ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptにはスタックがいくつありますか?
JavaScriptにはスタックがいくつありますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-07-01 11:11:591640ブラウズ
JavaScript にはスタックがありません。配列を使用してスタックのすべての関数を実装できます。スタックは後入れ先出しのデータ構造です。特別なリストのようです。任意の要素スタックの一番上にないものにはアクセスできません。最初に行う必要があります。上の要素を削除することによってのみ、スタックの一番下にある要素を取得できます。たとえば、push() を使用して要素をスタックの一番上に追加できます。スタック。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript にはいくつかのスタックがあります
JavaScript にはスタックはありませんが、配列を使用してスタックのすべての関数を実装できます。
スタックは線形構造であり、その最大の特徴は先入れ、後出し、後入れ、先出しです。

プッシュ():

ポップ():

スタック:
スタックはリストに似たデータ構造です。多くのプログラミングの問題を解決するために使用できます。スタックは効率的なデータです。データはスタックの最上位でのみ追加または削除できるため、そのような操作は高速かつ簡単に実装できるためです。
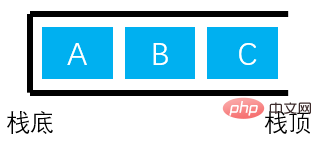
スタックは特別な種類のリストです。サイト内の要素には、リストの一端 (Chen Wei スタックの最上部) をドラッグすることによってのみアクセスできます。食器の積み重ねは最も一般的なスタック構造で、食器は一番上からしか取り出すことができず、洗った食器は一番上にのみ置くことができます。このスタックは後入れ先出しデータ構造と呼ばれます。
スタックには後入れ先出しの特性があるため、スタックの先頭にない要素にはアクセスできません。スタックの一番下の要素を取得するには、上の要素を削除する必要があります。
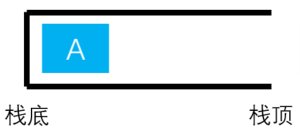
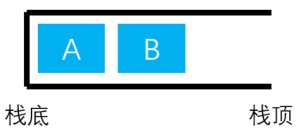
スタック上の操作には、スタックへの要素のプッシュとスタックからの要素のポップが含まれます。要素をスタックの最上位にプッシュするには、push() メソッドを使用し、スタックの最上位から要素をポップするには、pop() メソッドを使用します。もう 1 つの方法は、スタックの最上位にある要素をプレビューすることです。pop() メソッドを使用してスタックの最上位にある要素にアクセスできますが、このメソッドを呼び出した後、スタックの最上位にある要素は完全に削除されます。 Peak() メソッドは、スタックの先頭にある要素のみを削除せずに返します。
スタックの一番上の要素の位置を記録し、新しい要素を追加できる場所をマークするために、変数 top を使用します。要素がスタックにプッシュされると、変数が増加し、要素がステーションからポップされると変数 top 変数が減少します。
Pop()、push()、peek() メソッドは 3 つの最も重要なメソッドです。同時に、clear() メソッドを定義すると、スタック内のすべての要素をクリアできます。length 属性は以下を定義します。スタック内の要素の数同時に、空の属性を定義してスタックに要素がまだあるかどうかを識別しますが、同じ目的は length 属性を使用して達成できます。
スタック操作の定義
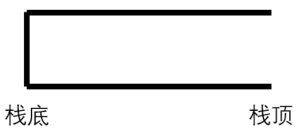
スタックは、プレートのスタックと同様に、一方の端からのみアクセスできる特別なリストです。はそれを一番上に置くことしかできず、上から取り出すことしかできないので、スタックは先入れ後出しのデータ構造になります。スタックのこの特性のため、スタックの最上部にないスタック内の要素にはアクセスできません。スタックの最下部にある要素を取得するには、その上の要素を削除し、スタックの最上部にある要素を取得する必要があります。スタックの底部がスタックの上部に露出します。スタックは、スタック内のすべての要素をクリアしたり、スタック内の要素の数を記録したりすることもできます。
要約すると、スタックを操作するためのいくつかのメソッドを定義します。
push() 要素をスタックの先頭に追加します
- ##pop() 要素をスタックの先頭から削除します
- peek() スタックの先頭にある要素を返します
- clear() スタック内の要素をクリアします #length() スタック内の要素の長さ Number
stack の実装 Toスタックを実装し、基礎となるデータ構造は配列を使用してスタックの構造を定義します 関数が開始します;
function Stack() {
this.dataStore = []; //用来保存栈内元素的数组
this.top = 0; //top用来记录栈顶位置,初始化为0
this.push = push;
this.pop = pop;
this.peek = peek;
this.clear = clear;
this.length = length;
}次に、push()、pop()、peek()、clear()、および length() は次のとおりです。実装されました。
push() メソッドは、スタックの先頭に新しい要素を追加するときに、スタックの先頭位置を記録する配列の先頭位置にこの値を追加します。先頭は次の方法で追加する必要があります。加算が完了すると 1;
pop() は、push() の逆です。top から 1 を減算する必要がありますが、同時に 1 を減算した後、先頭の位置、つまり要素は削除されています。
peek() は配列の先頭 1 の位置にある要素を直接返します。つまり、スタックの先頭の要素で十分です。
clear() は先頭の値を 0 に直接割り当て、スタックを直接クリアします; length() は先頭の値を直接返し、スタックの先頭位置がスタック # 内の要素の数##function push(element) {
this.dataStore[this.top++] = element; // 先在top位置加入元素,之后top加1
}
function pop() {
return this.dataStore[--this.top]; // top先减1,然后返回top位置的元素
}
function peek() {
return this.dataStore[this.top - 1];
}
function clear() {
this.top = 0;
}
function length() {
return this.top;
}[関連する推奨事項:
JavaScript ビデオ チュートリアル、
Web フロントエンド以上がJavaScriptにはスタックがいくつありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

