ホームページ >バックエンド開発 >Python チュートリアル >Pycharm を使用した Django プロジェクトの作成に関する非常に詳細なグラフィック チュートリアル
Pycharm を使用した Django プロジェクトの作成に関する非常に詳細なグラフィック チュートリアル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-18 17:46:312833ブラウズ
この記事では、Python に関する関連知識を紹介します。Django は比較的古典的な Python Web フレームワークです。私は最近たまたまプロジェクトで Django を使用したため、次の記事では主に Django について紹介します。 Pycharm を使用して Django プロジェクトを作成するための非常に詳細なグラフィック チュートリアル。皆さんのお役に立てれば幸いです。

[関連する推奨事項: Python3 ビデオ チュートリアル ]
Django の概要
- Django はオープンなPython で書かれたソース コード Web アプリケーション フレームワーク。
- MTV のフレームワーク パターン、つまりモデル M、ビュー V、テンプレート T が採用されています。もともとは、Lawrence Publishing Group の一部のニュース コンテンツ ベースの Web サイトを管理するために開発された、つまり CMS (コンテンツ管理システム) ソフトウェアです。そして 2005 年 7 月に BSD ライセンスに基づいてリリースされました。このフレームは、ベルギーのジプシージャズギタリスト、ジャンゴ・ラインハルトにちなんで名付けられました。
- 2019 年 12 月 2 日に、Django 3.0 (Python 3.8) がリリースされました。
Django の仮想環境の作成
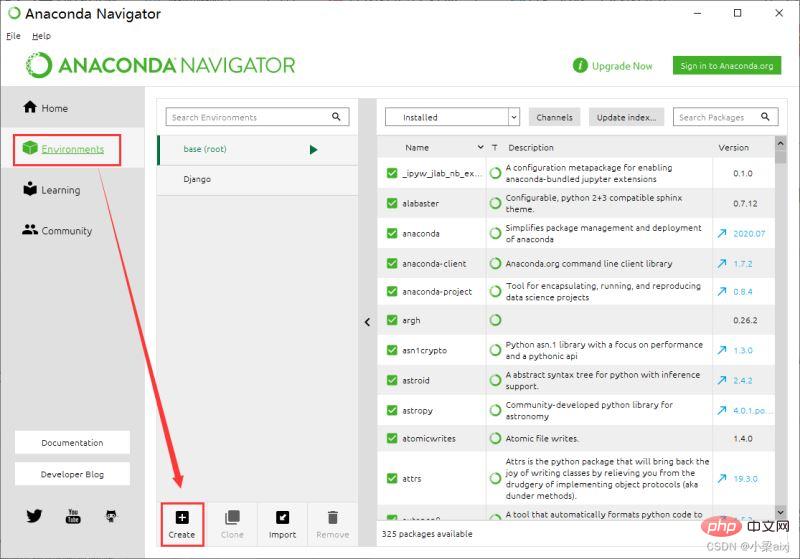
1. ここでは、anaconda navigator を使用して仮想環境を作成し、環境を選択して [作成] をクリックします。

