ホームページ >ウェブフロントエンド >CSSチュートリアル >マルチレベルのナビゲーション連携を実現する純粋な CSS (画像とテキストの例付き)
マルチレベルのナビゲーション連携を実現する純粋な CSS (画像とテキストの例付き)
- 藏色散人転載
- 2022-08-05 13:59:403549ブラウズ
序文
ナビゲーション バーは以前にも作成されました...しかし、それらはすべて非常に単純な第 1 レベルのナビゲーションでした。バーまたは JQ で実装されたセカンダリ ナビゲーション バー。ただし、ページに表示されるものは CSS によって実装される必要があり、JavaScript がアクションに対してより責任を負う必要があります。 [推奨: css ビデオ チュートリアル ]
基本
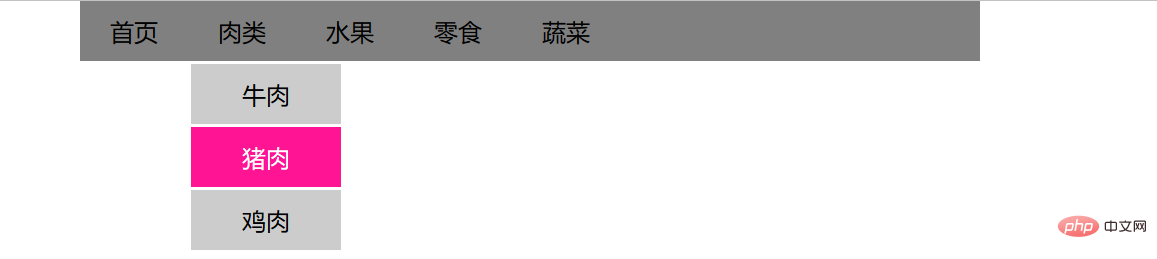
最初は 2 番目のナビゲーション バーです。例:

#始める前に全然理解できなかった…実はこういうことって、ハッキリ言ってすごく簡単なんです…。
主なポイントは次のとおりです:
1. ナビゲーション全体の構造はどのようにあるべきか
2. JS を使用しない場合、どのようにするかマウスが第 1 レベルのナビゲーションに移動したときに第 2 レベルのナビゲーションが表示されるようにします。
3. セカンダリ ナビゲーション バーの位置。
分析:
1. より主流のアプローチは、ul タグを使用することです。各 ul タグはナビゲーション レベルで、内部の li はサブプロジェクトで、li にはタグと ul タグが含まれます。a タグはクリックしてジャンプするために使用され、ul は次のレベルのナビゲーション バーなどです。 ...
2. マウスを第 1 レベルのナビゲーション バーに移動すると、第 2 レベルのナビゲーション バーが表示されます。最初の反応はホバー疑似クラスです。これまでの理解によれば、ホバーは制御に使用されます。サブ要素はどのように制御できるのでしょうか?スタイルはどうすればよいでしょうか?実際、これで十分です:
#nav li:hover ul{
display: block;
}第 1 レベルのナビゲーションの li がマウスで覆われると、子要素の ul が表示されます。
....
結局、まだこのようになる可能性があることがわかりましたが、私の以前の理解は間違っていました。当初 li:hover は単なる状態だと思っていましたが、実際には要素でもあります。
このコードでは li:hover 全体を要素として扱っていますが、この要素は特殊で、「マウスが li 要素の li 要素を覆ったとき」も要素として定義されています。ちなみに、マウスが li 要素要素を覆うと、マウスが指している要素は li:hover となり、このとき li:hover 配下の ul 要素が表示されるように制御され、目的は達成されます。
私はとても機知に富んでいます。
3. それでは、第 2 レベルの ul を第 1 レベルの li のすぐ下に表示するにはどうすればよいでしょうか?
1) 第 2 レベルの ul は、第 1 レベルの li でラップされています。実際には、直下ではなく、相対的な位置を使用するだけです。この時点では、ドキュメント フローから分離されています。 、好きな場所に配置したい場合は大丈夫です。
2) 何らかの理由で、または強迫性障害がある場合、書類の流れから抜け出したくない場合はどうしますか?
