ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript ループの解決に関する記事
JavaScript ループの解決に関する記事
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-05-12 18:37:313086ブラウズ
この記事では、javascript に関する関連知識を提供します。主に while ループ、do while ループ、for ループ、break/Continue タグなどの関連問題を紹介します。一緒に見てみましょう。それがみんなに役立つことを願っています。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
while、for ループ
プログラミングでは、さまざまな反復タスクを処理するためにループ ステートメントを使用することが必要になることがよくあります。
たとえば、JavaScript を使用して学生名のリストを生成するには、HTML<ul> タグを作成し、それを繰り返し追加する必要があります。 <li> サブタグを挿入して、次の HTML 構造を生成します:
<ul><li>小明</li><li>小红</li><li>小军</li><li>...</li></ul>
ただし、DOM 操作は、この記事の主な内容 後続の章で段階的に紹介します。
ループ文には while、do while、for の 3 種類があり、これを読めばすべてのループをマスターできるようになります。記事。
while ループ
文法
while文法:
while(exp){
//循环体}
whileステートメントには主に次のものがあります 実行条件 exp とループ本体は 2 つの部分です。
実行条件は通常、条件式です。たとえば、i > 0 は、変数 i が 0 より大きい場合のみを意味します。 , ループ本体が実行されます。
例:
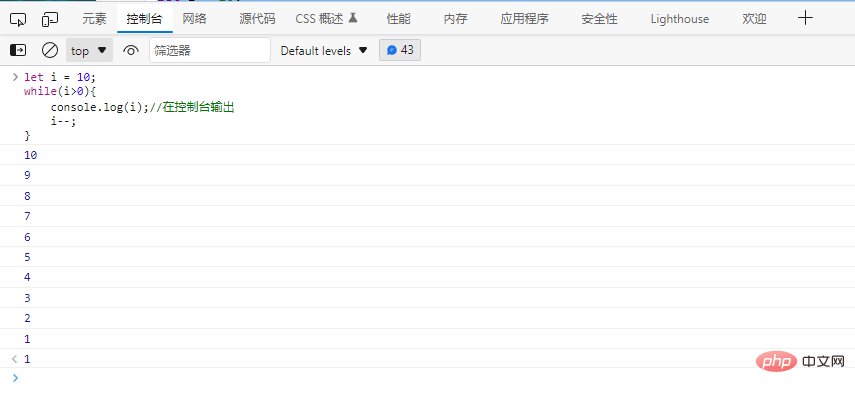
let i = 10;while(i>0){
console.log(i);//在控制台输出
i--;}
上記のコードは、変数 i を作成し、i > の場合、それに値 10 を割り当てます。 0 が確立されたら、{} のコードを実行します。
コードconsole.log(i);コンソールに文字列を出力し、黒板に入力することができます。コンソールはそれが何であるかを認識します。
次に、i--、つまり変数 i の値から 1 を引いた値を実行します。
要約すると、上記のコードの機能は、ブラウザ コンソールの変数 i を 10 から 1 までループアウトすることです。
コードの実行結果は以下のとおりです。

ループ条件
通常、ループの判定条件は条件式となります。条件式はブール値を返します。戻り値が true の場合はループ本体が実行され、戻り値が false の場合はループ ステートメントの実行が終了します。
実際には、判定条件は任意の式であり、式の計算結果も暗黙の変換により Boolean 型に変換されます。
たとえば、i > 0 は、while(i):
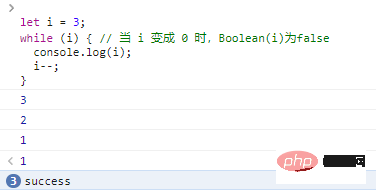
let i = 3;while (i) { // 当 i 变成 0 时,Boolean(i)为false
console.log(i);
i--;}
Because Boolean(0)## と省略できます。 # は false なので、上記のコードが成立します。

