ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptによるネットワークリクエストとリモートリソースの詳細な分析
JavaScriptによるネットワークリクエストとリモートリソースの詳細な分析
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-04-20 18:39:522551ブラウズ
この記事では、javascript に関する関連知識を提供します。主に、クロスオリジン リソース共有、プリフライト リクエスト、フェッチ API など、ネットワーク リクエストとリモート リソースに関連する問題を紹介します。内容を見てみましょう。皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1. 誕生Ajax の
2005 年に、Jesse James Garrett は「Ajax - Web アプリケーションへの新しいアプローチ」という記事を書き、Ajax (Asynchronous JavaScript XML) と呼ばれるテクノロジについて説明しました。この手法では、ページを更新せずに追加データのリクエストをサーバーに送信するため、ユーザー エクスペリエンスが向上します。 Garrett 氏は、このテクノロジーが Web の誕生以来続いてきた伝統的なクリックして待つモデルをどのように変えるかを説明します。
Ajax を歴史的な段階に押し上げた主要なテクノロジは、XMLHttpRequest (XHR) オブジェクトです。 XHR が登場する前は、Ajax スタイルの通信は、主に非表示ペインまたはインライン ペインを使用する何らかのブラック テクノロジを通じて実現する必要がありました。 XHR は、サーバー要求を送信し、応答を取得するための適切なインターフェイスを提供します。このインターフェイスはサーバーから追加データを非同期的に取得できます。つまり、ユーザーはページを更新せずにデータを取得できます。 XHR オブジェクトを通じてデータを取得した後、DOM メソッドを使用してデータを Web ページに挿入できます。
XHR オブジェクト API は一般に使用が難しいと考えられており、Fetch API は自動的に誕生した後すぐに XHR のより現代的な代替標準となりました。Fetch API はスケジュールされた Promise とサービス スレッド (サービス ワーカー) をサポートしており、非常に強力な Web 開発ツール。
2. クロスオリジンのリソース共有
XHR を介した Ajax 通信の主な制限は、クロスオリジンのセキュリティ ポリシーです。デフォルトでは、XHR はリクエストを開始したページと同じドメイン内のリソースにのみアクセスできます。このセキュリティ制限により、特定の悪意のある動作が防止されます。ただし、ブラウザーは法的なクロスオリジン アクセスもサポートする必要があります。
クロスオリジン リソース共有 (CORS、クロスオリジン リソース シェアリング) は、ブラウザとサーバーがクロスオリジン通信を実装する方法を定義します。 CORS の背後にある基本的な考え方は、カスタム HTTP ヘッダーを使用して、ブラウザーとサーバーが相互に理解し、要求または応答が成功するか失敗するかを判断できるようにすることです。
