ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptの配列は自動的に展開されますか?
JavaScriptの配列は自動的に展開されますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-29 17:19:282339ブラウズ
JavaScript の配列は自動的に拡張されます。配列は、データのセットを保存するために特別に使用されます。JavaScript の配列の記憶域スペースが十分でない場合、配列は自動的に拡張されますが、そのサイズは他の言語の配列は固定されており、一度定義すると変更できません。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript 配列は自動的に展開されますか?
1. JavaScript 配列のデフォルトのストレージ値は未定義で、他のプログラミング言語の配列のデフォルトのストレージ値は 0 またはガベージ データです
2. 他のプログラミング言語とは異なり、JavaScript は配列内に存在しないインデックスにアクセスでき、未定義を返しますが、他のプログラミング言語はエラーを報告したり、ガベージ データを返したりします。
3. JavaScript は保存できます。他のプログラミング言語では 1 つのデータ型しか保存できません。
4. JavaScript の配列の保存領域が十分でない場合、配列のサイズが増加する間に自動的に拡張されます。他の言語では固定されており、一度定義すると変更することはできません
5. JavaScript で配列に割り当てられる記憶域スペースは不連続ですが、他のプログラミング言語で配列に割り当てられる記憶域スペースは連続的です
例は次のとおりです。
<script>
//数组中存储的默认值为undefined
let arr = new Array(3);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
//访问数组中不存在的索引的值会返回undefined
console.log("arr[7]: " + arr[7]);
//数组中可以存储不同类型的数据
let arr1 = [1, "hello", true, null, undefined];
console.log(arr1);
//当数组的存储空间不够时,数组会自动扩容
let arr2 = new Array(3);
arr2[0] = 1;
arr2[1] = 2;
arr2[2] = 3;
arr2[3] = 4;
console.log(arr2);
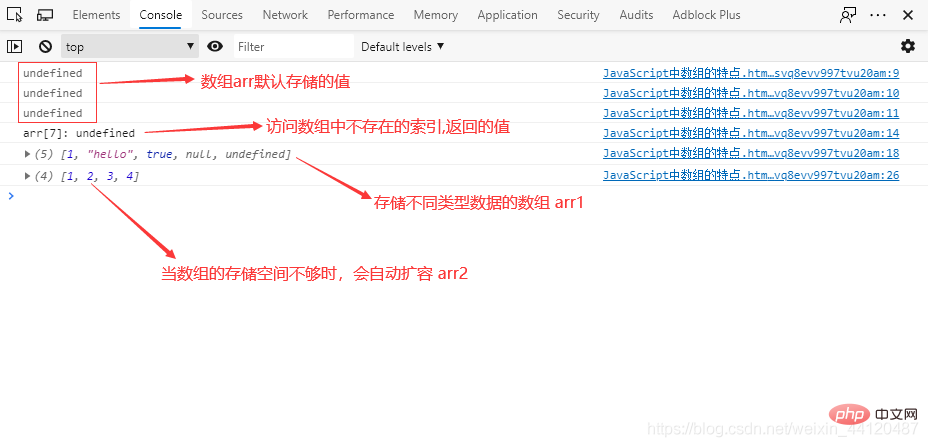
</script>出力結果:

#拡張知識:
1. 配列とは何ですか?
配列は、データのセットを保存するために特別に使用されます。注: これは、以前に学習した Number/String/Boolean/Null/unknown (基本データ型) とは異なります。そして、今日学習する配列(Array)は基本的なデータ型ではなく、参照データ型(オブジェクト型)です2. 配列を作成するにはどうすればよいですか?
let 变量名称= new Array(size)
3. 配列を操作するにはどうすればよいですか?
3.1 データを配列に保存する方法变量名称[索引号] = 需要存储的数据;3.2 保存されたデータを配列から取得する方法
变量名称[索引号];[関連する推奨事項:
JavaScript ビデオ チュートリアル、ウェブ フロントエンド]
以上がJavaScriptの配列は自動的に展開されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

