ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryのモジュール化とコンポーネント化の違いは何ですか
jqueryのモジュール化とコンポーネント化の違いは何ですか
- 青灯夜游オリジナル
- 2022-07-05 17:32:551561ブラウズ
jquery におけるモジュール化とコンポーネント化の違い: 1. モジュール化は、同じ機能/業務に属するコードを独立したモジュールに分離 (パッケージ化) することですが、コンポーネント化は重複したコードを抽出してコンポーネントにマージすることです。 2. モジュール間に依存関係があり、モジュール間の結合問題はルータを介して解決できるが、コンポーネント間の依存性は低く、比較的独立しているため、各コンポーネントは個別に提案すれば正常に利用でき、再利用性が高い。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
#jquery におけるモジュール化とコンポーネント化の違い
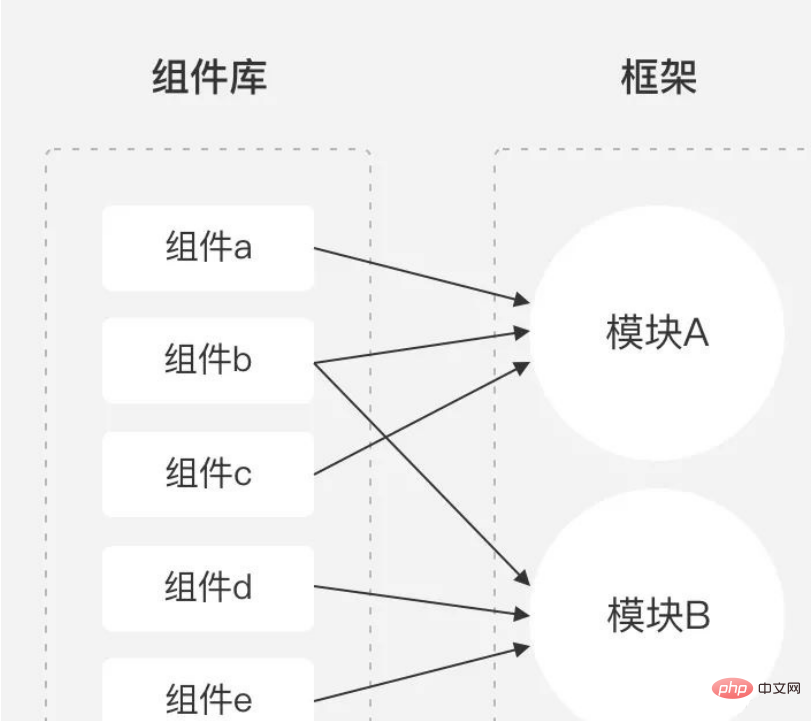
Tuha 関係とマッピング関係を見てください

#1. コンポーネント化とモジュール化とは何ですか
コンポーネント: 繰り返されるコードは次のとおりです。抽出され、コンポーネントにマージされます。コンポーネントについて最も重要なことは再利用です。コンポーネントはフレームワークの最下位にあります。他のすべての機能はコンポーネントに依存し、さまざまな機能で使用できます。コンポーネントは高度に独立しています。
モジュール: 同じ機能/ビジネスに属するコードは、独立して実行できる独立したモジュールに分離 (パッケージ化) されます。レベルの異なるモジュールは、ページ、機能、またはその他の異なる粒度に分割され、ビジネスに配置されます。フレームワーク層。インターフェイスを介してモジュールを呼び出す目的は、モジュール間の結合を減らすことです。以前のメイン アプリケーションとモジュール間の結合は、メイン アプリケーションとインターフェイス間の結合、およびインターフェイスとモジュール間の結合になります。
2. コンポーネント化とモジュール化の違いコンポーネント: 小さなユニットのように、複数のコンポーネントを組み合わせてコンポーネント化できます ライブラリが便利ですコンポーネントはネストすることもでき、小さなコンポーネントを結合して大きなコンポーネントにすることもできます。
コンポーネント間の依存性が低く、比較的独立しており、各コンポーネントは個別に提案すれば正常に使用でき、再利用性が高い
モジュール: 独立した機能やプロジェクトと同様 (淘宝網など: 登録、ログイン、ショッピング、ライブ ブロードキャスト...)、コンポーネントを呼び出してモジュールを形成したり、複数のモジュールを組み合わせてビジネス フレームワークを作成したりできます。
モジュール間には依存関係があり、モジュール間の結合問題はルータを介して解決できます。
3. コンポーネント化とモジュール化を使用する理由は何ですか?
- 高い開発効率とデバッグ効率: 関数の数が増えると、コード構造はより複雑になります。小さな関数を変更するには、以下を読む必要がある場合があります。プロジェクトコード全体の同じ箇所を変更する必要があるが、作業が重複するため時間と人員の無駄であり、非効率である; コンポーネント化を使用すると、それぞれの同一の機能構造が同じコンポーネントを呼び出すため、必要なのはこのコンポーネントを変更してグローバルな変更を行うには、
- 強力な保守性: 後のコードを簡単に見つけて保守できます。
- ブロックを避ける: モジュール化は独立して実行できるため、1 つのモジュールでバグが発生しても、他のモジュールの呼び出しには影響しません。
- バージョン管理が容易になる: 複数人で共同開発すると、コード カバレッジや競合を回避できます。
この記事の内容を要約しましょう: コンポーネント: 重複したコードを抽出し、コンポーネントにマージします。コンポーネントで最も重要なことは再利用 (再利用) です。
モジュール: 同じ機能/業務に属するコードが独立したモジュールに分離 (パッケージ化) され、独立して実行および管理できます。各モジュールには多くのインターフェイスがあります。 、呼び出し可能
コンポーネント化モジュール化の利点: 高い開発およびデバッグ効率、強力な保守性、ブロッキングの回避、および容易なバージョン管理
以上がjqueryのモジュール化とコンポーネント化の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