GET リクエストや POST リクエストなどの単純なリクエストの場合、カスタム ヘッダーはなく、リクエスト本文はテキスト/プレーン タイプです。このようなリクエストには、送信時に Origin と呼ばれる追加のヘッダーが含まれます。 Origin ヘッダーには、リクエストを送信するページのソース (プロトコル、ドメイン名、ポート) が含まれているため、サーバーはそのリクエストに対して応答を提供するかどうかを判断できます。
最新のブラウザは、XMLHttpRequst オブジェクトを通じて CORS をネイティブにサポートしており、この動作は、さまざまなソースからリソースにアクセスしようとすると自動的にトリガーされます。別のドメインのソースにリクエストを送信するには、標準の XHR オブジェクトを使用して、絶対 URL を open() メソッドに渡すことができます。次に例を示します。
let xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if((xhr.status >= 200 && xhr.status <p> クロスドメイン XHR オブジェクトにより、 status プロパティと statusText プロパティを使用し、同期リクエストも許可します。クロスドメイン XHR オブジェクトには、セキュリティ上の理由からいくつかの追加の制限も課されます。 </p>
setRequestHeader() を使用してカスタム ヘッダーを設定することはできません;
Cookie を送受信できません;
-
getAllResponseHeaders() メソッドは常に空の文字列を返します;
同じドメイン要求とクロスドメイン要求の両方に同じインターフェイスが使用されるため、アクセスするときは相対を使用するのが最善です。 URL では、リモート リソースにアクセスするときに絶対 URL を使用します。これにより、使用シナリオをより明確に区別し、ローカル リソースにアクセスするときにヘッダーまたは Cookie 情報へのアクセスが制限される問題を回避できます。
3. プリフライト リクエスト
CORS では、プリフライト リクエストと呼ばれるサーバー検証メカニズムを通じて、カスタム ヘッダー、GET および POST 以外のメソッド、およびさまざまなリクエスト本文を使用できます。上記の詳細オプションのいずれかを含むリクエストを送信する場合、最初にプリフライト リクエストがサーバーに送信されます。このリクエストは OPTIONS メソッドを使用して送信され、次のヘッダーが含まれます:
Origin: 単純なリクエストと同じ;
Access-Control- Request-Method : リクエストに使用するメソッド;
Access-Control-Request-Headers: (オプション) 使用するカスタム ヘッダーのカンマ区切りリスト;
4. Fetch API
