ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS スタイルを導入するときの link と rel は何を意味しますか?
CSS スタイルを導入するときの link と rel は何を意味しますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-30 11:47:247773ブラウズ
CSS スタイルでの link と rel の導入: 1. Link は、ドキュメントと外部リソースの間の関係を定義するために使用される HTML のタグです。最も一般的な使用法は、CSS スタイル シートを接続することです。2. rel は、現在のドキュメントと外部リソースとの間の関係を規定するタグ。リンクされたドキュメントまたはリソース間の関係の属性については、導入するスタイル構文は "

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
Css スタイルでの link と rel の意味を紹介
link
## タグは、ドキュメントと外部リソースの関係を定義します。 タグの最も一般的な使用法は、スタイル シートをリンクすることです。 注: link 要素は空の要素であり、属性のみが含まれています。 注: この要素は head セクションにのみ存在できますが、何度でも出現できます。rel 属性
rel 属性は必須で、現在のドキュメントとリンクされたドキュメント/リソースの間の関係を指定します。 構文は次のとおりです:<link rel="value">この属性の属性値は次のとおりです:
- alternate 代替バージョンへのリンクドキュメント (印刷されたページ、翻訳、ミラーリングなど)。
- 著者 このドキュメントの著者へのリンク。
- help ヘルプ ドキュメントへのリンク。
- icon ドキュメントを表すアイコンをインポートします。
- license このドキュメントの著作権情報へのリンク。
- next は、ドキュメントがコレクションの一部であり、コレクション内の次のドキュメントが参照ドキュメントであることを意味します。
- prefetch は、ターゲット リソースをキャッシュする必要があることを指定します。
- prev は、ドキュメントがコレクションの一部であり、コレクション内の前のドキュメントが参照ドキュメントであることを意味します。
- search ドキュメントの検索ツールへのリンク。
- stylesheet インポートするスタイルシートの URL。
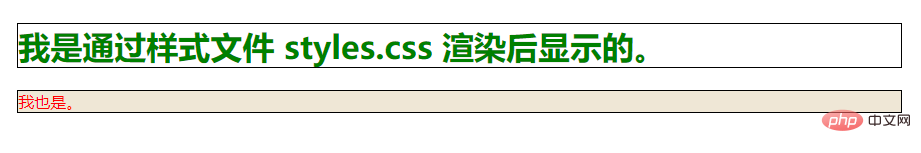
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <h1>我是通过样式文件 styles.css 渲染后显示的。</h1> <p>我也是。</p> </body> </html>出力結果:

css ビデオ チュートリアル,html ビデオ チュートリアル)
以上がCSS スタイルを導入するときの link と rel は何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

