ホームページ >ウェブフロントエンド >フロントエンドQ&A >Webpack パッケージ化された CSS の詳細なプロセス分析
Webpack パッケージ化された CSS の詳細なプロセス分析
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-09 10:30:222220ブラウズ
この記事では、javascript に関する関連知識を提供します。主に Webpack パッケージ化 CSS プロセスに関する関連問題を紹介します。一緒に見ていきましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
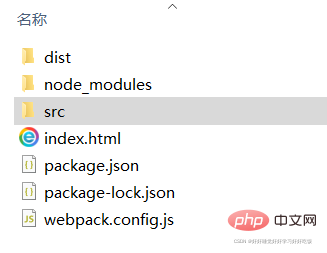
1、ファイルパッケージ化する 、およびインポートされたテンプレート ファイルの準備
まず、変換する必要があるファイルを準備し、index.css スタイル ファイルとindex.js を含む src フォルダーに配置します。 CSS もコンパイルおよびパッケージ化されますが、最初に Index.js ファイルに変換されます。インデックス内のファイルの内容は import './index.css'
テンプレート ファイルもあります。コンパイルされたファイルは、index.html ファイル


import './index.css'2、環境設定 にインポートされます。
#npm init =》プロジェクト構築環境の初期化初期化により、webpack.json および node_modules パッケージのインストール ファイルが自動的に生成されます。
次に、環境にパッケージをインストールします。
1) 基本的な Webpack パッケージのインストールnpm install --save-dev webpack-cli@3.3.12 webpack@4.44.1
2) モジュールのコンパイルとパッケージ化ファイルテンプレート ファイル (HTML ファイル) が自動的に導入されます。npm install --save-dev html-webpack-plugin@4.3.0
3) ブリッジ ファイル loder-css と webpack ブリッジCSS ファイルのインストール パッケージを識別します。
npm install --save-dev css-loader@4.1.1
CSS スタイルは style の形式で導入されます
npm install --save-dev style-loader@1.2.1
CSS スタイルはリンクの形式で導入されます
npm install --save-dev mini-css-extract-plugin@0.9.0
最後にインストールされたパッケージは package.json から確認できます
{
"name": "webpack-css",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"webpack": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^4.1.1",
"html-webpack-plugin": "^4.3.0",
"mini-css-extract-plugin": "^0.9.0",
"style-loader": "^1.2.1",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
}
}
3、環境を構成します
plugins
#HtmlWebpackPluginJS ファイルは手動で HTML ファイルに導入する必要がありますが、このプラグインを使用すると、自動的に HTML ファイルに導入できます
プラグインでインスタンス化して設定する必要があります const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [
// 自动将依赖注入 html 模板,并输出最终的 html 文件到目标文件夹
new HtmlWebpackPlugin({
//在dist文件下成为打包生成的文件
filename: 'index.html',
//源文件,一起作为模板
template: './src/index.art',
//要引入的文件,在entry里面的js文件的名称
chunks: ['index']
}),
new HtmlWebpackPlugin({
filename: 'list.html',
template: './src/list.art',
chunks: ['list']
})
]環境 webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//css用link的方式引入
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.css$/,
// loader: 'css-loader'
// use: ['style-loader', 'css-loader']
use: [MiniCssExtractPlugin.loader, 'css-loader']
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'index.html'
}),
new MiniCssExtractPlugin({
filename: 'css/[name].css'
})
]
};4 を構成し、コマンド ラインで実行します npm run webpeck
[関連する推奨事項: JavaScript ビデオ チュートリアル
,ウェブフロントエンド]
以上がWebpack パッケージ化された CSS の詳細なプロセス分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

