ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで配列を反転する方法
jqueryで配列を反転する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-05-30 11:14:242514ブラウズ
方法: 1. length 属性を使用して配列の長さを取得します。構文は「array element.length」です。 2. for ループを使用して配列を反転します。構文は「for(var i=配列長-1; i>=0;i--){document.write(nay[i] '
/');}"。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery で配列を反転する方法
jquery では、for ループを通じて、キー名の逆順メソッドを使用して配列要素を反転して出力できます。
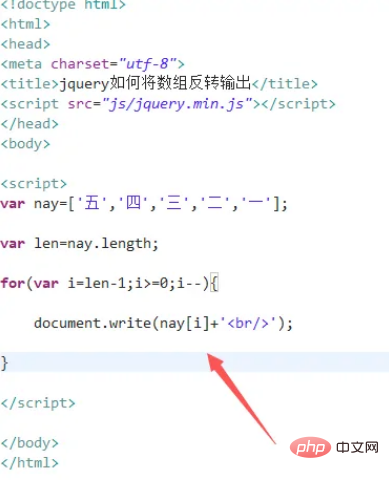
test.html という名前の新しい HTML ファイルを作成して、jquery が配列の出力を反転する方法を説明します。 js タグ内に、テスト用の配列を作成します。 length プロパティを通じて配列の長さを取得します。
length プロパティには、jQuery オブジェクトの要素の数が含まれます。
for ステートメントを使用して配列の要素を走査し、出力がキー名の最大値 (len-1) から始まることを指定します。 write メソッドを使用して配列要素を出力します。

ブラウザで test.html ファイルを開いて結果を表示します。

1. テスト用に配列を作成します。
2. length 属性を通じて配列の長さを取得します。
3. 次に、for ステートメントを使用して配列の要素を走査し、出力がキー名の最大値 (len-1) から始まるように指定します。
4. ブラウザで test.html ファイルを開き、結果を確認します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで配列を反転する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

