ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで入力を空にできないことを確認する方法
jqueryで入力を空にできないことを確認する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-05-30 16:05:264550ブラウズ
方法: 1. 「input element object.val()」を使用して、input 要素の内容を取得します; 2. 「if else」ステートメントと length 属性を使用して、入力が空でないことを確認します構文は「if(入力内容.長さ>0){入力は空のコードです}else{空のコードではありません}」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery が入力が空ではないことを確認する方法
jquery では、入力の内容は val() メソッドを通じて取得され、その長さは length 属性を使用して取得されます。コンテンツが空であるかどうかは長さによって決まります。
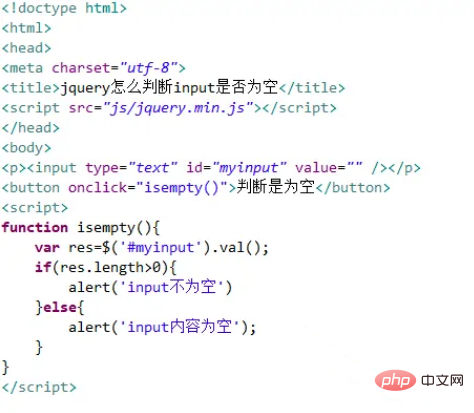
test.html という名前の新しい HTML ファイルを作成して、jquery が入力が空かどうかを判断する方法を説明します。 input タグを使用して、コンテンツを入力するための入力ボックスを作成します。 id 属性 myinput を input タグに追加します。これは、以下の入力オブジェクトを取得するために使用されます。ボタン button を作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに isempty() 関数を実行します。
1. js タグ内に isempty() 関数を作成し、関数内で id から入力オブジェクトを取得し、val() メソッドを使用して入力コンテンツを取得します。 #2. 次に、if ステートメントを使用し、length 属性を使用して入力のコンテンツの長さを決定します。コンテンツの長さが 0 以下の場合、入力コンテンツは空です。
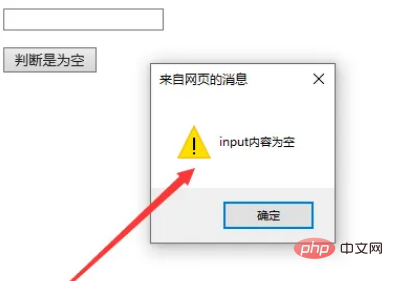
 test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。
 概要:
概要:
1. input タグを使用して、コンテンツ入力用の入力ボックスを作成します。
2. js では、id を通じて入力オブジェクトを取得し、val() メソッドを使用して入力のコンテンツを取得し、次に if ステートメントを使用して length 属性を使用して、そのコンテンツの長さを決定します。コンテンツの長さが 0 以下の場合、入力コンテンツは空です。
推奨される関連ビデオ チュートリアル:
jQuery ビデオ チュートリアル以上がjqueryで入力を空にできないことを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

