ホームページ >ウェブフロントエンド >jsチュートリアル >デコレータとは何ですか? Angular でメソッド デコレータを使用する方法について話しましょう?
デコレータとは何ですか? Angular でメソッド デコレータを使用する方法について話しましょう?
- 青灯夜游転載
- 2022-06-22 15:55:172331ブラウズ
デコレータとは何ですか?この記事では、Angular でメソッド デコレータを使用する方法を紹介します。

メソッド デコレータは Angular だけの機能ではありません。es6 にもこの機能があります。この記事では主に Angular でのメソッド デコレータの使い方を紹介します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
デコレータとは
es6 では、デコレータ (Decorator) です。クラスおよびクラス メソッドに注釈を付けたり変更したりするために使用される、クラスに関連した構文。デコレータは実際にはコンパイル中に実行される関数です。構文「@関数名」は通常、クラスおよびクラス メソッドの定義の前に置かれます。デコレータには、クラス デコレータとクラス メソッド デコレータの 2 種類があります。
Angular では、最も一般的なデコレータは @Component クラスのデコレータであり、メソッドにデコレータを追加することもできます。

デコレータは関数であり、メソッド デコレータを使用してメソッドの定義を監視、変更、または置き換えることができます
メソッド デコレータを使用する利点
上記の関数で述べたように、メソッド デコレーターを使用してメソッドの定義を監視、変更、または置き換えることができるため、これによってもたらされるカプセル化レイヤーを柔軟に使用してさまざまな処理を行うことができます。
最も一般的なのは検証です。この層を通じてメソッドをカプセル化して、統合された権限検証を実行できます。この方法で、権限検証をメソッドに追加する必要がある場合は、このメソッドを追加するだけで済みます。デコレーター。検証メソッドを繰り返しオーバーライドする必要はありません。
または、統一されたポップアップ ウィンドウまたはプロンプト処理があります。多くの異なるメソッドについて、実行後に統一されたプロンプト処理が実行されるため、統一された処理のためにメソッド デコレータを追加できます。
つまり、メソッド デコレーターは、いくつかのメソッドの統一ロジックをカプセル化することで、各メソッドの呼び出しプロセスで必要なときに再利用できるようにします。
メソッド デコレータの使用法
メソッド デコレータには主に 3 つの入力パラメータがあります
- target: Object - 装飾されたクラスのオブジェクト
- key: string - メソッド名
- descriptor: TypePropertyDescript - プロパティ記述子
import { Component, OnInit } from '@angular/core';
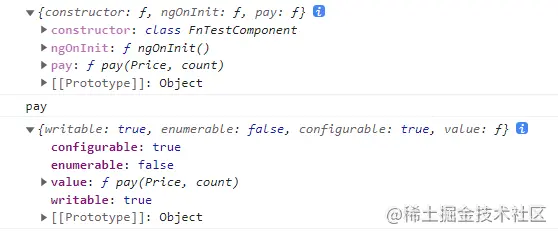
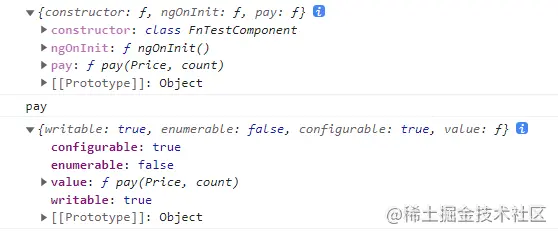
function log(target: any, key: string, descriptor: any) {
console.log(target);
console.log(key);
console.log(descriptor);
}
@Component({
selector: 'app-fn-test',
templateUrl: './fn-test.component.html',
styleUrls: ['./fn-test.component.scss']
})
export class FnTestComponent implements OnInit {
constructor() { }
ngOnInit(): void {
this.pay(2,3)
}
@log
pay(Price: number, count:number): number {
return Price*count
}
}

とメソッド装飾を細分化できます2 種類あり、1 つはパラメータを渡すメソッド デコレータ、もう 1 つはパラメータを渡さないメソッド デコレータです。
パラメータは渡されません
属性記述子には属性記述子.値があり、これは装飾されたメソッドです。このメソッドを通じて、受信したメソッドを取得できます。パラメータと関数の実行結果:
function log(target: any, key: string, descriptor: any) {
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}
受信パラメータ
受信パラメータのこの場合、前の関数の外側に別の層をラップする必要があります。外側の関数は取得できます。渡された値、および内部層によって返される関数は、パラメーターのない前の関数と同じであり、3 つのパラメーターを取得できます。メソッド デコレーターを使用すると、クラス内のメソッドに対して統一された論理処理を実行できるため、大量の不要な繰り返しコードが削減され、メソッドが簡素化され、その後の 2 つのステップが大幅に削減されます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がデコレータとは何ですか? Angular でメソッド デコレータを使用する方法について話しましょう?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