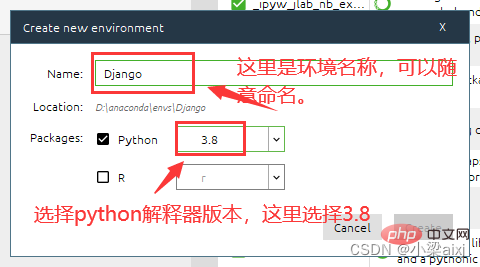
#2. 環境名を設定し、Python3.8 バージョンを選択します。

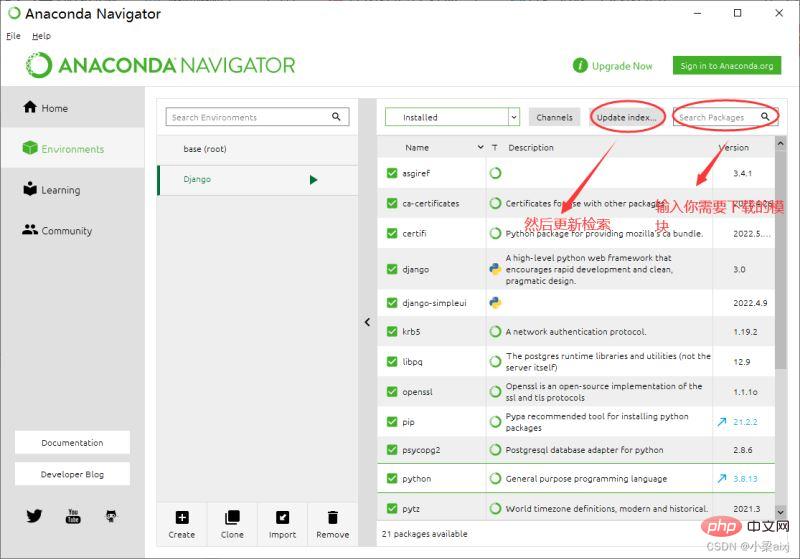
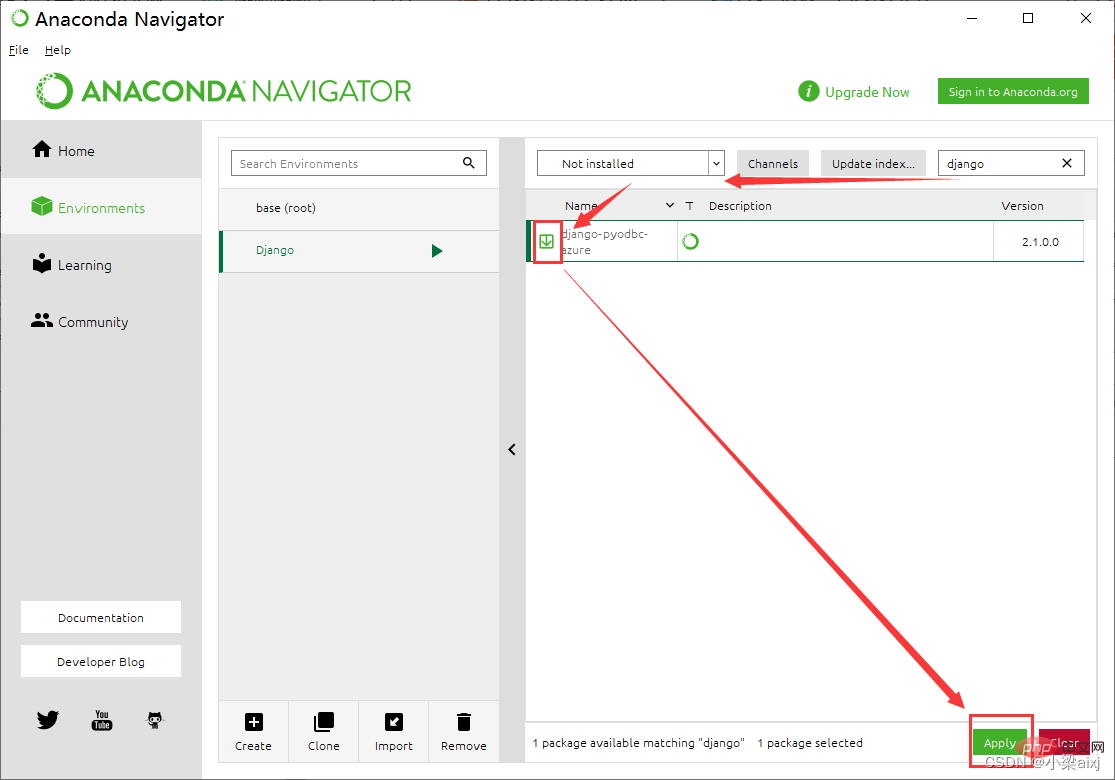
#3. 環境に必要なモジュールをここでインストールできます。 (モジュールのインストールにはこの方法を使用しないでください。他の方法を以下で紹介します)

例:

4. インストール django3.0 の場合、コマンドを使用します: pip install django==3.0. インストールは成功したと表示された場合にのみ成功です。