Fetch API は XMLHttpRequest オブジェクトのすべてのタスクを実行できますが、より使いやすく、より最新のインターフェイスを備えており、 Web ワーカー スレッドなどの Web ツール。 XMLHttpRequest は非同期を選択できますが、Fetch API は非同期である必要があります。
fetch() メソッドは、メイン ページの実行スレッド、モジュール、ワーカー スレッドを含むグローバル スコープで公開されます。このメソッドを呼び出すと、ブラウザは指定された URL にリクエストを送信します。
1. ディスパッチリクエスト
fetch() には必須のパラメータ入力が 1 つだけあります。ほとんどの場合、このパラメータはリソースを取得するための URL であり、このメソッドはコントラクトを返します:
let r = fetch('/bar');console.log(r);//Promise<pending></pending>
URL的格式(相对路径、绝对路径等)的解释与XHR对象一样。
请求完成、资源可用时,期约会解决一个Response对象,这个对象是API的封装,可以通过它取得相应资源。获取资源要使用这个对象的属性和方法,掌握响应的情况并将负载均衡转为有用的形式。
2、读取响应
读取响应内容的最简单方式是取得纯文本格式的内容,只要用到text()方法。这个方法返回一个期约,会解决为取得资源的完整内容。
3、处理状态码和请求失败
Fetch API 支持通过Response的status和statusText属性检查响应状态。成功获取响应的请求通常会产生值为200的状态码。
4、常见Fetch请求模式
发送JSON数据
在请求体中发送参数
发送文件
加载Blob文件
发送跨域请求
中断请求
五、websocket
套接字websocket的目标是通过一个长时连接实现与服务器全双工、双向的通信。在JavaScript中创建websocket时,一个HTTP请求会发送到服务器以初始化连接。服务器响应后,连接使用HTTP中的Upgrade头部从HTTP协议切换到websocket协议,这意味着websocket不能通过标准HTTP服务器实现,而必须使用支持该协议的专有服务器。
因为websocket使用了自定义协议,所以URL方案稍有变化,不能再使用http://或https://,而要使用ws://和wss://。前者是不安全的连接,后者是安全连接。在执行websocket URL时,必须包含URL方案,因为将来有可能再支持其他方案。
使用自定义协议而非HTTP协议的好处是,客户端与服务器质检可以发送非常少的数据,不会对HTTP造成任何负担。使用更小的数据包让websocket非常适合宽带和延迟问题比较明显的移动应用。使用自定义协议的缺点是,定义协议的时间比定义JavaScript API的时间要长,websocket得到了所有主流浏览器的支持。
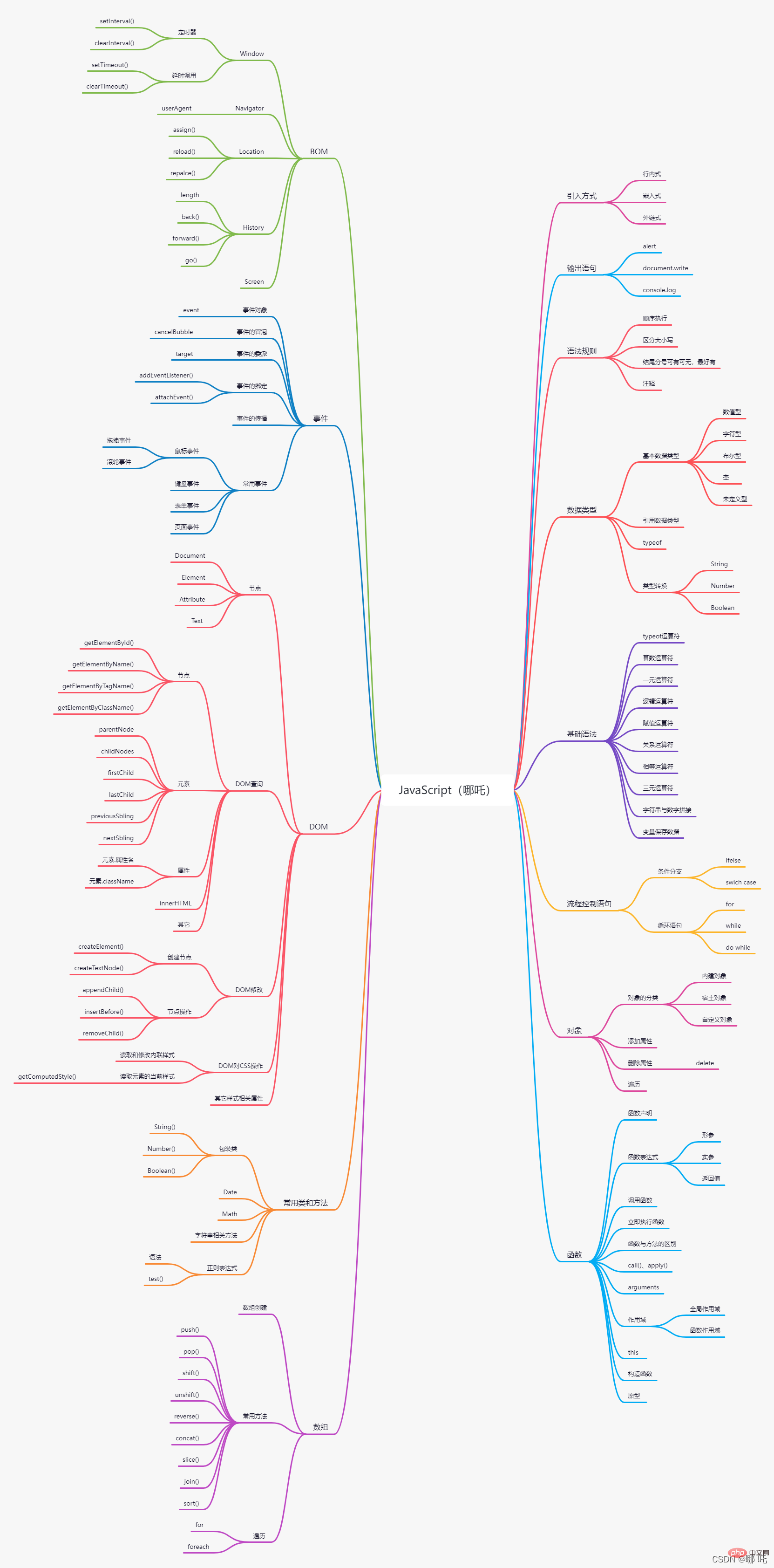
六、JavaScript思维导图

【相关推荐:javascript视频教程、web前端】
以上がJavaScriptによるネットワークリクエストとリモートリソースの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

