ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのオブジェクトと配列の構造化代入の基本を詳しく解説
JavaScriptのオブジェクトと配列の構造化代入の基本を詳しく解説
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-06-22 12:04:082001ブラウズ
この記事では、javascript に関する関連知識を提供します。主に、配列の構造化、オブジェクトの構造化、関数パラメーターの解析など、オブジェクトと配列の構造化と割り当てに関連する問題を整理します。以下の内容が皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
オブジェクト (Object ) と配列 (Array) は、JavaScript で最も一般的に使用される 2 つのデータ構造です。両方の共通の特徴は、大量のデータを保存できることです。
問題は、パラメーターを渡して計算するときに、オブジェクト/配列全体ではなく、オブジェクトと配列の一部のみが必要になる可能性があることです。
現時点では、分割代入を使用してオブジェクト/配列を解凍し、その内部データの一部を取得する必要があります。以下の使用例では、プログラミングにおける分割代入のアプリケーションを紹介します。
配列の構造化
いわゆる配列の構造化とは、配列内で有用なデータの一部を取得することです。例:
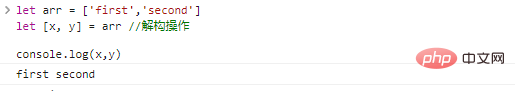
let arr = ['first','second']let [x, y] = arr //解构操作console.log(x,y)
コードの実行結果

コードの内容は非常に単純で、配列の内容を 2 つの変数に代入して出力するだけです。
配列の構造化は、エレガントでハイエンドな split 関数と組み合わせて使用することもできます。
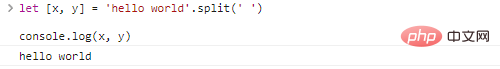
let [x, y] = 'hello world'.split(' ')console.log(x, y)
コードの実行結果は次のとおりです。

構造化は元の配列を変更しません
構造化は「代入の構造化」とも呼ばれます。その本質は、配列の要素を変数にコピーすることです。元の配列はまったく変更されません。上記のコードの
let [x, y] = arr //{1}let x = arr[0] //{2}let y = arr[1]
{1} と {2} は完全に同等ですが、構造化と代入の方法はより簡潔です。
配列要素を無視する
分割代入を使用する場合、配列の 1、3 番目の要素を取得したいと考えますが、最初の 2 要素、どうすればいいでしょうか?
例:
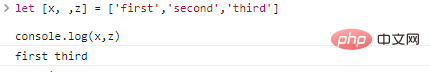
let [x, ,z] = ['first','second','third']console.log(x,z)
コードの実行結果は次のとおりです:

このように、カンマは 2 番目の部分を避けるために使用されます。要素。
反復可能なオブジェクトは構造化を使用します
構造化代入は必ずしも配列で使用されるわけではなく、任意の反復可能なオブジェクトで使用できます。次に例を示します。
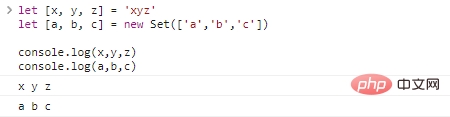
let [x, y, z] = 'xyz'let [a, b, c] = new Set(['a','b','c'])console.log(x,y,z)console.log(a,b,c)
コード実行結果:

= の右側には任意の反復オブジェクトを指定でき、左側には任意の変数を指定できます。値を割り当てることができますが、単純な変数に限定されません。
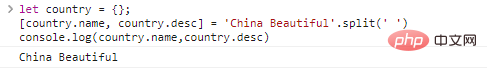
let country = {};[country.name, country.desc] = 'China Beautiful'.split(' ')console.log(country.name,country.desc) コード実行結果:

Note: 1行目のポイントコードの番号を追加する必要があります。追加しないとエラーが発生します。詳細については、「JavaScript の構文構造」を参照してください。
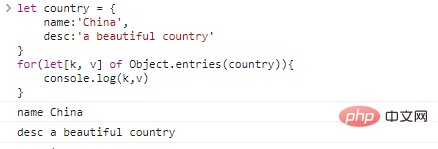
.entries() メソッドと組み合わせると、Object.entries(obj) メソッドは、オブジェクト obj の属性リストを返します。ここでは分割構文も使用されています:
let country = {
name:'China',
desc:'a beautiful country'}for(let[k, v] of Object.entries(country)){
console.log(k,v)} コード実行結果:

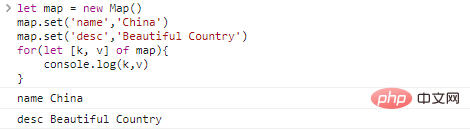
Map による オブジェクト自体は反復可能であるため、for...of 構文と分割構文を組み合わせて直接使用できます。
let map = new Map()map.set('name','China')map.set('desc','Beautiful Country')for(let [k, v] of map){
console.log(k,v)} コードの実行結果: 
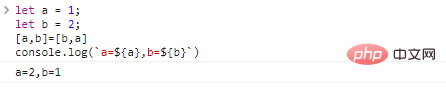
let a = 1;let b = 2;[a,b]=[b,a]console.log(`a=${a},b=${b}`) コード実行結果:

- 左側にさらに要素がある右側の要素よりも大きく、左側の値は
- unknown
Fill;右側の要素は左側の要素よりも多くなります。余分な要素は無視してください。# を使用することもできます。 ##... - 収集する;
let [a,b,c] = 'ab'console.log(a,b,c)
コードの実行結果:
可见最后一个变量c被赋值undefined。
我们也可以为多余的左侧变量赋予默认值,举个例子:
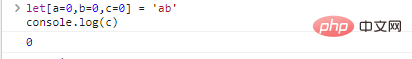
let[a=0,b=0,c=0] = 'ab'console.log(c)
代码执行结果如下:

右侧多于左侧:
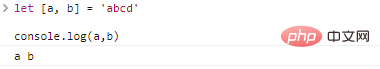
let [a, b] = 'abcd'console.log(a,b)
代码执行结果如下:

这里就没什么可解释的了。
但是,如果我们希望获得其他元素应该怎么做呢?
举例如下:
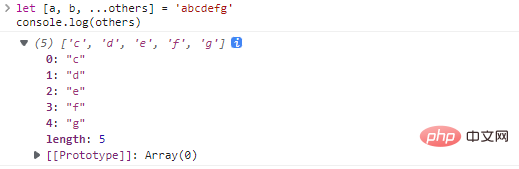
let [a, b, ...others] = 'abcdefg'console.log(others)
代码执行结果:

这里的变量others就将所有剩余选项全部都收集了起来,others可以是任何合法的变量名,不局限于others本身。
对象解构
解构语法同样使用于对象,只不过语法上稍有不同:
let {var1, var2} = {...}
举个例子:
let country = {
name:'China',
desc:'Beautiful'};let {name,desc} = country;console.log(name,desc)
代码执行结果:

**注意:**这里的变量顺序是没有影响的,我们也可以交换name和desc的位置,如:
let {desc,name}=country;
代码的执行结果并没有什么变化。
属性变量映射
当然我们也可以指定变量和属性的映射,例如:
let country = {
name:'China',
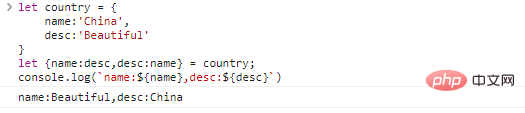
desc:'Beautiful'}//对应的规则:{对象属性:目标变量}let {name:desc,desc:name} = country;console.log(`name:${name},desc:${desc}`)
代码执行结果:

这样我们就强行交换了变量和属性之间的映射方式,或许下面的例子更直观:
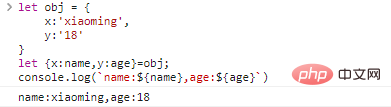
let obj = {
x:'xiaoming',
y:'18'}let {x:name,y:age}=obj;console.log(`name:${name},age:${age}`)
代码执行结果:

默认值
和数组一样,我们也可以使用=为变量指定默认值。
举例如下:
let obj = {
name:'xiaoming',
age:18}let {name='xiaohong',age=19,height=180} = obj
console.log(height)
代码执行结果:

这样,即使对象没有对应的属性,我们同样可以使用默认值代替。
我们还可以结合映射和默认值:
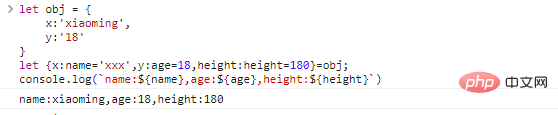
let obj = {
x:'xiaoming',
y:'18'}let {x:name='xxx',y:age=18,height:height=180}=obj;console.log(`name:${name},age:${age},height:${height}`)
代码执行结果:

多余的属性
和数组一样,我们可以取对象的一部分属性:
let obj = {
x:'x',
y:'y',
z:'z'}let {x:name}=obj
console.log(name)
我们还可以使用...将剩余的属性重新打包为一个新对象:
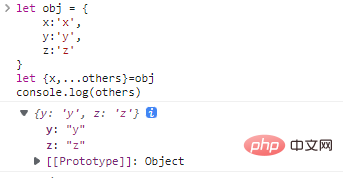
let obj = {
x:'x',
y:'y',
z:'z'}let {x,...others}=obj
console.log(others)
代码执行结果:

let陷阱
可能有写童鞋已经发现了,我们在使用解构操作时,总是把一个对象赋值给一个使用let新定义的变量,例如:let {...} = obj。
如果我们使用已经存在的对象,会发生什么事呢?
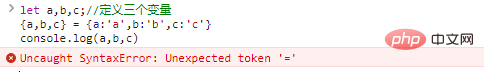
let a,b,c;//定义三个变量{a,b,c} = {a:'a',b:'b',c:'c'}console.log(a,b,c)
代码执行结果如下:

为什么会出现这种错误呢?
这是因为JavaScript会把主代码流中的{...}作为一个代码块,代码块是一个独立的代码空间,用于语句的分组。
案例如下:
{
let a = 1;
let b = 2;
...}
上例中的{a,b,c}就被错误的当成了这样的代码块,为了告诉引擎这不是一个代码块,我们可以这样:
let a,b,c;//定义三个变量({a,b,c} = {a:'a',b:'b',c:'c'})//加括号console.log(a,b,c)
代码执行结果如下:

多层解析
如果对象出现了嵌套,相应的我们也可以使用对应的嵌套层次进行解析:
let People = {
head:{
leftEye:'le',
rightEye:'re'
},
hands:['left-hand','right-hand'],
others:'others'}let {
head:{
leftEye,
rightEye },
hands:[left_hand,right_hand],
others} = People;console.log(leftEye,right_hand)
代码执行结果:

函数参数解析
有些情况下,一个函数需要非常多的参数,这不仅会让程序猿记忆困难,同时也会让代码变的冗长。
例如:
function createWin(title="Untitled",width=100,height=200,items=[]){
...}
这种情况下,调用函数会变的非常困难。更令人苦恼的是,通常这些参数只要保持默认就可以了,而我们还要费尽心机的重写它们。就像这样:
createWin(title="Untitled",width=100,height=200,items=['i','j','k'])
解构赋值可以帮助我们解决这些问题,我们可以把对象传递给函数,而函数会自动的把对象解析为参数:
let options = {
title:'NewWin',
width:200,
height:100,
items:['items1','items2']}//传入的对象会被解构成下面的参数样式//等价于{title="Untitled",width=100,height=200,items=[]} = optionsfunction createWin({title="Untitled",width=100,height=200,items=[]}){
console.log(`title:${title},width:${width},height:${height},items:[${items}]`)}createWin(options)//只需要传递一个对象
【相关推荐:javascript视频教程、web前端】
以上がJavaScriptのオブジェクトと配列の構造化代入の基本を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

