ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript イベントの簡単な概要
JavaScript イベントの簡単な概要
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-05-20 12:01:072104ブラウズ
この記事では、javascript に関する関連知識を提供します。主にイベントの簡単な概要を紹介します。イベントとは、ドキュメントまたはブラウザ ウィンドウで発生する特定のインタラクティブな瞬間です。以下を見てみましょう。それは誰にとっても役立つでしょう。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
このイベントは、ドキュメントまたはブラウザ ウィンドウ内で発生する対話の特定の瞬間。 JavaScript と HTML 間の対話は、イベントを通じて実現されます。 Web アプリケーションの場合、代表的なイベントには、クリック イベント、マウスの移動および移動イベント、キーボードの押下/ポップアップ イベントなどがあります。イベントは、ドキュメントまたはブラウザ ウィンドウ内で発生する対話の特定の瞬間です。リスナー (またはイベント ハンドラー) を使用してイベントをサブスクライブし、イベントの発生時に適切なコードが実行されるようにすることができます。
ここでは、一般的に使用されるイベント、ドキュメント読み込みイベント、イベント オブジェクト、イベント バブリング、イベント委任、イベント バインディング、イベント伝播、およびキーボード イベントについて簡単に紹介します。
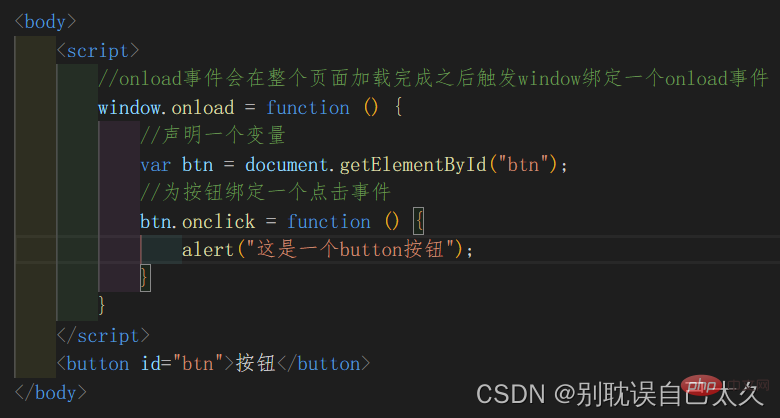
ドキュメント読み込みイベント (onload): onload イベントは、ページ全体が読み込まれた後にトリガーされます。使用方法は図に示すとおりです。

パフォーマンスの観点から、ページの下部に記述することをお勧めします。 js コードは、コードの実行時にページが確実に読み込まれるように、ページの下部に記述されます。 window.onload はページ上に 1 回だけ表示でき、後続のコードは前のコードを上書きします。
イベント オブジェクト: イベントの発生後、イベント オブジェクトが生成され、パラメーターとしてリッスン関数に渡されます。具体的なパフォーマンスは、コールバック関数でイベント パラメーターを渡し、このパラメーターの値が JS によって自動的に渡されることです。このイベント オブジェクトには、イベント (マウス/キーボード) の種類、イベントのトリガー、イベントのターゲットなど、このイベントに関するすべての関連情報が含まれます。
DOM オブジェクト上のイベントがトリガーされると、すべてのイベント関連情報を含むイベント オブジェクト Event が生成されます。イベントを引き起こした要素、イベントの種類、および特定のイベントに関連するその他の情報が含まれます。 DOM 標準ブラウザは、イベント オブジェクトをイベント ハンドラーに渡します。イベント ハンドラーが何であっても、イベント オブジェクトが渡されます。 Event オブジェクトには、それを作成した特定のイベントに関連するプロパティとメソッドが含まれています。トリガーされるイベントの種類が異なり、使用可能なプロパティとメソッドも異なります。図に示すように、マウス/キーボード イベントについて簡単に説明します:

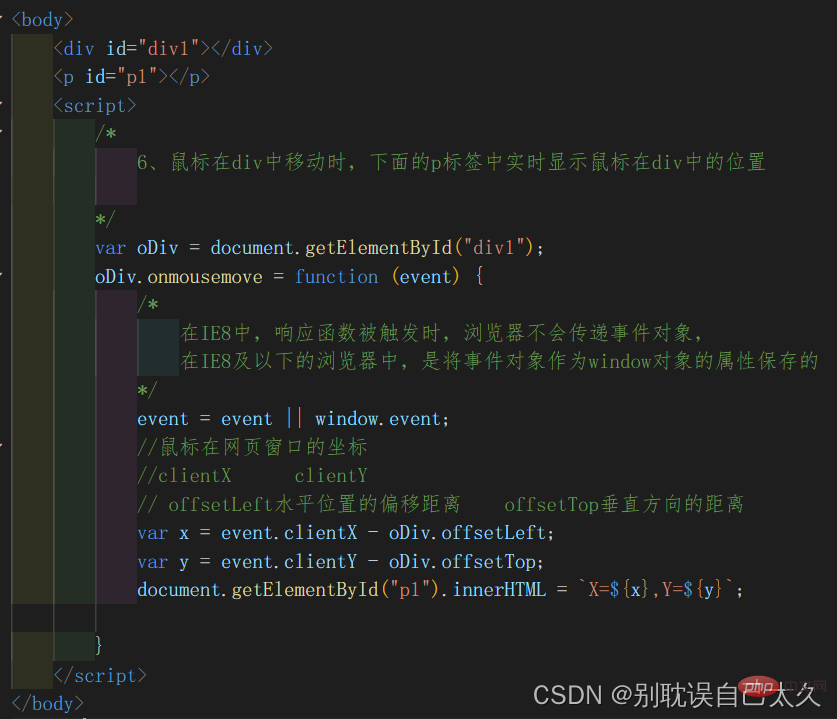
IE のイベント オブジェクトは、DOM のイベント オブジェクトとは異なります。 IE でイベント オブジェクトにアクセスするには、イベント ハンドラーの指定方法に応じてさまざまな方法があります。 IEでは、イベントオブジェクトはウィンドウオブジェクトの属性として存在します。window.eventを使用してイベントオブジェクトを取得できます。attachEvent()を使用する場合、イベントオブジェクトもハンドラーに渡されます。または、イベントオブジェクトをハンドラーで使用できます。以前の方法。以下に例を示します。マウスがボックス上にあるとき、次の p タグはマウスの現在の座標を表示します。
効果画像:

コード画像 :

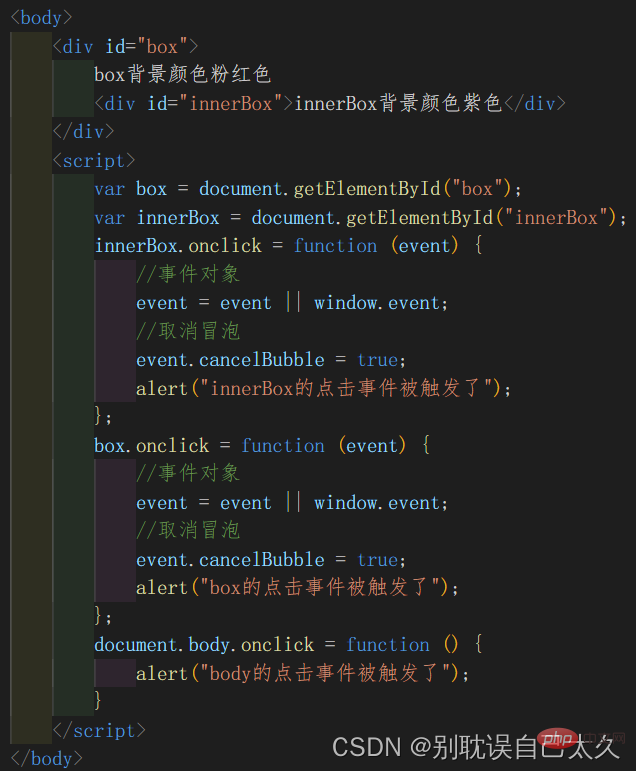
イベントバブリング (バブル): いわゆるバブリングとは、イベントの上向き伝導を指します。子孫要素上のイベントがトリガーされると、同じイベントが発生します。その祖先要素の もトリガーされます。バブルは開発中のほとんどの状況で役立ちます。バブルを発生させたくない場合は、イベント オブジェクトevent.cancelBubble=true を使用してバブルをキャンセルできます。
レンダリング:

コード図:

イベント委任: イベントを要素の共通の祖先要素にバインドすることを指します。これにより、子孫要素上のイベントがトリガーされると、常にイベントがトリガーされます。祖先要素にバブルして、祖先要素の応答関数を通じてイベントを処理します。イベント委任はバブリングを使用します。委任によりイベント バインディングの数が減り、プログラムのパフォーマンスが向上します。イベント オブジェクトの属性ターゲット: このイベントをトリガーした要素 (イベントのターゲット ノード) を返します。
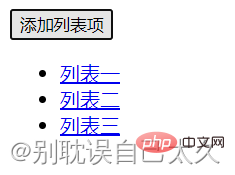
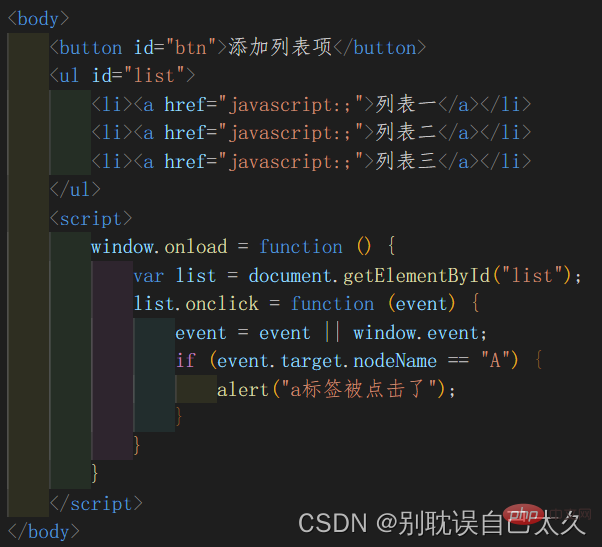
ケース:
レンダリング:

コード図:

イベント バインディング: イベント ハンドラーは 2 つの一般的な方法で要素にバインドできます: HTML 要素のイベント属性を指定することによるバインド、DOM オブジェクトの指定されたプロパティ縛る。イベント リスナー、要素オブジェクトの設定と呼ばれる別の特別な方法があります: addEventListener()。最初の 2 つの方法はイベント ハンドラーをバインドできますが、両方とも 1 つのプログラムのみをバインドでき、1 つのイベントに対して複数のプログラムをバインドできないという欠点があります。 addEventListener() を使用すると、このメソッドを通じて応答関数を要素にバインドすることもできます。 addEventListener() を使用して、複数の応答関数を要素の同じイベントに同時にバインドします。このようにして、イベントがトリガーされると、応答関数は関数のバインド順序で実行されます。このメソッドは IE8 以下のブラウザをサポートしていないため、代わりにattachEventを使用する必要があります。 AttachEvent()、IE8 では、attachEvent() を使用してイベントをバインドできます。このメソッドは、複数の処理関数を同時にイベントにバインドすることもできますが、バインド後最初に実行される点と、実行順序が addEventListener() とは逆である点が異なります。
イベントの伝播: イベントの伝播は 3 つのステージに分けることができます: キャプチャ ステージ - キャプチャ ステージでは、イベントは最も外側の祖先要素からターゲット要素までキャプチャされますが、デフォルトではこの時点ではイベントはトリガーされません。時間; ターゲット フェーズ - イベントはターゲット要素にキャプチャされ、キャプチャが完了した後にターゲット要素でイベントのトリガーが開始されます; バブリング フェーズ - イベントはターゲット要素からその祖先要素に送信され、イベントがトリガーされます祖先要素が順に表示されます。
キーボード イベント: onkeydown: キーボードが押されたイベント。キーを放さずに押し続けると必ずイベントが発生しますが、onkeydown イベントが連続して発生すると、1 回目と 2 回目の間隔が少し長くなり、それ以外は非常に早くなります。これは悪用を防ぐためです。 onkeyup: キーボードを放したときのイベント。キーボード イベントは通常、フォーカスまたはドキュメントを取得できるいくつかのオブジェクトにバインドされています...
[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScript イベントの簡単な概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

