ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の階層セレクターとは何ですか?使い方?
CSS の階層セレクターとは何ですか?使い方?
- 青灯夜游転載
- 2022-08-03 10:18:153617ブラウズ
前回の記事「CSSの基本セレクターを詳しく解説してセレクターの優先順位について語る」ではCSSの基本セレクターについて学びましたが、今回は階層選択についてお話します。皆さんのお役に立てば幸いです!

レベル セレクター
CSSレベル セレクターは、HTML ノード ツリー間の関係に基づいて提供されるセレクターの使用法です。 レベル セレクター を学ぶには、まず HMTL 要素間の関係がどのようなものかを理解する必要があります。 [推奨される学習: css ビデオ チュートリアル ]
最初に次の HTML コードを見てください:
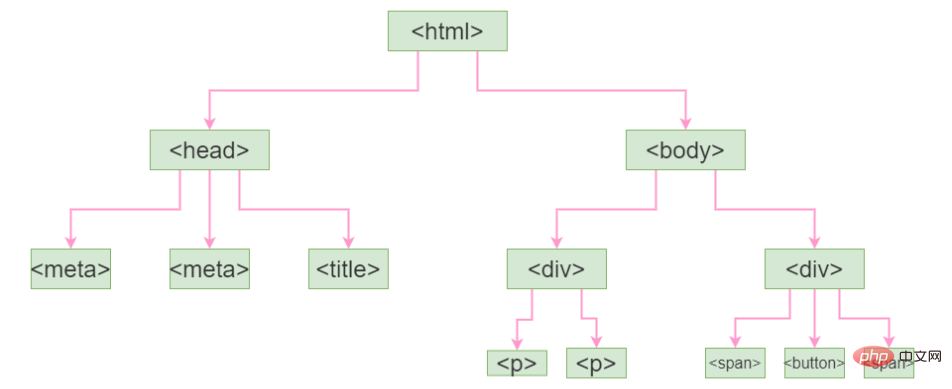
nbsp;html> <meta> <meta> <title>HTML测试代码</title> <div> <p></p> <p></p> </div> <div> <span></span> <button></button> <span></span> </div>
上記のコードは、次のノード ツリーに描画できます。下の図

次に、HTML 要素間の関係を見てみましょう。HTML ページ内の要素間には、以下に示す 3 つの関係があります。
- ##親と子の関係
- : 上記のコードでは、左側の <p></p>
要素は
## 親です
<p></p>は # 要素の子要素であり、逆に<p></p>は<div> の子要素です。もちろん、このような親子構造は他にもたくさんあります。 <code>- 兄弟間の関係
先祖と子孫の関係: 上記のコードコードでは、<p></p> 要素と
<p># が # # 要素は兄弟要素であり、</p>要素と- : 上記のコード コードでは、<p></p>
#階層セレクターの種類要素は
要素の子孫要素、逆に要素は要素の祖先要素です。HTML 要素間の 3 つの関係に従って、CSS 階層セレクターは次の 4 つを提供します。
子孫セレクター: 要素を祖先要素として扱い、この要素のすべての子孫要素を検索します。
子セレクター: 要素を親要素として扱い、この要素のすべての子要素を検索します。
- #隣接する兄弟セレクター: 要素をターゲット要素として使用し、ターゲット要素と同じ親要素を持つ次に指定された要素を検索します<p></p>
- Ordinary 兄弟セレクター: 特定の要素をターゲット要素として受け取り、ターゲット要素と同じ親要素を持つ指定された要素を検索します。 <p></p>
セレクター
子孫関係を示すスペース ( )<p></p>- 親子関係を示す山括弧 (
>
) -
)隣接する兄弟間の関係を示すプラス記号 ( -
)兄弟間の関係を示すチルダ (~) -
とWeb 開発では、最初の 2 つである子孫セレクター 子セレクター
最初にコードの一部を見てみましょう:
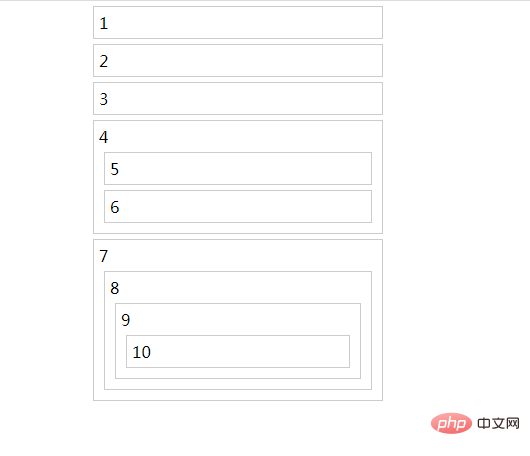
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>使用CSS3层次选择器</title> <style type="text/css"> * {margin:0;padding:0;} body {width: 300px; margin:0 auto;} div{margin:5px;padding:5px;border:1px solid #ccc;} </style> </head> <body> <div>1</div> <div>2</div> <div>3</div> <div>4 <div>5</div> <div>6</div> </div> <div>7 <div>8 <div>9 <div>10</div> </div> </div> </div> </body> </html><p></p>子孫セレクター
は、上記の HTML などのすべての子孫要素は次のスタイルを使用します。どのような効果がありますか?