実際には、それを「押し込む」だけです。li には a タグと ul タグがあります。a タグが十分に大きく、すべての位置を占める場合、ul は自然にその下に押し込まれます。
上記のコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的导航栏</title>
</head>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#nav{
width: 600px;
height: 40px;
background: gray;
margin: 0 auto;
}
#nav li{
line-height: 40px;
float: left;
list-style: none;
height: 40px;
position: relative;
}
#nav a{
padding: 0 20px;
color: black;
display: block;
text-decoration: none;
height: 40px;
}
#nav a:hover{
background: #058;
color:white;
}
#nav li ul{
display: none;
position: absolute;
top: 40px;
left:0px;
}
#nav li ul li{
float: none;
margin: 2px;
width:100px;
text-align: center;
}
#nav li ul li a{
background: #ccc;
}
#nav li ul li a:hover{
background: deeppink;
}
#nav li:hover ul{
display: block;
}
</style>
<body>
<ul id="nav">
<li><a href="#">首页</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">牛肉</a></li>
<li><a href="#">猪肉</a></li>
<li><a href="#">鸡肉</a></li>
</ul>
</li>
<li><a href="#">水果</a>
<ul>
<li><a href="#">西瓜</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">苹果</a></li>
</ul>
</li>
<li><a href="#">零食</a></li>
<li><a href="#">蔬菜</a>
<ul>
<li><a href="#">白菜</a></li>
</ul>
</li>
</ul>
</body>
</html>これは最も基本的な 2 番目のナビゲーション バーですが、この基礎を使用すると、マルチレベルのナビゲーション バーやさまざまな効果を作成するための基礎が得られます。
マルチレベル ナビゲーション バー
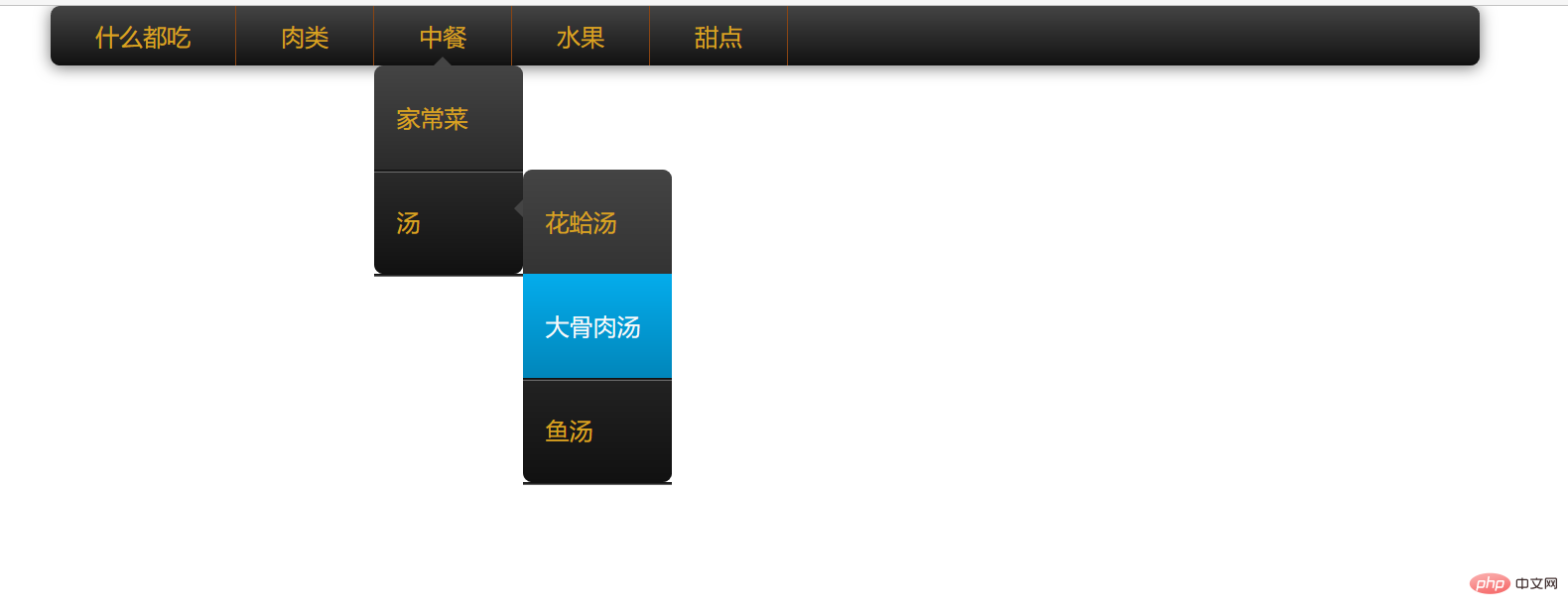
上記の原則に基づいて、マルチレベル ナビゲーション バーを簡単に作成できます。例として 3 レベルのナビゲーション バーを使用して、適切なナビゲーション バーを作成します。一つを見ています。

これは、ul が埋め込まれた li の構造でもあり、相対的な位置決めと少しのトランジション効果を使用し、境界線で作られた小さな三角形を使用しています。原理は、他の境界線の色を変更することです。透明になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的动画导航栏</title>
</head>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.top-nav{
width: 960px;
margin: 0 auto;
list-style: none;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 10px #777;
}
.top-nav:before,.top-nav:after{
content: "";
display: table;
}
.top-nav:after{
clear: both;
}
.top-nav>li{
float: left;
border-right: 1px solid saddlebrown;
position: relative;
line-height: 40px;
}
.top-nav li{
position: relative;
}
.top-nav>li a{
font: "微软雅黑" 12px;
text-decoration: none;
color: goldenrod;
padding: 12px 30px;
}
.top-nav>li a:hover{
color:#fafafa;
}
.top-nav li ul{
position: absolute;
border-radius: 6px;
z-index: 1;
top: 40px;
left: 0px;
list-style: none;
background-image: linear-gradient(#444, #111);