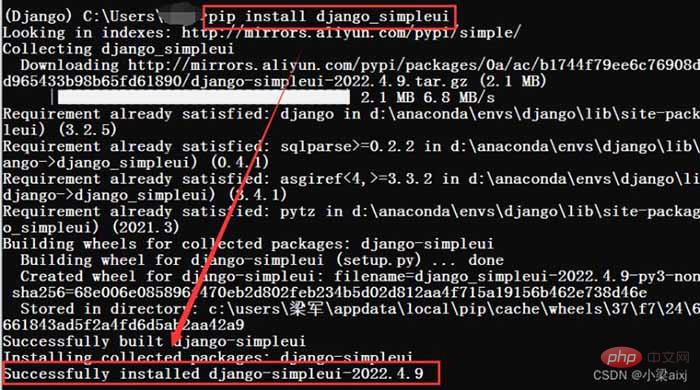
5. 別の django_simpleui をここにインストールします。これは、後で Django プロジェクトを作成するときに使用します。

simpleui 概要
simpleui は、Django バックグラウンド管理に基づいたテーマで、主に Django の組み込みバックグラウンド管理インターフェイスを美しく簡素化します。 28 の人気のあるテーマが組み込まれています。Pip lightning のインストールは、コードを変更することなくネイティブ管理と 100% 互換性があります。複数のタブのページがあり、各モジュールがより明確です。設定はシンプルですぐに始めることができ、simpleui を settings.py に追加するとすぐに有効になり、効率が 100% 向上します。バックエンド開発を容易にします。 Element-UI Vue の祝福により、古代の Django 管理者に新しい外観が与えられます。
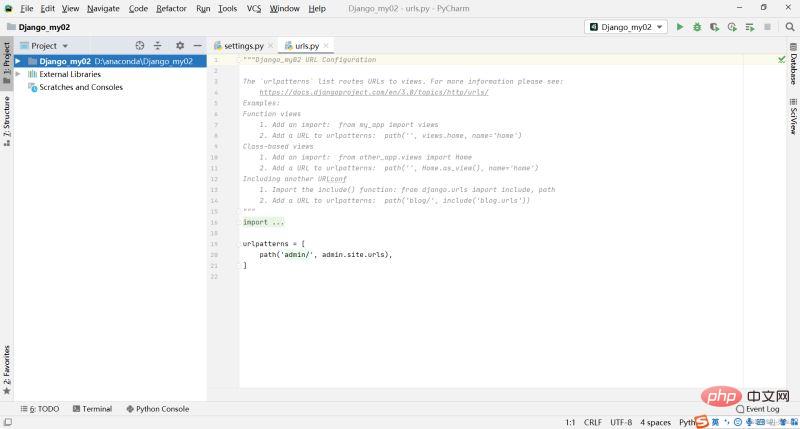
Django プロジェクトの作成
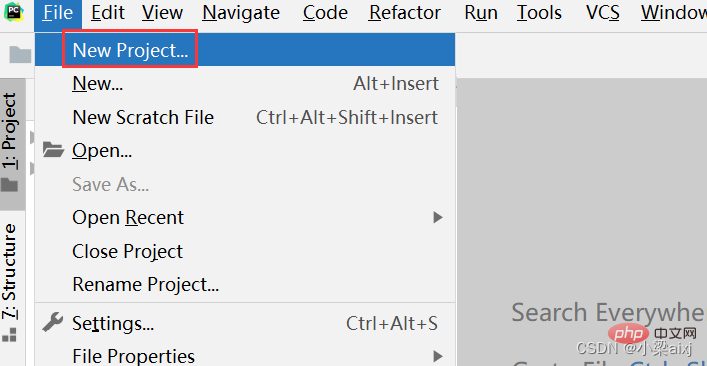
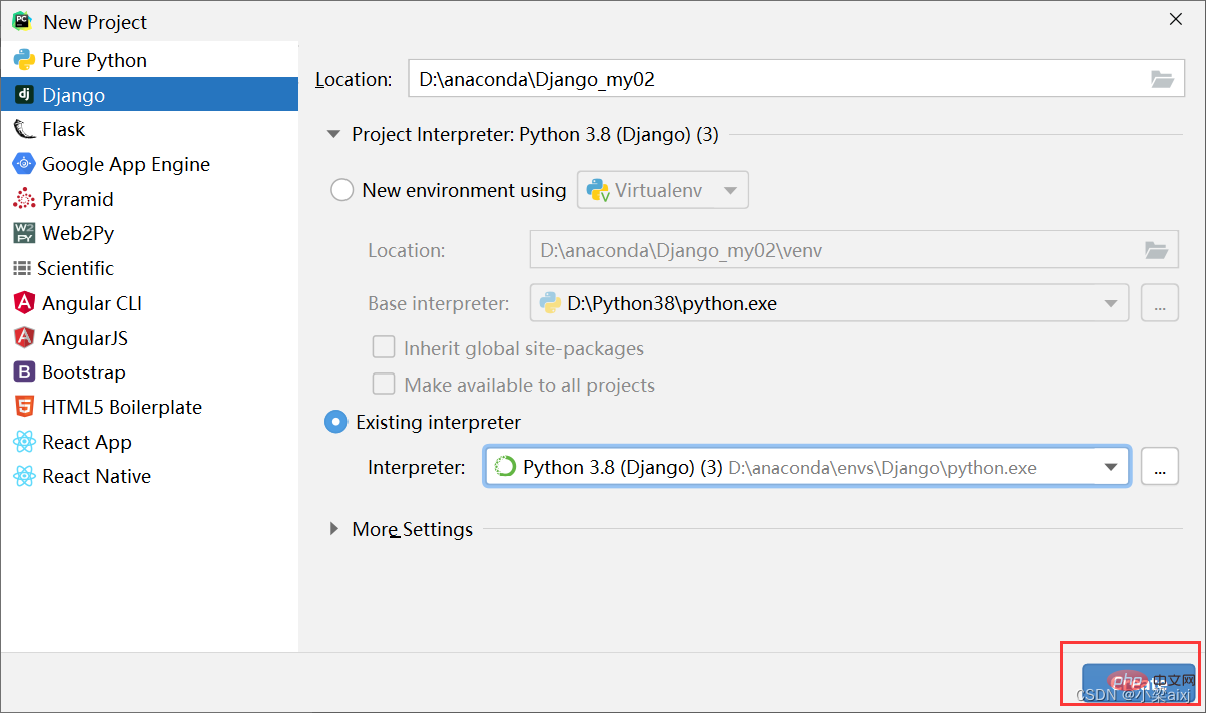
1. pycharm を開き、新しいプロジェクト (新しいプロジェクト) を作成します。