body div { background-color: yellow; }ここでは、body要素の子孫であるdiv要素の背景色を黄色に設定しています。つまり、すべての div が黄色に染まります。 <p></p> <p></p>Subselector
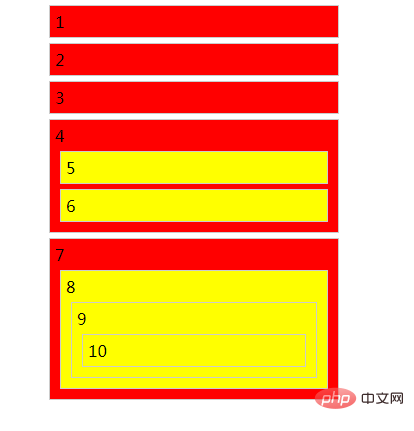
は、特定の要素 (場合によっては複数の要素) の下にあるすべての第 1 レベルの子要素を選択するために使用されます。たとえば、次のセレクターとスタイルを使用すると、どのような効果が得られますか?
body > div { background-color: red; }この設定の後、本文の下の第 1 レベルの div 要素 (ここではコンテンツ 1、2、3、4、および 7 を持つ div 要素) の背景色が赤に設定されます。 <p></p> <p></p>隣接兄弟セレクター
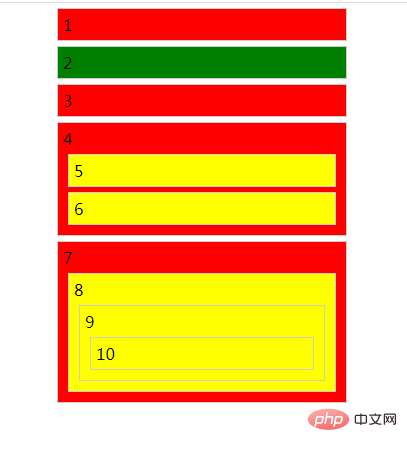
は、特定の (またはいくつかの) 要素と同じディレクトリ内の次の要素を選択するために使用されます。要素。たとえば、ここで次のスタイル設定を使用すると、効果はどのようになりますか?
.active + div { background-color: green; }ここでは、2 番目の div 要素である .active セレクターの隣接する兄弟ノードを設定し、その背景色を緑色に設定します。 <p></p> <p></p>ユニバーサル兄弟セレクター
は、特定の (または特定の) 要素の兄弟ディレクトリにある後続の要素をすべて選択するために使用されます。マーク。これは隣接する兄弟セレクターに似ており、同じ親要素内にある必要があります。 <p></p>
比如使用下面的代码,影响到的样式:
.active ~ div { background-color: pink; }这里将类名为"active"的元素(这里为第一个div)的通用兄弟(这里是内容为2、3、4、7的div)设置了背景色为粉红色。
(学习视频分享:web前端入门)
- 兄弟間の関係
以上がCSS の階層セレクターとは何ですか?使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。