ホームページ >ウェブフロントエンド >CSSチュートリアル >例を通じて基本的な CSS ナビゲーション バーと CSS ドロップダウン メニューを簡単に理解する
例を通じて基本的な CSS ナビゲーション バーと CSS ドロップダウン メニューを簡単に理解する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-02 17:53:022323ブラウズ
この記事では、css に関する関連知識を提供します。主に、基本的な CSS ナビゲーション バーやドロップダウン メニューの実装プロパティなど、関連する問題について紹介します。CSS を使用すると、CSS を適切な CSS に変換できます。退屈な HTML メニューの代わりにナビゲーション バーを見てみましょう。皆さんのお役に立てれば幸いです。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
ナビゲーション バー
ナビゲーション バーを上手に使用することは、どの Web サイトにとっても非常に重要です。
CSS を使用すると、退屈な HTML メニューの代わりに美しいナビゲーション バーに変換できます。
ナビゲーション バー = リンク リスト
標準の HTML 基盤として、ナビゲーション バーが必要です。
この例では、標準の HTML リスト ナビゲーション バーを作成します。
ナビゲーション バーは基本的にリンクのリストであるため、一般的な HTML では、 <ul></ul> 要素と <li> 要素を使用するのが非常に合理的です。
次に、リストからマージンとパディングを削除しましょう:
ul {
list-style-type: none;
margin: 0;
padding: 0;}

解析例: list-style-type:none – リストの前にある小さなタグを削除します。ナビゲーション バーにはリスト タグが必要ありません。
ブラウザのマージンとパディングのデフォルト設定を削除して 0 にします。
