ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3で角丸効果を実装する
CSS3で角丸効果を実装する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-08-11 17:16:263299ブラウズ
CSS3 では、「border-radius」属性を使用して、角丸効果を実現できます。この属性は、要素の外側の境界線の角丸を設定するために使用され、この属性は省略された属性です。 4 つの別々の角丸スタイルを設定するために使用されます。構文は「element object {border-radius: 1-4 length|% / 1-4 length|%;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3
border-radius で角を丸くすることで、要素の外側の境界線を丸めるように設定できます。 1 つの半径を使用する場合は円を決定し、2 つの半径を使用する場合は楕円を決定します。この (楕円) 円と境界線の交差により、丸い角の効果が作成されます。
border-radius 属性は、最大 4 つの border-*-radius 属性を指定できる複合属性です。
Syntax
border-radius: 1-4 length|% / 1-4 length|%;
注: それぞれ半径の 4 つの値の順序は、左上隅、右上隅、右下隅、左下隅です。左下隅を省略した場合は、右上隅も同じになります。右下隅を省略した場合は、左上隅も同じになります。右上を省略した場合は左上となります。
length は曲線の形状を定義します。
% % を使用して角の形状を定義します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
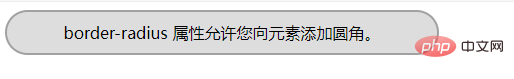
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル 、html ビデオ チュートリアル )
以上がCSS3で角丸効果を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

