ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでプロンプトボックスを設定する方法
jqueryでプロンプトボックスを設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-24 16:41:131792ブラウズ
jquery では、プロンプトを使用してプロンプト ボックスを設定できます。プロンプト ボックスが表示されたときに、ユーザーは特定の値を入力し、[確認] または [キャンセル] ボタンをクリックして続行する必要があります。クリックした場合、確定した場合、戻り値は入力した値になります。キャンセルをクリックした場合、戻り値はnullとなり、構文は「.prompt("sometext","defaultvalue")」となります。

このチュートリアルの動作環境: Windows10 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery にプロンプト ボックスを設定する方法
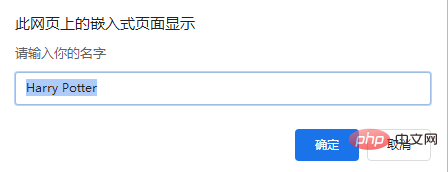
プロンプト ボックスは、ページに入る前にユーザーに特定の値の入力を求めるためによく使用されます。
プロンプト ボックスが表示されたら、ユーザーは特定の値を入力し、確認ボタンまたはキャンセル ボタンをクリックして操作を続行する必要があります。
ユーザーがクリックして確認すると、入力された値が返されます。ユーザーが「キャンセル」をクリックすると、戻り値は null になります。
構文は次のとおりです:
.prompt("sometext","defaultvalue");例は次のとおりです:
function myFunction(){
var x;
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}出力結果:

# #拡張知識:
アラート ボックス
アラート ボックスは、ユーザーが特定の情報を確実に取得できるようにするためによく使用されます。 警告ボックスが表示された場合、ユーザーは「OK」ボタンをクリックして操作を続行する必要があります。 構文.alert("sometext");

確認ボックス
確認ボックスは通常、ユーザー操作が受け入れられたかどうかを確認するために使用されます。 。 確認ボックスが表示されたら、「確認」または「キャンセル」をクリックしてユーザーの操作を確認します。 「確認」をクリックすると確認ボックスは true を返し、「キャンセル」をクリックすると確認ボックスは false を返します。 文法.confirm("sometext");

以上がjqueryでプロンプトボックスを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