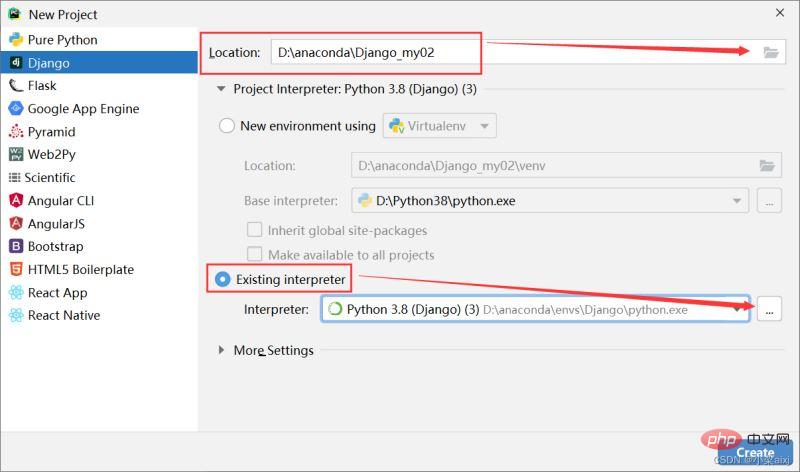
#2. プロジェクトのパス (場所) を設定し、既存のインタープリターを選択します。

