker.loadLanguage('chi_sim+jpn+eng')
await worker.initialize('chi_sim+jpn+eng')
scheduler.addWorker(worker)
}
app.context.scheduler = scheduler
})()
router.get('/test', async (ctx) => {
const { data: { text } } = await ctx.scheduler.addJob('recognize', path.join(__dirname, '.', 'images', 'chinese.png'))
// await ctx.scheduler.terminate()
ctx.body = text
})
app.use(router.routes(), router.allowedMethods())
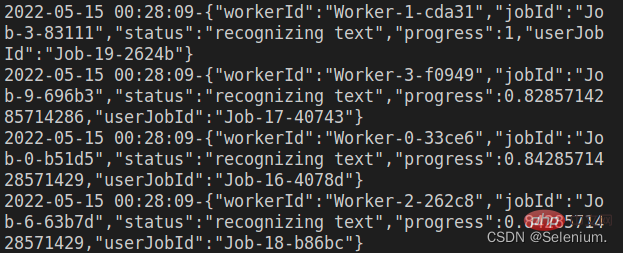
app.listen(3002)同時リクエストを開始すると、複数のワーカーが OCR タスクを同時に実行していることがわかります
ab -n 4 -c 4 localhost:3002/test

エフェクト表示のフロントエンド コードは、主に elementui コンポーネントと vue-cropper コンポーネントを使用して実装されます。
vue-cropper コンポーネントの具体的な使用方法については、私のブログを参照してください。vue 画像のトリミング: 画像のトリミングに vue-cropper を使用する
ps:画像をアップロードするとき、まずフロントエンドでアップロードされた画像のbase64をロードし、最初にアップロードされた画像を確認してから、バックエンドに画像のアップロードをリクエストできます。これはユーザーエクスペリエンスにとってより良い方法です。完全なコードは次のとおりです。次のように
<template>
<div>
<div style="margin-top:30px;height:500px">
<div class="show">
<vueCropper
v-if="imgBase64"
ref="cropper"
:img="imgBase64"
:output-size="option.size"
:output-type="option.outputType"
:info="true"
:full="option.full"
:can-move="option.canMove"
:can-move-box="option.canMoveBox"
:original="option.original"
:auto-crop="option.autoCrop"
:fixed="option.fixed"
:fixed-number="option.fixedNumber"
:center-box="option.centerBox"
:info-true="option.infoTrue"
:fixed-box="option.fixedBox"
:max-img-size="option.maxImgSize"
style="background-image:none"
@mouseenter.native="enter"
@mouseleave.native="leave"
></vueCropper>
<el-upload
v-else
ref="uploader"
class="avatar-uploader"
drag
multiple
action=""
:show-file-list="false"
:limit="1"
:http-request="upload"
>
<i class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
<div
class="ocr"
@mouseleave="leaveCard"
>
<el-card
v-for="(item,index) in ocrResult"
:key="index"
class="card-box"
@mouseenter.native="enterCard(item)"
>
<el-form
size="small"
label-width="100px"
label-position="left"
>
<el-form-item label="识别结果">
<el-input v-model="item.text"></el-input>
</el-form-item>
</el-form>
</el-card>
</div>
</div>
<div style="margin-top:10px">
<el-button
size="small"
type="primary"
style="width:60%"
@click="doOcr"
>
文字识别(OCR)
</el-button>
</div>
</div>
</template>
<script>
import { uploadImage, ocr } from '../utils/api'
export default {
name: 'Ocr',
data () {
return {
imgSrc: '',
imgBase64: '',
option: {
info: true, // 裁剪框的大小信息
outputSize: 0.8, // 裁剪生成图片的质量
outputType: 'jpeg', // 裁剪生成图片的格式
canScale: false, // 图片是否允许滚轮缩放
autoCrop: true, // 是否默认生成截图框
fixedBox: false, // 固定截图框大小 不允许改变
fixed: false, // 是否开启截图框宽高固定比例
fixedNumber: [7, 5], // 截图框的宽高比例
full: true, // 是否输出原图比例的截图
canMove: false, // 时候可以移动原图
canMoveBox: true, // 截图框能否拖动
original: false, // 上传图片按照原始比例渲染
centerBox: true, // 截图框是否被限制在图片里面
infoTrue: true, // true 为展示真实输出图片宽高 false 展示看到的截图框宽高
maxImgSize: 10000
},
ocrResult: []
}
},
methods: {
upload (fileObj) {
const file = fileObj.file
const reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = () => {
this.imgBase64 = reader.result
}
const formData = new FormData()
formData.append('image', file)
uploadImage(formData).then(res => {
this.imgUrl = res.imgUrl
})
},
doOcr () {
const cropAxis = this.$refs.cropper.getCropAxis()
const imgAxis = this.$refs.cropper.getImgAxis()
const cropWidth = this.$refs.cropper.cropW
const cropHeight = this.$refs.cropper.cropH
const position = [
(cropAxis.x1 - imgAxis.x1) / this.$refs.cropper.scale,
(cropAxis.y1 - imgAxis.y1) / this.$refs.cropper.scale,
cropWidth / this.$refs.cropper.scale,
cropHeight / this.$refs.cropper.scale
]
const rectangle = {
top: position[1],
left: position[0],
width: position[2],
height: position[3]
}
if (this.imgUrl) {
ocr({ imgUrl: this.imgUrl, rectangle }).then(res => {
this.ocrResult.push(
{
text: res.text,
cropInfo: { //截图框显示的大小
width: cropWidth,
height: cropHeight,
left: cropAxis.x1,
top: cropAxis.y1
},
realInfo: rectangle //截图框在图片上真正的大小
})
})
}
},
enterCard (item) {
this.$refs.cropper.goAutoCrop()// 重新生成自动裁剪框
this.$nextTick(() => {
// if cropped and has position message, update crop box
// 设置自动裁剪框的宽高和位置
this.$refs.cropper.cropOffsertX = item.cropInfo.left
this.$refs.cropper.cropOffsertY = item.cropInfo.top
this.$refs.cropper.cropW = item.cropInfo.width
this.$refs.cropper.cropH = item.cropInfo.height
})
},
leaveCard () {
this.$refs.cropper.clearCrop()
},
enter () {
if (this.imgBase64 === '') {
return
}
this.$refs.cropper.startCrop() // 开始裁剪
},
leave () {
this.$refs.cropper.stopCrop()// 停止裁剪
}
}
}
</script>ノード関連の知識をさらに詳しくするには、
nodejsチュートリアル以上がノードが ocr を実装する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

