ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで選択するオプションを追加する方法
jqueryで選択するオプションを追加する方法
- 青灯夜游オリジナル
- 2022-05-30 12:01:325621ブラウズ
2 つの方法: 1. "$("select").append("");" ステートメントを使用して、新しいオプションを追加します。 2. "$( "select").prepend("");" 先頭にオプションを追加します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
select 要素は、単一選択または複数選択のメニューを作成します。 select 要素のオプション タグは、リストで使用できるオプションを定義するために使用されます。
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

したがって、選択するオプションを追加することは、option サブ要素タグを select タグに追加することになります。
jquery は、次の 2 つのメソッドを使用して、選択するオプション (オプション サブ要素) を追加できます:
-
append() メソッド
prepend() メソッド
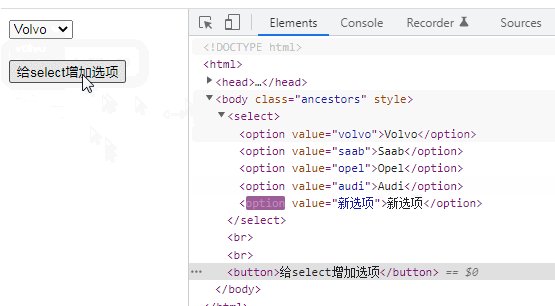
1. append() メソッド
append() メソッドは、選択された要素 コンテンツを「最後」に挿入します。
$(A).append(B)
は、A の最後に B を挿入することを意味します。
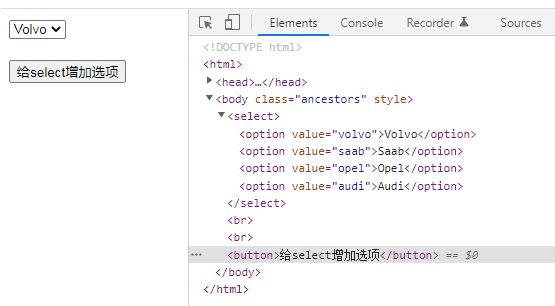
実装例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
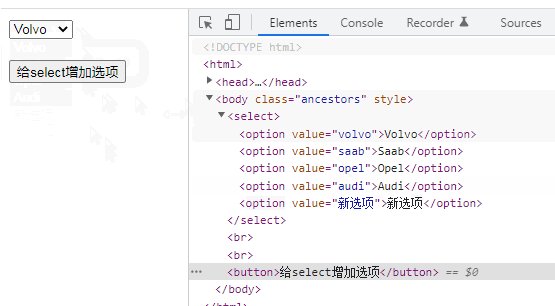
var $op = "<option value ='新选项'>新选项</option>";
$("select").append($op);
});
});
</script>
</head>
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>给select增加选项</button>
</body>
</html>
2.prepend( ) メソッド
prepend ( ) メソッドは、選択した要素内の「先頭」にコンテンツを挿入します。
$(A).prepend(B)
は、A の先頭に B を挿入することを意味します。
実装例:
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
$("select").prepend($op);
});
});
</script>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロント開発終了]
以上がjqueryで選択するオプションを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

