ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 背景グラデーション プロパティの放射状グラデーションの知識ポイントのまとめ
CSS 背景グラデーション プロパティの放射状グラデーションの知識ポイントのまとめ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-03 14:42:253703ブラウズ
この記事では、css に関する関連知識を提供します。主に放射状グラデーションの関連問題を紹介します。放射状グラデーションは、半径値を持つグラデーションとして理解できます。つまり、最終的な効果はありません。直線軸に沿ったグラデーションが長くなります。最終的には円か楕円のエフェクトになりますので、見ていきましょう。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
ラジアル グラデーションはそれを実現できます半径値の勾配により、最終的な効果は直線軸に沿った勾配ではなくなることが理解されます。最終的な効果は円または楕円です。以下の図に示すように、放射状のグラデーション効果です。

放射状グラデーションは、バックグラウンドで radius-gradient() メソッドを使用して実現されます。その構文構造は、linear-gradient、つまり線形グラデーションに似ています。方向の値と色の値をカスタマイズすることもできます。放射状であるため、サイズの変更を実現するために半径の値を設定することもできます
全般構文構造:
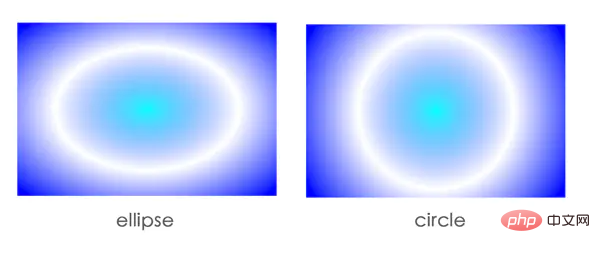
background:radial-gradient(red,yellow,pink) /*这个语法中,只在radial-gradient方法中添加了颜色值 所以其它的参数全部采取默认 方向 采取的默认值是中心的位置 (这里的方向不是指渐变的方向 而是圆心的位置) 形状 采取的默认值是ellipse(椭圆形) 这里只有两个参数 ellipse(椭圆形)和circle(圆形) 默认ellipse 因为是径向渐变 所以颜色的展示是从里到外 如上所示 表示圆心中间显示的是红色 然后往外拓展分别是黄色 粉色 */
以下に示すように、最終的なレンダリングです。

円の中心位置をカスタマイズする文法構造:
background: radial-gradient(at right bottom,red,yellow,pink) /*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值 默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右下角 颜色从里到外依次为 red yellow pink */
最終レンダリングは次のとおりです。示されているように

カスタム シェイプの中心位置の放射状グラデーションの構文
background: radial-gradient(circle at 50% 50%, red,yellow,pink) /*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置 即居中 颜色从里到外拓展依次为 red yellow pink */
最終レンダリング

カスタム放射状サイズを使用した放射状グラデーション効果
#background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink) /*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中 颜色从里到外拓展依次为 red yellow pink */
最終的なレンダリングは次のとおりです

# 注: 記述するときは、色の値がカンマで区切られていることにご注意ください。カスタム形状、カスタム半径サイズ、色の値もカンマで区切られます。グラデーション効果を使用するには、最初にコンテナを定義する必要があります。幅と高さによって効果が表示されます
## 上記の 4 つは単純な放射状のグラデーション効果です。これに加えて、 、さらに複雑な放射状グラデーションの繰り返しもあります。繰り返し放射状グラデーション効果を実現するためにこのメソッドを使用することは、色の終了値を追加することを除いて、上記の通常の放射状グラデーション効果の構文と似ています。設定、つまり、指定された要素がこのコンテナ内でどれだけのスペースを占めるかを設定します。例:width: 300px; height: 300px; background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px); /*该语法使用repeating-radial-gradient方法 表示创建一个重复的径向渐变 这个重复的径向渐变的形状是圆形 圆心的位置在水平方向50% 垂直方向50%的地方 设置了三种颜色 red yellow pink 这三种颜色所占空间都是10px 其中红色为三种颜色中第一个呈现的颜色 黄色为第二呈现 粉色为第三呈现 因为设置了容器的大小 所以当所有颜色值都使用完之后 仍然没有填满整个容器的话 就会自动返回到第一个颜色值 以此循环 直到填满整个容器 */最終的な効果は次のようになります
コンテナの作成。デフォルトは長方形です。ただし、border-radius メソッドを使用して円を作成することもできます。この円は、繰り返されるグラデーションの効果を保存するコンテナとして機能します。
width: 300px; height: 300px; border-radius: 50%; background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px); /*如上所示 在之前的基础上定义了容器的形状 使用border-radius的方法创建了一个圆形*/最終的なレンダリングは次のとおりです。

