ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryのfindメソッドで最初の子要素を取得する方法
jqueryのfindメソッドで最初の子要素を取得する方法
- 青灯夜游オリジナル
- 2022-08-15 17:16:136488ブラウズ
2 つの取得方法: 1. まず find() を使用してすべての子要素を取得し、次に「:first-child」セレクターを使用して結果セットをフィルタリングし、最初の子要素を返します。構文 "$ (親要素 ).find(":first-child")"; 2. まず find() を使用してすべての子要素を取得し、次に eq() を使用して結果セットをフィルタリングし、最初の子要素を返します。構文は " "$(親要素).find("*").eq(0)".

このチュートリアルの動作環境: Windows7 システム、jquery3。 6.0 バージョン、Dell G3 コンピューター。
jquery では、find() メソッドですべての子要素を取得できます。
find() メソッド: この配下のすべての (サブセットのサブセットを含む) サブセット要素を取得します。 element
find() メソッドは、選択した要素の子孫要素を返します (子孫とは、子、孫、ひ孫などです)
DOM ツリー: このメソッドは、最後の子孫 () のすべてのパスまで、DOM 要素の子孫に沿って下方向に移動します。 find メソッドを使用して最初の子要素を取得します。find メソッドで取得した要素はフィルタリングする必要があり、最初の要素を返すことができます。
jquery で使用する 2 つのメソッド find( ) 最初の子要素を取得します
方法 1: find() は :first-child
セレクターと連携して# を使用します##find() を使用して、親ノードの下にある指定されたすべての子要素を取得します。
- 使用: first-child を使用して、子要素コレクション内の最初の要素を選択します。つまり、最初の子要素
- 例:
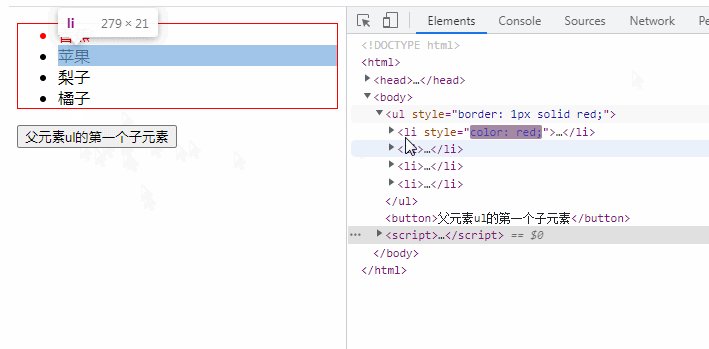
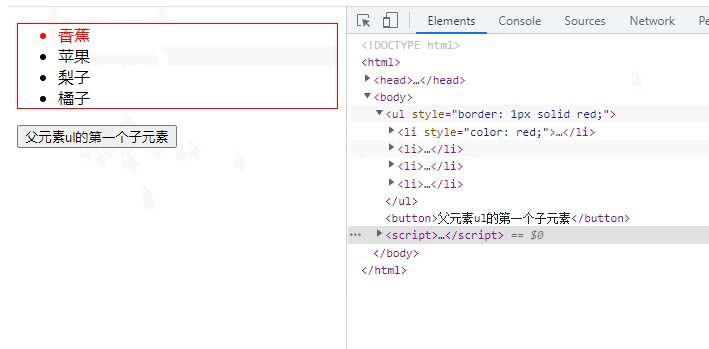
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.0.min.js"></script> <script> $(function() { $("button").click(function() { $("ul").find(":first-child").css("color", "red"); }) }) </script> </head> <body> <ul style="border: 1px solid red;"> <li>香蕉</li> <li>苹果</li> <li>梨子</li> <li>橘子</li> </ul> <button>父元素ul的第一个子元素</button> </body> </html>
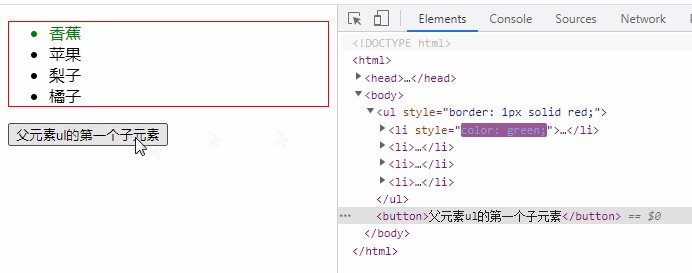
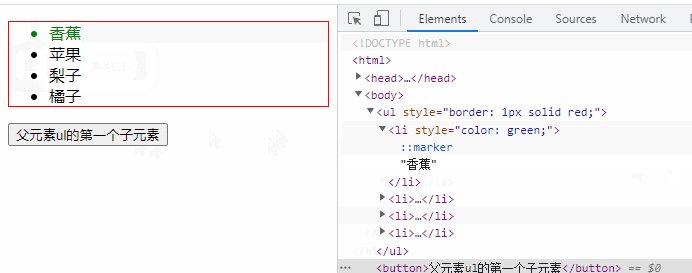
#方法 2: eq で find() を使用します。 () メソッド

find() は指定された親ノードの下にあるすべての子要素を取得します
- eq(0) を使用して選択します子要素セットの最初の要素、つまり最初の子要素
- 上記の例に基づいて、次のように変更します:
$(function() { $("button").click(function() { $("ul").find("*").eq(0).css("color", "green"); }) })
##手順:

find() メソッド選択した要素の子孫要素を返します。$(selector).find(filter)
ParametersDescription
| filter | 必須。セレクター式、要素をフィルターします。 、または子孫条件を検索する jQuery オブジェクト。 |
|---|---|
| 注: 複数の子孫を返すには、コンマを使用して各式を区切ります。 |
:first-child セレクターは、親要素に属する最初の子要素を選択します。 |
インデックス番号は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
$(selector).eq(index)
パラメータ
説明
| index | 必須。要素のインデックスを指定します。整数または負の数を指定できます。 |
|---|---|
| 注: 負の数値を使用すると、選択した要素の末尾からインデックスが計算されます。 |
[推奨学習: jQuery ビデオ チュートリアル 、 | Web フロントエンド ビデオ
以上がjqueryのfindメソッドで最初の子要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

