ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScript はイベントに応答できますか?
JavaScript はイベントに応答できますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-17 10:53:011838ブラウズ
JavaScript はイベントに応答できます。イベントの発生時に JavaScript が実行されるように設定できるためです。イベントとは HTML 要素で発生するものです。JavaScript が HTML ページで使用されると、JavaScript はこれらのイベントがトリガーされます。ページが読み込まれたとき、またはユーザーが HTML 要素をクリックしたときなど。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript はイベントに応答できますか?
JavaScript はイベントに応答できますか?
イベントの発生時に JavaScript を に設定できますか?ページが読み込まれたとき、またはユーザーが HTML 要素をクリックしたときなどに実行されます。
HTML イベントは、HTML 要素に対して発生するものです。
JavaScript が HTML ページで使用される場合、JavaScript によってこれらのイベントがトリガーされる可能性があります。
HTML イベントは、ブラウザーの動作またはユーザーの動作です。
次は HTML イベントの例です:
HTML ページの読み込みが完了します
HTML 入力フィールドの変更
HTML ボタンがクリックされました
通常、イベントが発生すると、何かを行うことができます。
JavaScript は、イベントがトリガーされたときに一部のコードを実行できます。
イベント属性は HTML 要素に追加でき、JavaScript コードを使用して HTML 要素を追加できます。
一重引用符:
<some-HTML-element some-event='JavaScript 代码'>
二重引用符:
<some-HTML-element some-event="JavaScript 代码">
例は次のとおりです:
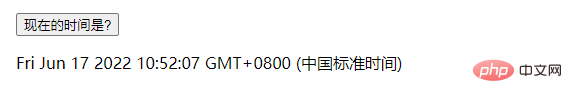
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button> <p id="demo"></p> </body> </html>
出力結果:

【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド 】
以上がJavaScript はイベントに応答できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