上記の例のコードは、垂直および水平ナビゲーション バーに使用される標準コードです。
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
垂直ナビゲーション バー
上記のコードの場合、垂直ナビゲーション バーを作成するには、<a></a> 要素のスタイルのみが必要です:
li a {
display: block;
width: 60px;
background-color: #dddddd;} 説明例:
display:block ブロック要素のリンクを表示し、(テキストだけでなく) リンク領域全体をクリック可能にし、幅を指定できるようにします。 :60ピクセル。
ブロック要素はデフォルトで最大幅です。幅を 60 ピクセルに指定します。
注: 垂直ナビゲーション バーの <a></a> 要素の幅を必ず指定してください。 width を省略すると、IE6 で予期しない影響が生じる可能性があります。

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li a {
display: block;
width: 60px;
background-color: #dddddd;
}
</style>
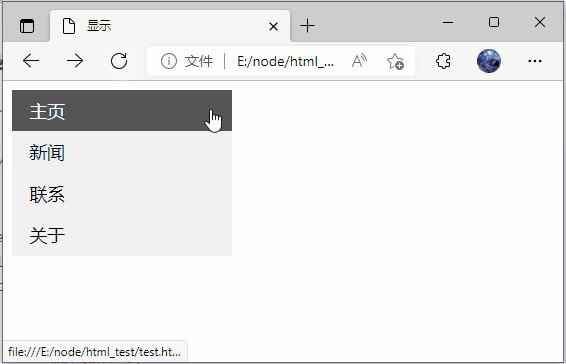
垂直ナビゲーション バー インスタンス
単純な垂直ナビゲーション バー インスタンスを作成し、マウスがオプションに移動したときの背景色を変更します。

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
</style>
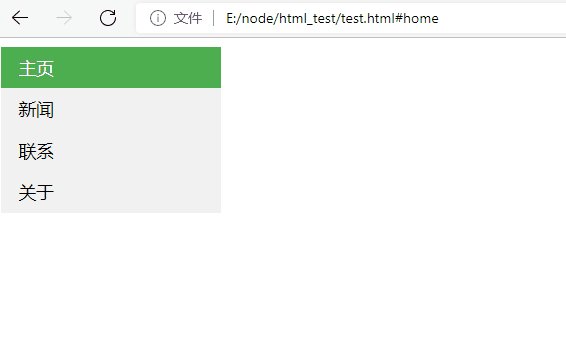
アクティブ/現在のナビゲーション バー インスタンス
オプションをクリックした後、"active" クラスを追加して、どのオプションが選択されているかを標準化できます。 
li a.active {
background-color: #4CAF50;
color: white;}li a:hover:not(.active) {