i) は継続的に実行され、実行ごとに 1 ずつ減らされる必要があります。 、つまり i-- です。そうでない場合、i の値は常に 0 より大きくなり、ループは決して停止しません。これはよく言われることです。 無限ループになります。
cpu リソース、さらにはメモリ空間全体を占有し、クラッシュを引き起こします。
{} 中括弧を省略できます。
let i = 10;while(i>0)console.log(i--);実行結果は上記のコードと同じです。 do {…} while構文
do{
//循环体}while(exp);
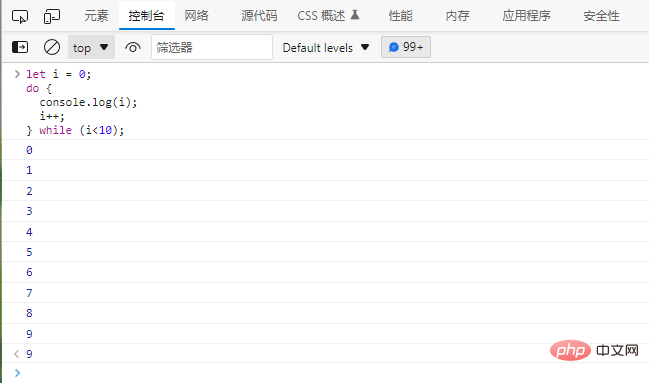
と while ループの違いは、do {...} while# であることです。 # #ループは判定条件とループ本体の位置を入れ替えており、ループ条件の判定の前にループ本体が先に実行されます。 <pre class="brush:php;toolbar:false">let i = 0;do {
console.log(i);
i++;} while (i<10);</pre>上記のコードは
の数値を出力し、実行結果は以下のようになります。
 do の機能{…} while
do の機能{…} while
つまり、
do {...} while ステートメントを使用して、ループ本体を少なくとも 1 回実行する必要があります。上記のコードですが、i 最初に実行条件が満たされていない場合でも、ループ本体は 1 回実行されます。
实际上,
do {...} while语句在现实编程过程中使用的非常少!
因为很少有情况需要我们在判断条件不成立的情况下,依旧要执行一次循环体。
即使存在这种情况,我们也通常使用while代替。
for 循环
相较而言,for循环语句是最复杂的,但也是最受欢迎的。
语法
for(begin; exp; step){
//循环体}直接从语法角度解释for可能令人疑惑,下面是一个最常见的案例:
for(let i = 0; i < 10 ; i++){
console.log(i)}对比解读:
| 语法构件 | 对应语句 | 解读 |
|---|---|---|
begin | let i = 0 | 首次执行循环时,执行一次 |
exp | i < 10 | 每次循环之前,进行判断,true则执行循环体,否则停止循环 |
step | i++ | 每次循环体执行过后执行 |
以上代码的执行顺序是:
- <li>
let i = 0;,进入循环语句时执行,只执行一次;<li>判断i < 10,如果成立继续执行,否则推出循环;<li>执行console.log(i),控制台输出变量i的值;<li>执行i++,改变循环变量i的值;<li>循环执行2 3 4步,直至i < 10不成立。实际上,以上代码在功能上完全等价于:
let i = 0;while(i < 10){
console.log(i);
i++;}for的条件变量
和while、do {...} while不同的是,for循环的条件变量i是定义在for语句内部的,相当于一个局部变量,或者说是内联变量,这样的变量只能在for循环内部能够使用。
举个例子:
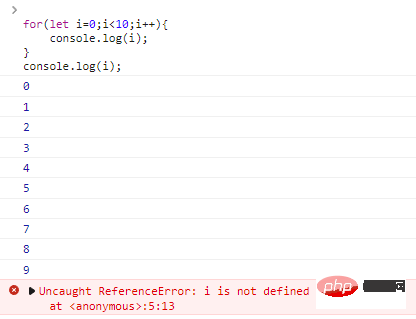
for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //报错,i is not defined.如下图:

造成这种结果的原因是,i是for的局部变量,当for语句执行完毕后立即被销毁,后面的程序是无法使用的。
提醒:如果你执行以上代码并没有出现错误,很有可能是在for语句之前就定义了变量
i。
当然,我们也可以不使用局部变量:
let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10这样我们就可以在for语句外面使用条件变量了!
语句省略
for语句中的任何部分都是可以省略的。
例如,省略begin语句:
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段
alert( i );}例如,省略step语句:
let i = 0;for (; i < 10;) {
alert( i++ );//循环变量的修改在循环体中}例如,省略循环体:
let i = 0;for (; i < 10;alert( i++ )) {
//没有循环体}break
正常情况下,循环语句需要等待循环条件不满足(返回false),才会停止循环。
但是我们可以通过break语句提前结束循环,强制退出。
举个例子:
while(1){//死循环
let num = prompt('输入一个数字',0);
if(num > 9){
alert('数字太大了');
}else if(num < 9){
alert('数字太小了');
}else{
alert('真聪明,循环结束');
break;//结束循环
}}
以上代码是一个猜数字的游戏,循环条件永远是1,也就是说循环永远不会结束,但是当输入数字9后,就会使用break强制结束循环。
这种无线循环加上break的形式在实际编程场景中非常常见,建议用小本本记下来。
continue
continue可以停止当前正在执行的单次循环,立即开始下一次循环。
举个例子:
for(let i = 1;i < 100; i++){
if(i % 7)continue;
console.log(i);}
以上代码输出100以内的所有7的倍数,当i % 7不为0,也就是说i不是7的倍数的时候,执行continue语句,直接跳过后面的语句,执行下一次循环。
break/continue标签
在多层循环嵌套的情况下,会有这样一个问题,怎样从多重循环中跳出整个循环体呢?
例如:
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果我想从这里退出并直接执行 alert('Done!')
}}alert('Done!')
break标签
如果我们需要在,用户输入0时,直接让程序执行alert('Done!')应该怎么做呢?
这就需要使用标签,语法如下:
label:for(...){
...
break label;}
break label语句可以直接无条件的跳出循环到标签label处。
例如:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') break outer; // (*)
}}alert('Done!');
上述代码中,break outer 向上寻找名为 outer 的标签并跳出当前循环。
因此,控制权直接从 (*) 转至 alert('Done!')。
continue标签
我们还可以使用continue label直接结束当前循环,开始下次循环:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') continue outer; // (*)
}}alert('Done!');
continue outer可以直接结束多重循环的最外层循环,开始下一次循环。
例如当我们在(0,0)处输入0,那么程序会直接跳到(1,0)处,而不是像break一样直接结束整个循环。
注意:
标签并不是随便跳转的,必须符合一定的要求
例如:
break label;label: for(...){...}
就是不正确的。
课后作业
- <li>利用
console.log()方法,使用循环输出以下图形:* ** *** **** ***** ******
- <li>利用双重循环,创建一个
3X3的矩阵,并让用户可以输入矩阵数据。【相关推荐:javascript视频教程、web前端】
以上がJavaScript ループの解決に関する記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