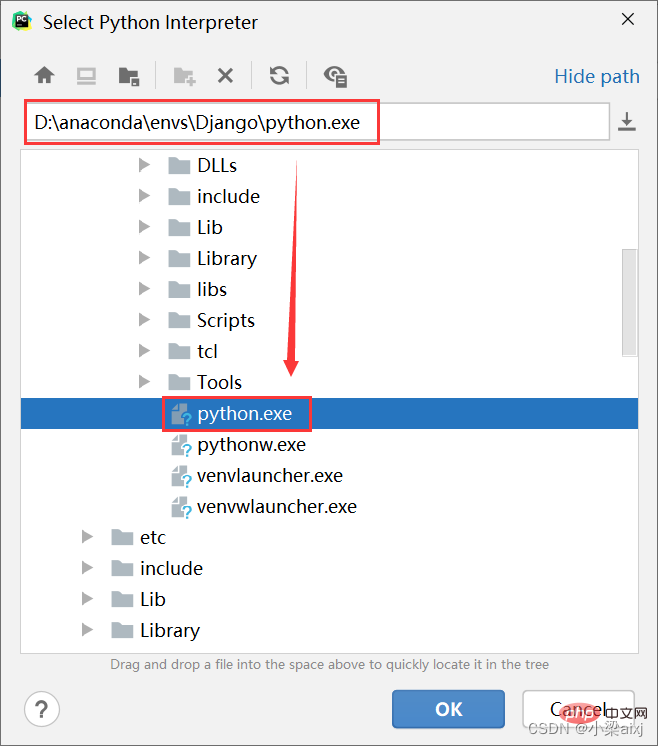
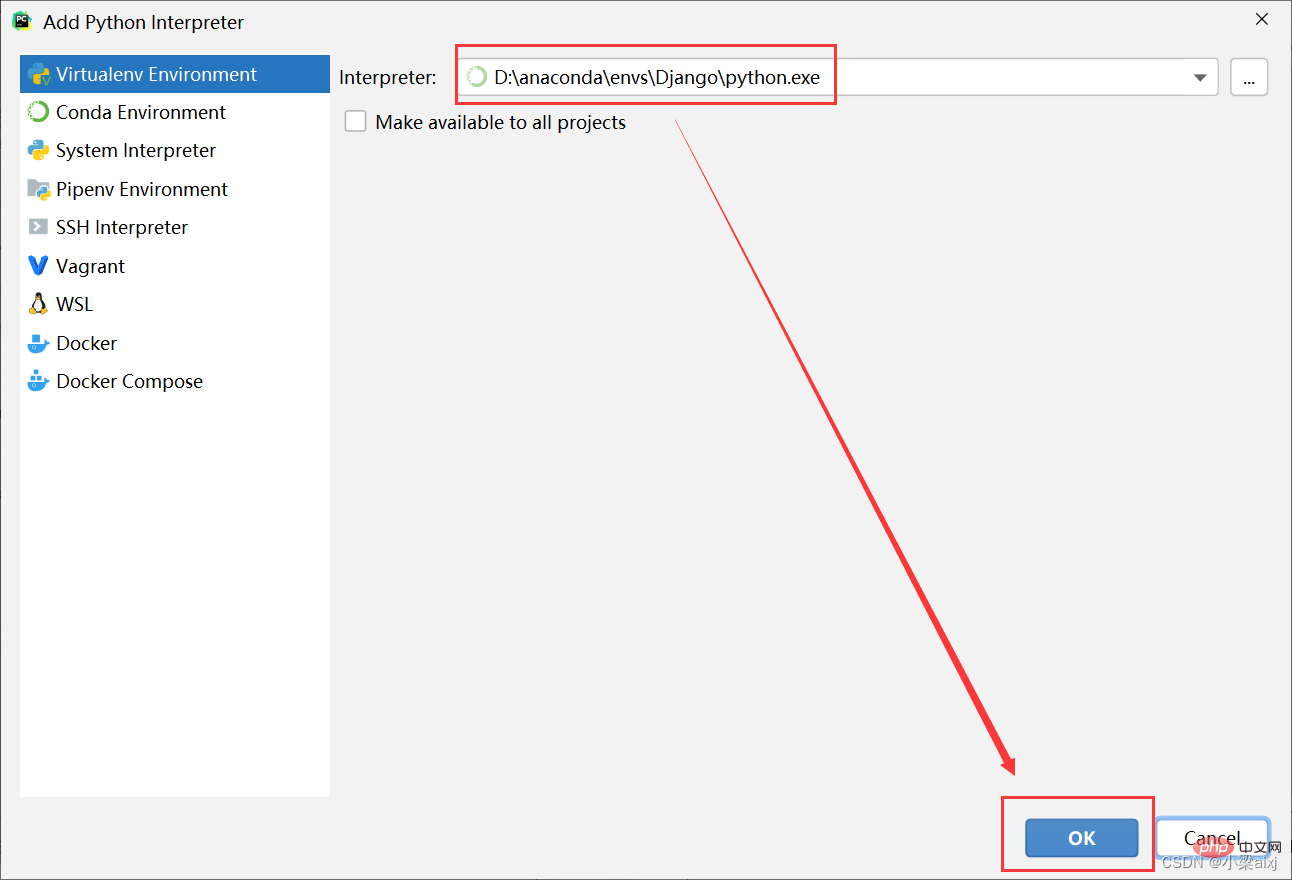
#3. コンパイラ (インタプリタ) を設定します。