background-color: #555;
color: white;}
サンプル コード:
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});
</script>
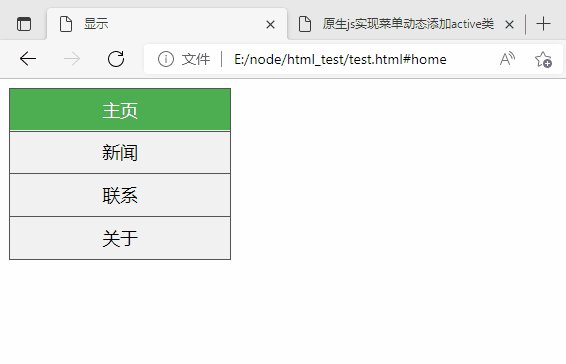
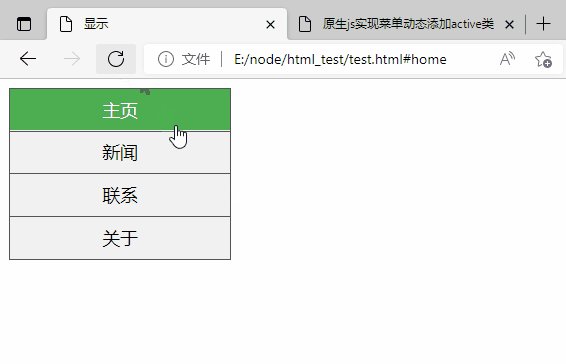
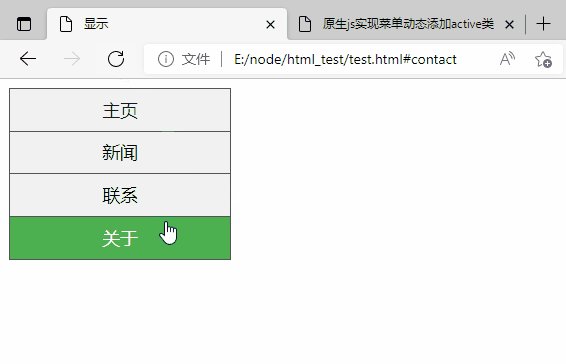
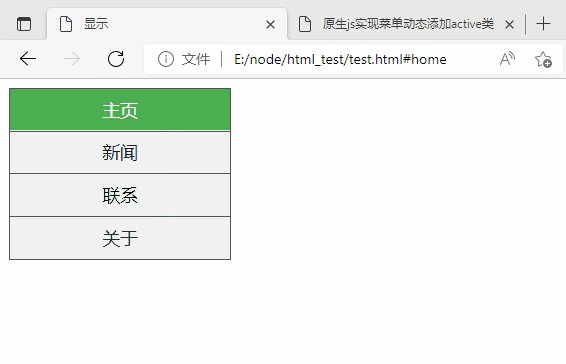
リンクを作成し、境界線を追加します
<li> または </li> text-align:center スタイルを追加してリンクを中央に配置します。
border <ul></ul> に border 属性を追加して、ナビゲーション バーに境界線を付けることができます。
各オプションに境界線を追加したい場合は、各 <li> 要素に border-bottom を追加できます:

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
border: 1px solid #555;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});
</script>
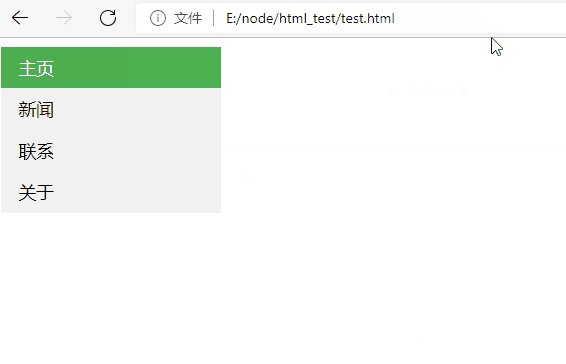
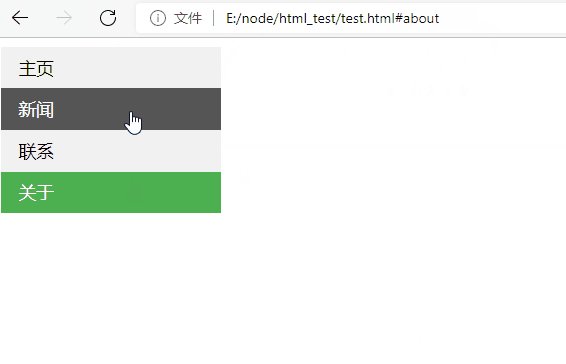
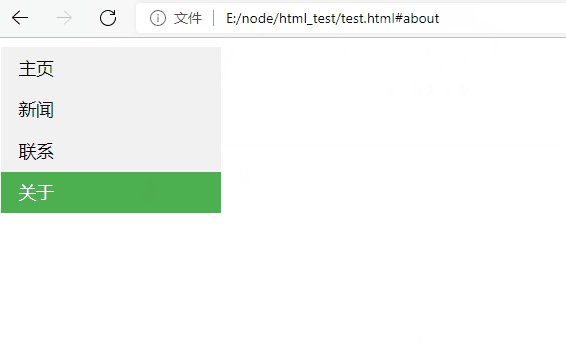
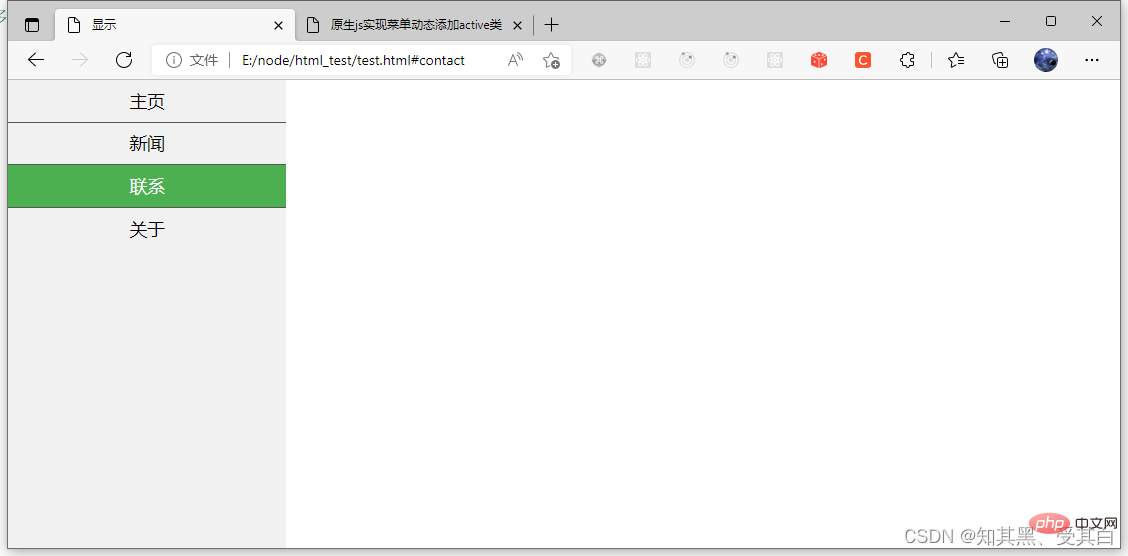
全画面高さの固定ナビゲーション バー
次に、左側が全画面高さ、右側がスクロール可能なコンテンツである固定ナビゲーション バーを作成します。
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */}
注: この例はモバイル デバイスで使用できます。

