ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで要素に子要素があるかどうかを確認する方法
jqueryで要素に子要素があるかどうかを確認する方法
- 青灯夜游オリジナル
- 2022-07-05 19:10:553020ブラウズ
判断手順: 1. Children() を使用して、指定された要素の直接のサブセット要素をすべて取得します。構文「指定された要素 object.children();」は、サブセット要素を含む jquery オブジェクトを返します。 jquery オブジェクト内のサブセット要素の数をカウントする length 属性、構文は "jquery object.length"; 3. ">=" 演算子を使用して、サブセット要素の数が 1 以上であるかどうかを判断します、構文は「要素数>=1」で、1以上の場合は子要素があり、それ以外の場合は子要素はありません。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
要素に子要素があるかどうかを判断する jquery メソッド
jquery では、children() メソッドと length 属性を使用して判断できます。要素に子要素があるかどうか 要素に子要素があるかどうか。
実装手順:
ステップ 1: Children() を使用して、指定された要素の直接のサブセット要素をすべて取得します
指定元素对象.children();
サブセット要素を含む jquery オブジェクトを返します
ステップ 2: length 属性を使用して、jquery オブジェクト内のサブセット要素の数をカウントします
jquery对象.length
ステップ 3: 「>=」演算子を使用して、サブセット要素の数が 1
子集元素的个数>=1
以上であるかどうかを判断します。 1 に等しい場合、指定された要素に子要素が存在します。 要素
1 より小さい場合、指定された要素に子要素があります。
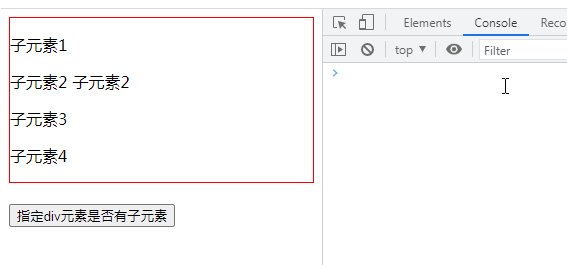
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$len=$("div").children().length;
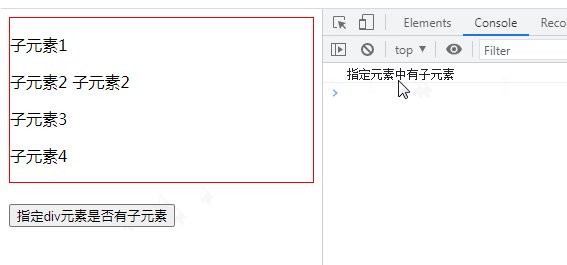
if ($len>=1) {
console.log("指定元素中有子元素");
} else {
console.log("指定元素中没有子元素");
}
});
});
</script>
</head>
<body>
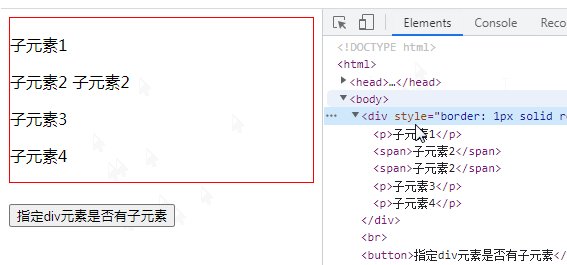
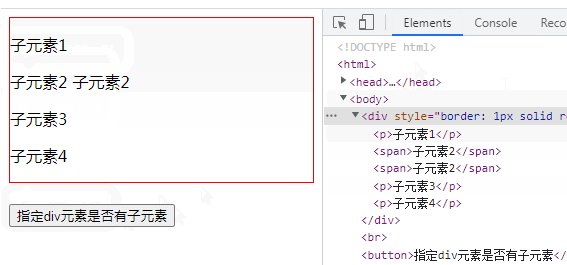
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定div元素是否有子元素</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryで要素に子要素があるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