4. 設定を完了し、「作成」をクリックします。

5. 新しいウィンドウを選択すると、新しいウィンドウが開きます。

#6. 以下のような画面が表示されたら、基本的に成功です。

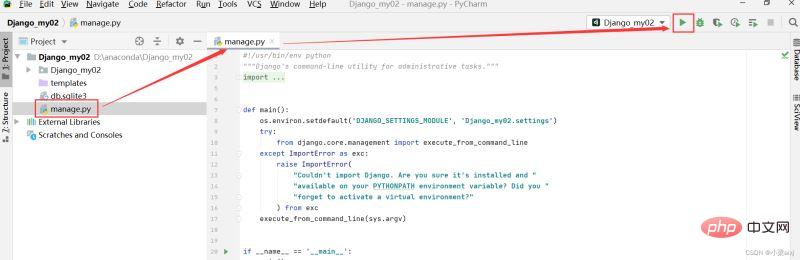
7. manage.py を実行して、サイトが正常にインストールされたかどうかを確認します。

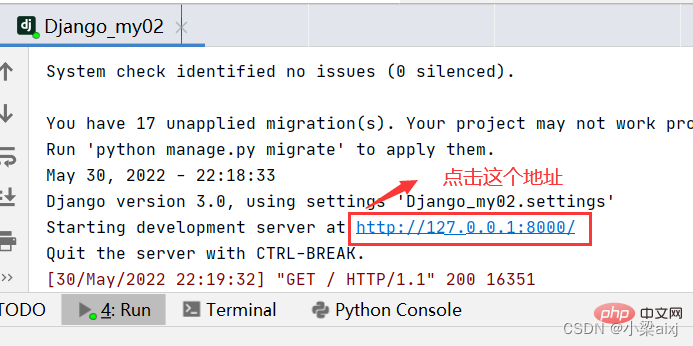
#8. 実行結果のアドレスをクリックします。

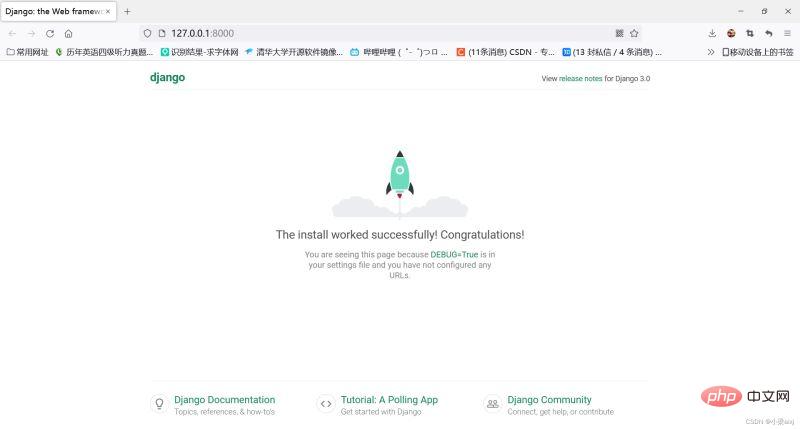
#9. 次の画像が表示され、完了です。

[関連する推奨事項: Python3 ビデオ チュートリアル]
以上がPycharm を使用した Django プロジェクトの作成に関する非常に詳細なグラフィック チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