ソース コード
nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});
</script>
水平ナビゲーション バー
水平ナビゲーション バーを作成するには 2 つの方法があります。リスト項目には inline (インライン) または float (float) を使用します。
どちらの方法でも問題ありませんが、リンクのサイズを同じにしたい場合は、float メソッドを使用する必要があります。
インライン リスト アイテム
水平ナビゲーション バーを作成する方法の 1 つは、要素を指定することです。上記のコードは標準のインラインです:
ul {
list-style-type:none;
margin:0;
padding:0;}li {
display:inline;}
分析例:
display:inline; - デフォルトでは、<li> 要素はブロック要素です。
ここでは、各リスト項目の前後の改行を削除して 1 行を表示します。
フローティング リスト項目
上の例では、リンクの幅が異なります。
すべてのリンクの幅を等しくするには、<li> 要素をフロートにして、 <a></a> 要素の幅を指定します:
ul {
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;}li {
float:left;}li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;} 分析例:
float:left – 使用浮动块元素的幻灯片彼此相邻。 display:block – 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。 width:60px – 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
水平ナビゲーション バーの例
水平ナビゲーション バーを作成し、マウスをオプションに移動した後に背景色を変更します。
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;}
li {
float: left;}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;}
/*鼠标移动到选项上修改背景颜色 */li a:hover {
background-color: #111;}
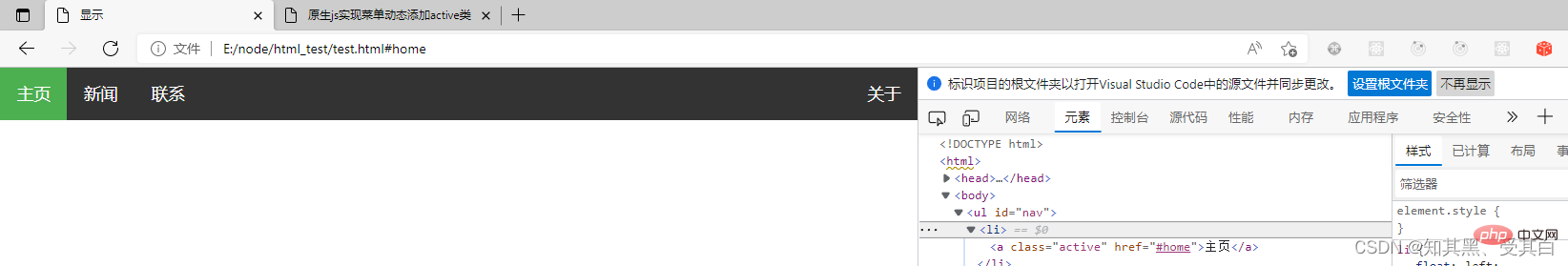
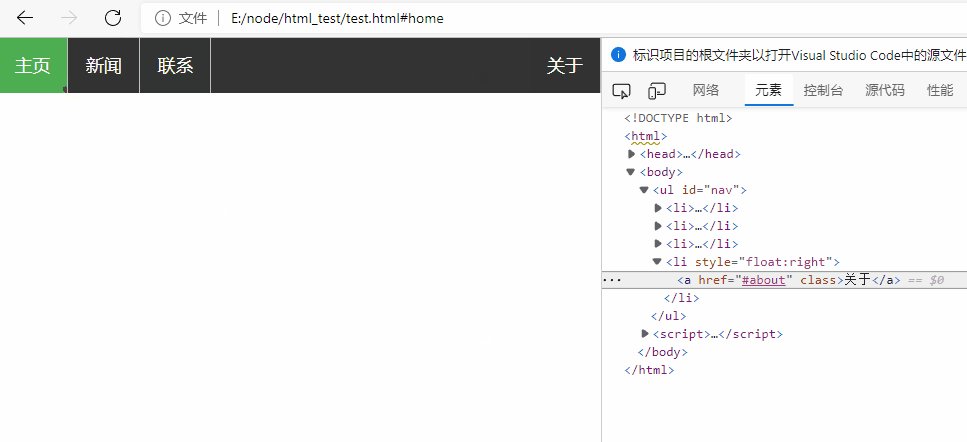
链接右对齐
将导航条最右边的选项设置右对齐 (float:right;):
添加分割线
<li> 通过 border-right 样式来添加分割线:
/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}

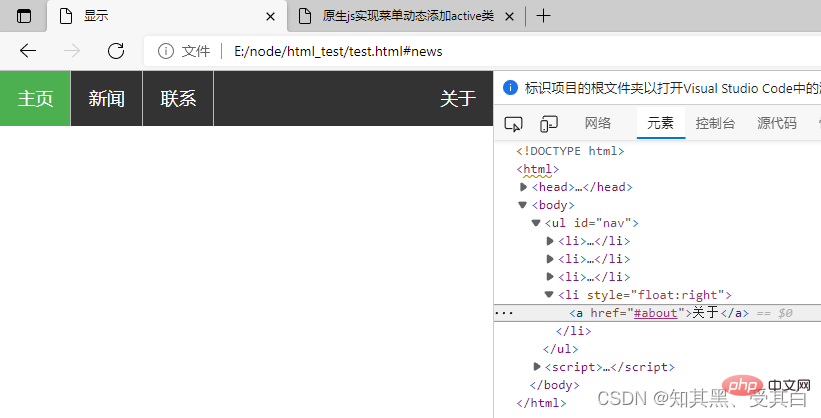
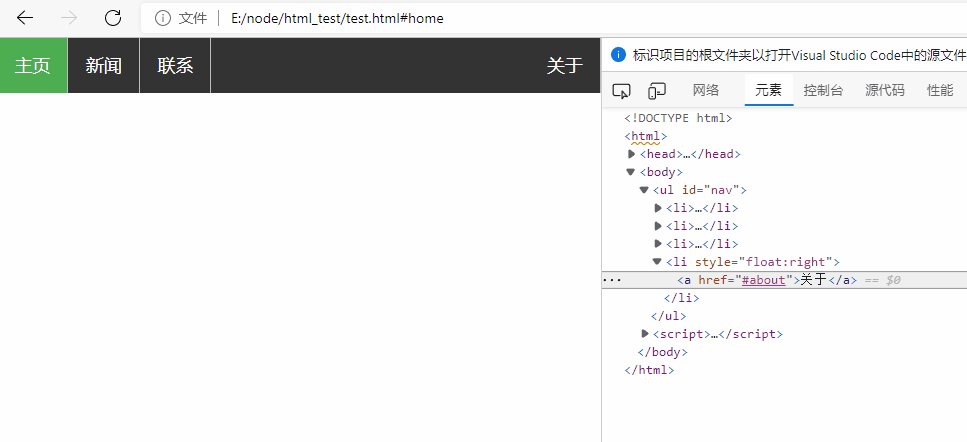
固定导航条
可以设置页面的导航条固定在头部或者底部。
固定在头部:
ul {
position: fixed;
top: 0;
width: 100%;}
固定在底部:
ul {
position: fixed;
bottom: 0;
width: 100%;}
注意: 该实例可以在移动设备上使用。
源码

nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
border-right: 1px solid #bbb;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});
</script>
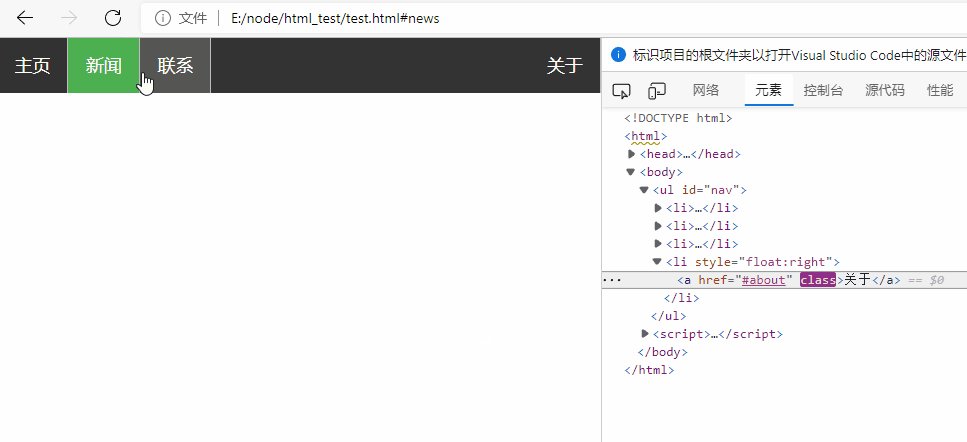
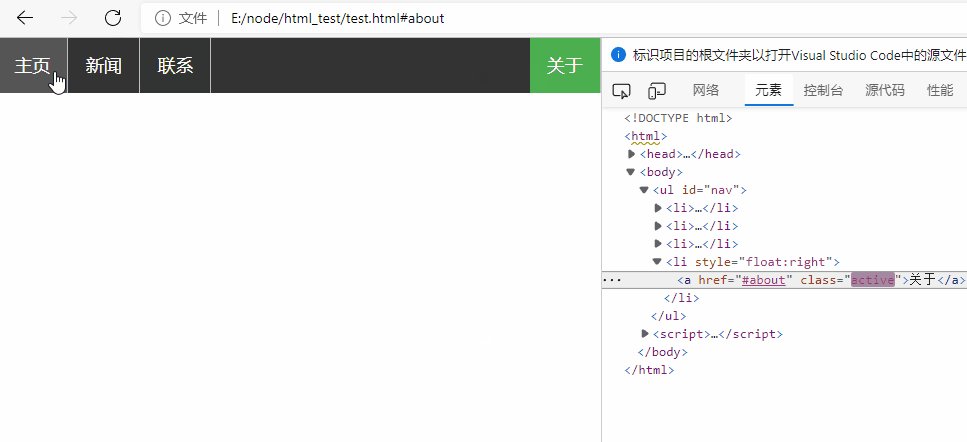
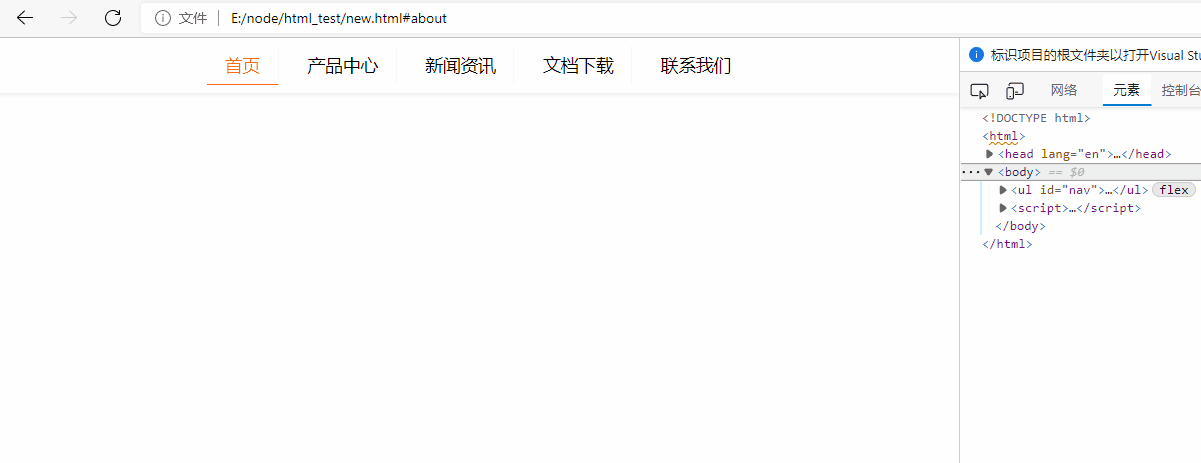
示例 1

nbsp;html>
<meta>