box-shadow: 0 -1 0 rgba(255,255,255,0.3);
visibility: hidden; /*这里只能用hidden 不能display*/
opacity: 0;
margin: 20px 0 0 0;
transition: all .2s ease-in-out;
}
.top-nav ul ul{
margin-left: 20px;
margin-top: 20px;
}
.top-nav ul li:hover>ul{
margin-left: 0px;
}
.top-nav li:hover>ul{
opacity: 1;
visibility: visible;
margin: 0;
}
.top-nav ul a{
padding: 15px;
width: 70px;
display: block;
}
.top-nav ul a:hover{
background-image: linear-gradient(#04acec, #0186ba);
}
.top-nav ul li:first-child>a{
border-radius: 6px 6px 0 0;
}/*第一个跟最后一个a标签设置圆角*/
.top-nav ul li:last-child>a{
border-radius: 0 0 6px 6px;
}
.top-nav ul li{
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}/*两个阴影叠加产生间隔*/
.top-nav ul li:first-child>a:before{
content: "";/*这句不可少,少了没效果*/
display: block;
width: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
position: absolute;
top: -6px;
left: 40px;
}
.top-nav ul li:first-child>a:hover:before{
border-bottom: 6px solid #04acec;
}
.top-nav ul ul{
top: 0px;
left: 100px;
}
.top-nav ul ul li:first-child>a:before{
border-top: 6px solid transparent;
border-right: 6px solid #444;
border-bottom: 6px solid transparent;
position: absolute;
top: 20px;
left: -12px;
}
.top-nav ul ul li:first-child>a:hover:before{
border-bottom: 6px solid transparent;
border-right: 6px solid #04acec;
}
</style>
<body>
<ul class="top-nav">
<li><a href="#">什么都吃</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">铁板牛肉</a>
<ul>
<li><a href="#">黑椒味</a></li>
<li><a href="#">孜然味</a></li>
<li><a href="#">酸辣味</a></li>
</ul>
</li>
<li><a href="#">泡椒凤爪</a>
<ul>
<li><a href="#">大盘装</a></li>
<li><a href="#">中盘装</a></li>
<li><a href="#">小盘装</a></li>
</ul>
</li>
<li><a href="#">坩埚田鸡</a></li>
</ul>
</li>
<li><a href="#">中餐</a>
<ul>
<li><a href="#">家常菜</a>
<ul>
<li><a href="#">红烧肉</a></li>
<li><a href="#">拔丝地瓜</a></li>
<li><a href="#">青椒炒肉</a></li>
</ul>
</li>
<li><a href="#">汤</a>
<ul>
<li><a href="#">花蛤汤</a></li>
<li><a href="#">大骨肉汤</a></li>
<li><a href="#">鱼汤</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">水果</a></li>
<li><a href="#">甜点</a></li>
</ul>
</body>
</html>レベルがたくさんあるため...セレクターを使用するときは注意してください。 。 > を追加する必要がある場合とスペースを使用する必要がある場合。 。そうしないと、変化するまでに長い時間がかかるでしょう。どうやって知っているのかは聞かないでください。
以上がマルチレベルのナビゲーション連携を実現する純粋な CSS (画像とテキストの例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

