ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでインラインスタイル属性をクリアする方法
jqueryでインラインスタイル属性をクリアする方法
- 青灯夜游オリジナル
- 2022-08-15 17:36:181838ブラウズ
2 つのクリア方法: 1.removeAttr() を使用して、一致する要素から style 属性を削除します。関数のパラメータ値を「style」に設定するだけです。構文は「指定された要素.removeAttr」です。 (" スタイル")"。 2. attr() を使用して、style 属性の値を空に設定します。関数の最初のパラメータの値を「style」に設定し、2 番目のパラメータの値を空の文字列に設定するだけです。構文 " Element.attr("style","")" を指定します。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
style属性にはHTMLのインラインスタイル属性が記述されます。
つまり、style 属性の値を制御することで、インライン スタイルを制御できます。
したがって、クエリを使用してインライン スタイル属性をクリアすることは、スタイル属性を削除するか、スタイル属性の値を null 文字に設定することになります。
jquery で CSS インライン スタイル属性をクリアする 2 つのメソッド
方法 1:removeAttr() を使用してスタイル属性を削除する
removeAttr() は、一致するすべての要素から指定された属性を削除できます。
$(selector).removeAttr(attribute)
属性: 必須。指定した要素から削除する属性を指定します。
属性パラメータを style に設定するだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
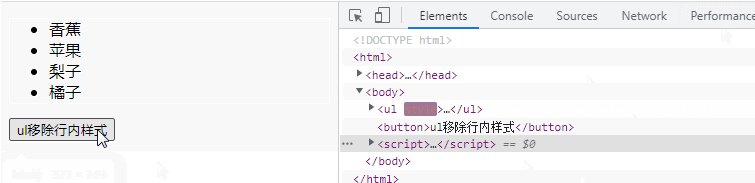
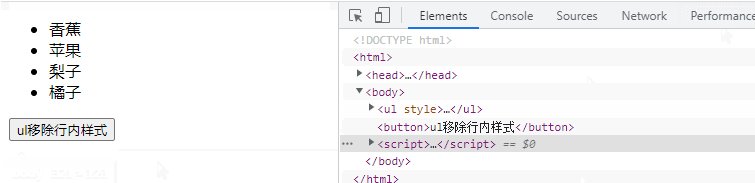
$("ul").removeAttr("style");
})
})
</script>
</head>
<body>
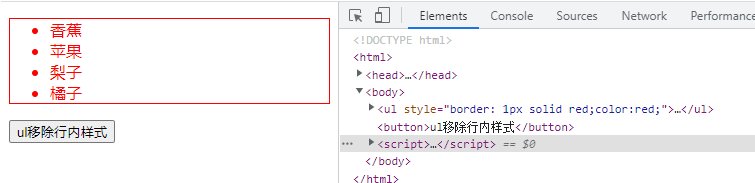
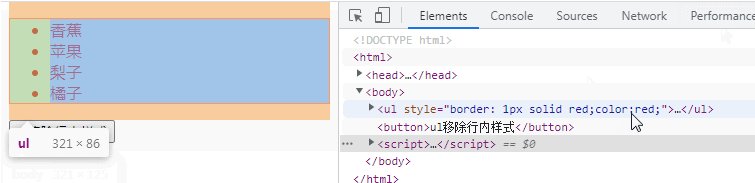
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
方法 2: attr() を使用して style 属性の値を empty に設定します
attr() メソッドでは、次のことができます。要素の属性と値を選択するように設定します。
$(selector).attr(attribute,value)
| パラメータ | 説明 |
|---|---|
| 属性 | 仕様プロパティの名前。 |
| value | 属性の値を指定します。 |
関数の最初のパラメータを style に設定し、2 番目のパラメータを空の文字列 '' に設定するだけで十分です。 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").attr("style","");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでインラインスタイル属性をクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