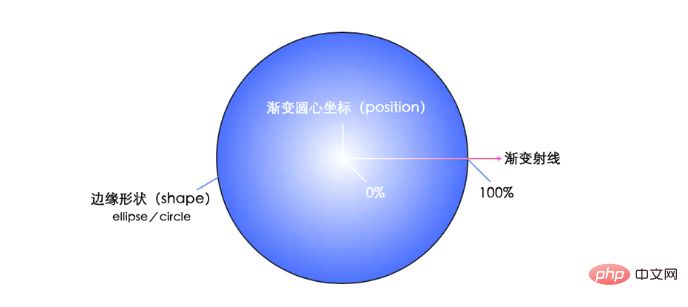
注: 放射状のグラデーション効果を繰り返す場合は、コンテナのサイズと形状を定義する必要があり、色とその色が占めるスペースも定義する必要があります。実際の状況に応じて調整されます。カラー値の設定順序は、最終的な表示効果の最終設定であり、定義では左から右、最終効果では内側から外側になります。 #放射状 放射状グラデーションは、中心点、エッジ形状のアウトラインと位置、およびカラーストップによって定義されます。
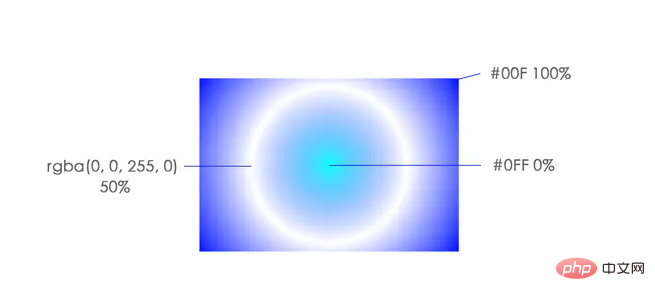
グラデーションに複数の色を設定すると、100% の領域が均等に分割されてグラデーションになります。もちろん、パーセンテージに加えて、特定のピクセルを使用してこのサイズを設定することもできます。ピクセル設定のサイズは、グラデーション円の中心から外側に伸びる距離を指します。
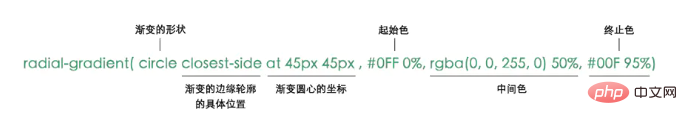
background: radial-gradient( [ circle || <length> ] [ at <position> ]? ,| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,| at <position> ,<color-stop> [ , <color-stop> ]+ )position: 指定されていない場合は、デフォルトで中心点が使用されます。 

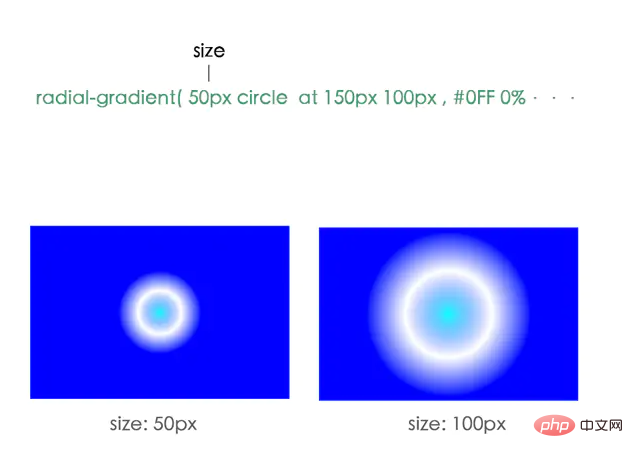
size: グラデーションのサイズ。

#color-stop: 特定の位置の固定カラー値を表します。

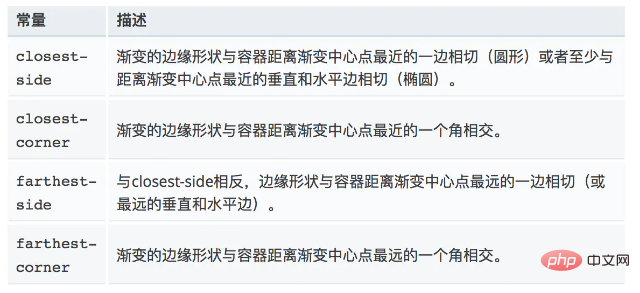
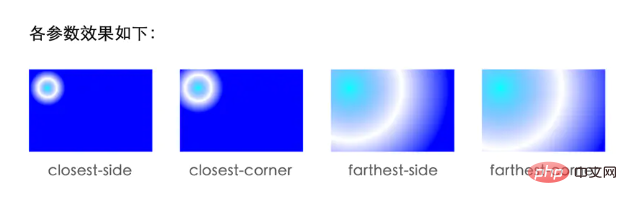
extent-keyword: キーワードは、エッジの輪郭の特定の位置を記述するために使用されます。以下はキーワード定数です:


(学習ビデオ共有: css ビデオ チュートリアル、html ビデオチュートリアル###)###
以上がCSS 背景グラデーション プロパティの放射状グラデーションの知識ポイントのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

