ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのアウトラインとは何ですか
CSSのアウトラインとは何ですか
- 青灯夜游オリジナル
- 2022-07-27 20:39:255529ブラウズ
CSS では、アウトラインとは要素の輪郭を設定する属性を指し、要素の輪郭のスタイル、色、幅を指定できます。アウトラインは省略表現の属性です。1 つのステートメントでスタイル、色、幅を順番に同時に設定できます。構文は "outline:outline-color アウトラインスタイル アウトライン-幅;" です。いずれかの値が設定されていない場合は、 、エラーは発生しません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS アウトライン (アウトライン)
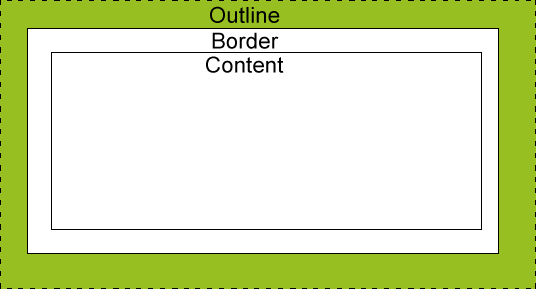
アウトライン (アウトライン) は、境界線の外側にある要素の周囲に引かれる線です。要素の役割を強調することができます。
アウトライン (アウトライン) 属性は、要素のアウトラインのスタイル、色、幅を指定します。

#outline 短縮プロパティは、1 つの宣言ですべてのアウトライン プロパティを設定します。
設定できる属性は (順番に)、outline-color、outline-style、outline-width
| Value | ## です。 # 説明|
|---|---|
| #outline-color | 境界線の色を指定します。|
| outline-style | 境界線のスタイルを指定します。|
| outline-width | 境界線の幅を指定します。
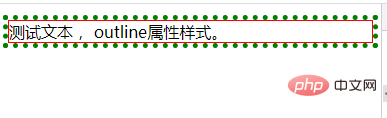
outline:solid #ff0000; などでも構いません。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: 1px solid red;
outline: green dotted thick;
}
</style>
</head>
<body>
<p>测试文本, outline属性样式。</p>
</body>
</html>

Web フロントエンドの概要)
以上がCSSのアウトラインとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS外部リンクの形式は何ですか?次の記事:CSS外部リンクの形式は何ですか?

