ホームページ >ウェブフロントエンド >フロントエンドQ&A >頭字語タグ html5 はまだサポートしていますか?
頭字語タグ html5 はまだサポートしていますか?
- 青灯夜游オリジナル
- 2022-05-30 15:48:302266ブラウズ
html5 は頭字語タグをサポートしていません。頭字語タグは頭字語を定義し、タグの title 属性は頭字語の完全な情報を設定するために使用されます。完全な情報は通常非表示であり、マウスをタグ上に移動すると表示されます。 HTML5 は頭字語をサポートしていないため、abbr タグで置き換えることができます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML 4.01 は タグをサポートしていますが、HTML5 は タグをサポートしていません。代わりに タグを使用できます。
タグは頭字語を定義します。
頭字語が 1 つの単語の場合は、NATO、NASA、ASAP、GUI のように発音できます。
頭字語のみをタグ付けすることで、ブラウザ、スペル チェッカー、翻訳システム、検索エンジン インデクサーに有益な情報を提供できます。
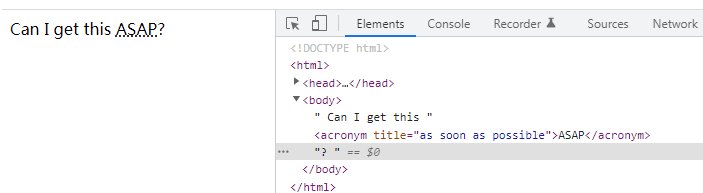
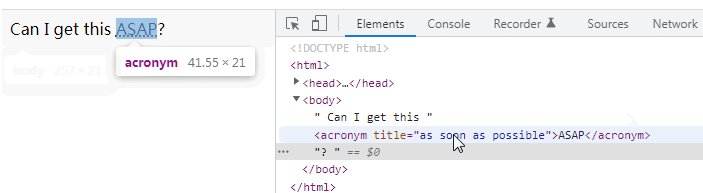
ヒント: 一部のブラウザでは、 タグの title 属性を使用して、 タグが付いた頭字語の上にマウスを移動すると、その頭字語の完全版が表示されます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> Can I get this <acronym title="as soon as possible">ASAP</acronym>? </body> </html>

拡張知識:
HTML 4.01 では、 タグは次の標準属性をサポートしています:
| 属性 | 値 | 説明 |
|---|---|---|
| クラス名 | 要素のクラス名を指定します||
| rtl | ltr
要素内のコンテンツのテキスト方向を指定します |
|
| id | 指定します要素の一意性 id | ##lang |
| language_code | 要素内のコンテンツの言語コードを指定します | style |
| style_definition | 要素のインライン スタイルを指定します | title |
| text | 要素の追加情報を指定します | xml:lang |
| language_code | XHTML ドキュメント内の要素コンテンツの言語コードを指定します。 | ##関連する推奨事項: 「 |
以上が頭字語タグ html5 はまだサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

