ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript オブジェクトを 1 つの記事でマスターする
JavaScript オブジェクトを 1 つの記事でマスターする
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-05-09 17:57:122068ブラウズ
この記事では、javascript に関する関連知識を提供します。主に、オブジェクト指向、オブジェクト操作、属性の命名など、オブジェクトに関する関連問題を紹介します。一緒にそれについて話しましょう。ぜひ見てください。みんなを助けます。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
JavaScriptオブジェクト
JavaScript の 8 つのデータ型 (7 つのプリミティブ データ型 (Number、BigInt、String ##) を含む) #、Boolean、null、unknown、および symbol) および複合型 object (また、オブジェクトタイプ)。
object は、Number が数値を表すなど、プリミティブ型は 1 種類のデータしか表現できないため、複合型と呼ばれます。 #String は文字列などを表し、object にはすべてのプリミティブ データ型を キーと値のペア の形式で含めることができます。 たとえば、
タイプを使用してオブジェクトの ID を表し、String タイプを使用してオブジェクトの名前を表し、 Boolean はオブジェクトの性別などを示します。オブジェクト内の各タイプのデータは、オブジェクトの 属性 と呼ばれます。理論的には、オブジェクトには無数の属性を持つことができ、これらの属性は中括弧のペアで統一されます{...}#で ##。 オブジェクト指向
JavaScriptの言語機能だけでなく、C 、#などのすべてのオブジェクト指向言語にも含まれます。 ##Java 、Python、C# はすべて非常に重要な概念です。 JavaScript を上手に学びたい場合は、オブジェクトが JavaScript のあらゆる側面に浸透しているため、オブジェクトの特性に習熟しているか、さらには熟達している必要があります。 オブジェクト指向 VS プロセス指向オブジェクト指向はプログラミングのアイデアであり、新しいテクノロジではありません。オブジェクト指向が生まれる前、プログラマーはプロセス指向の考え方で大量のコードを整理していました。
オブジェクト指向とは何ですか?この質問は学校や面接でよく聞かれます。私たちはその答えを非常に深く理解できます:
すべてはオブジェクトですこれは完全に正しいですが、面接官や教師が望んでいる答えではありません。
オブジェクト指向はプログラミングの考え方であり、コードを編成する方法であり、プロセス指向に関連しています。プロセス指向では、プログラマーは神であり、神がすべてを指揮し、指揮します。たとえば、私たちはよく例として、ゾウを冷蔵庫に入れるという例を挙げます。
神と向き合う過程では、まず冷蔵庫のドアを開け、次に象を冷蔵庫に入れ、最後に冷蔵庫のドアを閉める必要があります。すべてのプロセスは神のみによって運営されます。 オブジェクト指向では、冷蔵庫も象も既存のオブジェクトであり、冷蔵庫が勝手にドアを開け、象が勝手に冷蔵庫に入り、冷蔵庫が勝手にドアを閉めます。全体のプロセスは神によって調整されますが、冷蔵庫のドアの開け方や冷蔵庫の中に入る方法など、物事を行うための具体的なプロセスは被験者自身によって完了されます。 構文
オブジェクトを定義するためにキーワードを使用する必要はありません。キーと値のペアを中括弧で囲むことでオブジェクトを作成できます
. 構文は次のとおりです:
let child = {
name:'Tom',
age:8,}
上記のコードは単純なオブジェクトを作成し、そのオブジェクトを変数 child に割り当てます。
オブジェクトには 2 つの属性 (2 つの値) があり、1 つは name、もう 1 つは age です。 いわゆるキーと値のペア (key:value) は、名前と値の間の単純なマッピングです。 たとえば、上の例の
name:'Tom' はキーと値のペアです。name
はキー、"Tom" はキーと値のペアです。対応する値。実際の使用においては、変数名を使用して変数の値を取得するのと同じように、キーを介して対応する値を取得できます。 空のオブジェクトオブジェクトに属性がない場合、そのオブジェクトは空のオブジェクトです。単純に
を変数に代入することで空のオブジェクトを取得することも、別の方法を使用することもできます:
let nullObj1 = {};
//创建也给空的对象let nullObj2 = new Object();
//同样创建了一个空对象
オブジェクト操作オブジェクトの作成後、オブジェクトを使用するときは、いつでもオブジェクトのプロパティをクエリしたり、オブジェクトを変更したりできます。
属性のクエリ
オブジェクトの属性値をクエリするには、新しいシンボル
.を使用する必要があります。構文は
オブジェクト名.変数です。名前###。 簡単な例を挙げます:
let child = {
name:'Tom',
age:8,};console.log(child.name);console.log(child.age)
コードの実行結果は次のとおりです:
上記の場合、変数を表示する
child の  name
name
child.name を使用するだけです。
增加属性
在一个对象变量创建完成后,我们还可以随时向变量中添加新的属性,方法如下:
let child = {
name:'Tom',
age:8,}child.height = 800;//创建了一个新的属性heightconsole.log(child.height);
代码执行结果如下:
向对象变量中添加新的属性,只需要直接使用.属性名,然后直接向新属性赋值即可。
如果我们此时查看变量child的内容,可以发现height属性已经位列其中了:

对象的属性类型可以是任意的,我们可以直接使用child.isBoy=true向对象中添加布尔值,或者使用child.money=null添加一个值为空的属性。
更改属性
JavaScript对象更改属性值也非常简单,直接向变量赋值就可以了,举个简单的小李子:
let child={
name:'Tom',
age:8,}child.age=12;console.log(child);
代码执行结果如下:

可以看到,age变量已经从8变成了12。
删除属性
对象删除属性需要使用一个新的关键字delete,使用delet 对象名.属性名删除对象的属性:
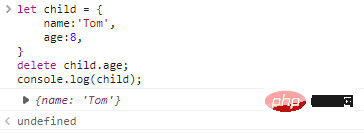
let child = {
name:'Tom',
age:8,}delete child.age;console.log(child);
代码执行结果如下:

从代码的执行结果可以看到属性age已经被删掉了。
多单词键值
对象的属性名(键)还能够使用空格隔开的多个单词,不过在创建此类属性时需要使用双引号把键名包裹起来。
举个例子:
let child={
name = 'Tom',
age:8,
"favorite cat":'Jerry',}
以上代码就创建了一个键名为"favorite cat"的键值对,但是在访问属性值的时候,如果使用:
child.favorite cat = 'Bob'; //语法错误
这种方式是错误的,引擎会把favorite当作一个键名,并在遇到cat时报错。
访问此类键值,就需要方括号。
方括号
.可以访问普通的属性名,在例如"favorite cat"之类的变量时可以使用[],举个例子:
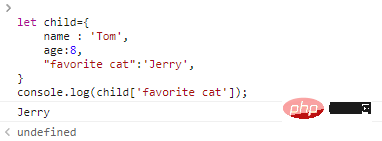
let child={
name:'Tom',
age:8,
"favorite cat":'Jerry',}console.log(child['favorite cat']);
代码执行结果如下:

方括号提供了.之外的属性访问方式,我们完全可以通过方括号代替.来操作对象的属性。
例如:
let child = {
name:'Tom',
age:8,}child['favorite cat']='Jerry';
//增加属性child['name']='Bob';
//修改属性delete child['age'];
//删除数console.log(child['name']);
//查看属性
除了常规的属性操作之外,方括号还能通过变量访问对象属性:
let child = {
name:'Tom',
age:8,}let prop = 'name';console.log(child[prop]);prop='age';console.log(child[prop]);
通过变量访问属性值的能力为我们提供了非常有用的变量访问方式,例如我们可以在程序中计算出属性的键名,然后再通过键名访问键值。
举个栗子:
let child = {
prop1:0,
prop2:1,
prop3:2,}let prop = 'prop';for(let i=1;i<p>在这里,范围属性值的<code>key</code>是通过计算得到的,这一功能用<code>.</code>是不能实现的。</p><h2>计算属性</h2><p>在创建对象时,我们还可以通过变量指定对象的键名,此类属性叫做<strong>计算属性</strong>。</p><p>举个例子:</p><pre class="brush:php;toolbar:false">let propName = 'name';let child ={
[propName]:'Tom',
age:8,}代码执行结果如下:
> let propName = 'name';
> let child ={
[propName]:'Tom',
age:8,
> }
> undefined
> child
> {name: 'Tom', age: 8}上例中的[propName]就是一个计算属性,意义也非常简单,就是使用变量propName中存储的值(此处为"name")作为对象的键名。
以上的代码本质上和下面的代码作用相同:
let propName='name';let child = {
age:8,}child[propName]='Tom';方括号中还可以使用复杂的表达式:
let child = {['prop' + 2 * 3]:'Tom',}代码执行结果如下:
> let child = {
['prop'+2*3]:'Tom',
} child<h2>属性简写</h2><p>在实际应用中,或者匿名对象中,我们常常会使用和变量同名的属性,举个例子:</p><pre class="brush:php;toolbar:false">let name = 'Tom';let age = 8;let child = {
name:name, //属性名和变量名一样,都是name
age:age,};这种情况下,我们就可以简写对象属性,如下:
let name = 'Tom';let age = 8;let child = {
name, // 等同于name:name;
age,}代码的执行结果:
> let name = 'Tom';
let age = 8;
let child = {
name,
age,
} child<h2>属性命名</h2><p>和变量命名不同,我们几乎可以使用任何值作为属性的名称,包括关键字和数字:</p><h3>关键字作为变量名</h3><p>虽然听起来不可思议,实际上,所有的关键字都可以作为对象的属性名:</p><pre class="brush:php;toolbar:false">let obj = {
for:0,
while:1,
function:2,
alert:3,}代码执行结果:
> let obj = {
for:0,
while:1,
function:2,
alert:3,
} obj<h3>数字作为关键字</h3><p>数字也可以作为关键字的名称,如下:</p><pre class="brush:php;toolbar:false">let obj = {
0:'Number',//隐式转换为"0"
1:'Number',}console.log(obj['0']);数字作为属性名称时,会被隐式转换为字符串,在访问属性时,不能使用.,必须使用方括号代替。
属性名称中的陷阱
在命名中,有一个小陷阱,我们不能使用__proto__作为属性的名称,这个属性是对象的一个特殊,后继会特别介绍。
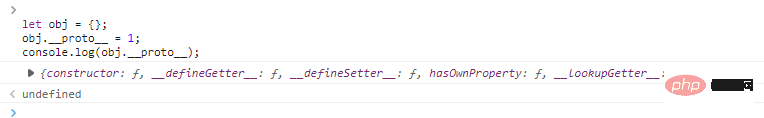
举个例子:
let obj = {};obj.__proto__ = 1;console.log(obj.__proto__);
in 操作符
JavaScript有一个需要注意的特性,即使访问一个不存的属性时也不会报错,仅仅是返回undefined。
那我们如何知道,属性是否存在于对象之中呢?
最简单的方式是使用if语句:
let obj = {};if(obj.someProp === undefined){
...}这么做在大部分情况下是没有问题的,但是当属性名称的值就是undefined本身时,就会出现错误:
let obj = {
prop : undefined}obj.prop === undefined ? console.log('no'):console.log('yes');代码执行结果:
> let obj = {
prop : undefined
}
obj.prop === undefined ? console.log('no'):console.log('yes');
no<p>虽然<code>prop</code>是存在的,但是以上案例并不能正确的返回结果。</p><p>这个时候就需要使用<code>in</code></p><pre class="brush:php;toolbar:false">let obj = {
prop:undefined,};if('prop' in obj){
console.log('yes');}else{
console.log('no');}这么做是不是优雅了许多呢?
> let obj = {
prop:undefined,
};
if('prop' in obj){
console.log('yes');
}else{
console.log('no');
}<h2>属性遍历</h2><p>如果我们不知道对象中都存在什么属性,如何取得所有的属性值呢?<br> 这时候就需要使用<code>for .. in ..</code>语句了,它类似于<code>for</code>循环,但是更简洁。</p><p><strong>语法</strong></p><pre class="brush:php;toolbar:false">for (key in obj){
...}举个简单的小李子:
let child = {
name:'Tom',
age:8,
height:180,}for (let key in child){
console.log(key+':'+child[key]);}代码执行结果如下:
> let child = {
name:'Tom',
age:8,
height:180,
}
for (let key in child){
console.log(key+':'+child[key]);
}<h2>属性顺序</h2><p>当我们创建一个对象并遍历其中所有的属性时,属性是如何排列的呢?答案是:特别的顺序排列,并遵循以下规则:</p><ol>
<li>数字属性以数字顺序排列;</li>
<li>其他属性按照创建顺序排列;</li>
<li>数字属性在其他属性之前;</li>
</ol><p>举个例子:</p><pre class="brush:php;toolbar:false">let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',}for (let key in obj){
console.log(key+':'+obj[key]);}代码执行结果:
> let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',
}
for (let key in obj){
console.log(key+':'+obj[key]);
}<p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course/list/1.html" target="_blank">web前端</a>】</p>以上がJavaScript オブジェクトを 1 つの記事でマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