<title>原生js实现菜单动态添加active类</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
list-style: none;
box-shadow: 0 2px 4px #eeeeee;
}
ul > li {
padding: 6px 16px;
margin: 0 5px;
border-right: 1px solid #f7f7f7;
border-bottom: 1px solid transparent;
cursor: pointer;
}
ul > li:last-child{
border-right: none;
}
li:hover, li:focus, .active {
color: #ff6615;
border-bottom: 1px solid #ff6615;
}
</style>
-
<li>首页
<li>产品中心
<li>新闻资讯
<li>文档下载
<li>联系我们
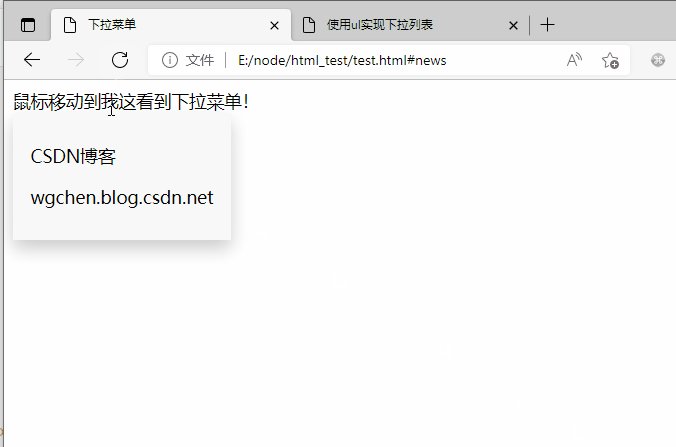
CSS 下拉菜单
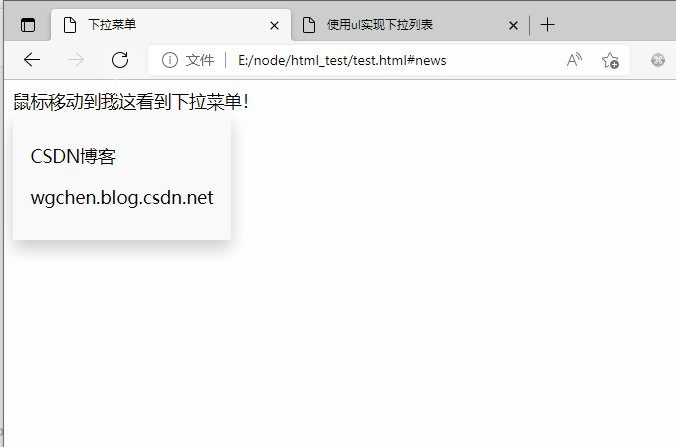
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
基本下拉菜单
当鼠标移动到指定元素上时,会出现下拉菜单。

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/*鼠标下拉菜单*/
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div>
<span>鼠标移动到我这看到下拉菜单!</span>
<div>
<p>CSDN博客</p>
<p>wgchen.blog.csdn.net</p>
</div>
</div>
实例解析
HTML 部分
我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span></span> , 或 a <button></button> 元素。
使用容器元素 (如: <p></p> ) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <p> </p> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分
.dropdown 类使用 position:relative:
这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute ) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。
默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。
注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100%
( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个”卡片”。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
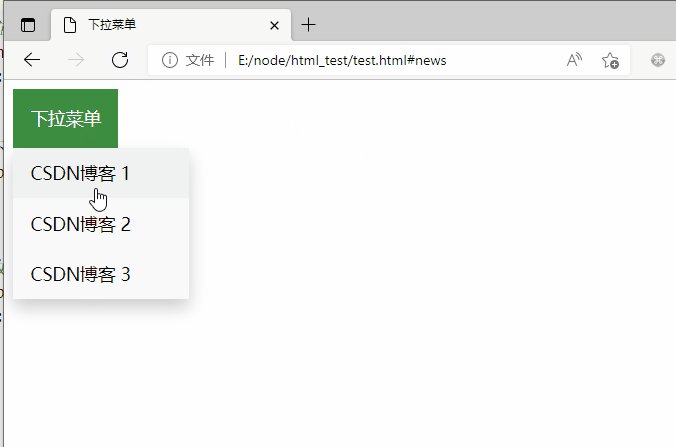
下拉菜单
创建下拉菜单,并允许用户选取列表中的某一项:

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {
background-color: #f1f1f1
}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div>
<button>下拉菜单</button>
<div>
<a>CSDN博客 1</a>
<a>CSDN博客 2</a>
<a>CSDN博客 3</a>
</div>
</div>
以上が例を通じて基本的な CSS ナビゲーション バーと CSS ドロップダウン メニューを簡単に理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

