この記事では、javascript に関する関連知識をお届けします。主に DOM と BOM の違いと使用法を紹介し、関連する操作もいくつか紹介します。見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
I . 簡単な説明: DOM と BOM とは何ですか?
記事の冒頭で、一般的に言えば 、DOM と BOM とは について触れておきたいと思います。この記事は最終的に、JavaScript の基礎はあるものの、DOM と BOM については理解していない、または知らない友人を対象としています。
ただし、DOM と BOMについて 説明する前に、JavaScript の構造全体を 示させてください。:

という 4 つの要素があることがわかります。では、これら 4 つの要素の間にはどのような関係があるのでしょうか?式を使用してそれらの間の関係を要約します。
JavaScript = ECMAscript BOM DOM一つずつ比較してみましょう。概要それらを
:
ECMAscript:ECMAScript は、
ECMA International (旧欧州コンピュータ製造者協会) ECMA- によって採用された言語です。 262 標準化されたスクリプト プログラミング言語ECMAscript は、JavaScript がブラウザ上で実行されるスクリプト言語であることがわかっているため、各ブラウザが JavaScript の構文を実行する方法を規定する規則に近いものです。規定はありますが、,JavaScript (略して JS) の標準であり、ブラウザはこの標準を実装することになります。
ページ上の各要素を操作する方法がまだ不足しています この時点で、次のような DOM が誕生しました。
DOM:DOM (
ドキュメント オブジェクト モデル、ドキュメント オブジェクト モデル) は言語に依存しません。の最も正確な説明は、JavaScript のインターフェイスを提供するということです。XML、HTML ドキュメントの操作に使用されるアプリケーション プログラミング インターフェイス。 JavaScript の場合: JavaScript で Html を操作できるようにするために、
JavaScript には独自の DOM プログラミング インターフェイスがあります。 一文要約: DOM は、JavaScript が HTML 要素にアクセスして操作するための「メソッド」を提供します
(インターフェースという単語を使用しない理由は、一部の友人がそのインターフェイスを見ることになるのではないかということです。これは恐ろしい状況ですが、実際のところ、
)##BOM:
BOM は ブラウザ オブジェクト モデル、ブラウザ オブジェクト モデル です。
BOM は、ブラウザの動作を制御するインターフェイスです。ECMscript は仕様ですJavaScript の場合: JavaScript でブラウザの動作を制御できるようにするため、JavaScript には独自の BOM インターフェイスがあります。
一文の要約: BOM は、ブラウザの動作を制御するための「メソッド」を JavaScript に提供します。
最後に、JavaScript の上記 3 つのコンポーネントのうち、
、他の 2 つは、それぞれ HTML 要素とブラウザに対応する「メソッド」を提供します ということで、後者の 2 つである DOM と BOM について、 で体系的に説明します。初心者向けなので、
以下の説明はできるだけ簡単に説明します。基礎知識がなくても安心して食べられます! II. DOM とそれに関連する操作まず、DOM に関する関連知識を
説明しましょう。 # 2 つのコンテンツに分かれています:
II.I DOM ツリー
わかりました。では、DOM ツリーとは何でしょうか。 DOM を学習した初心者の中には、この言葉に馴染みのない人もいるかもしれませんが、実は DOM ツリーは特別空想的なものではありません。 ##DOM ツリーは、毎日扱うページの HTML 要素で構成されるツリーです:
BOM ツリー では、各ノードは 2 つの ID を持つことができます: 親ノードの子ノードになることも、他の子ノードの親ノードになることもできます。次のことを観察してみましょう。コード :
nbsp;html> <meta> <title>DOM_demo</title> <p> <a>跳探戈的小龙虾</a> </p>
上記のコード、その DOM ツリー は次のようになります:

At this誰かが聞きたがっているとき、あなたは 長い間 DOM ツリーが HTML 要素の操作に関係していると言いました ?
答えは、 は非常に関連性が高く、ドキュメントの DOM ツリー構造を理解することによってのみ、DOM 要素 を正確かつ効果的に操作することができます。そうしないと、さまざまな予期せぬバグが発生します。ページの HTML 要素を 操作する前に、ページ全体の DOM を明確に描画する必要があります。 実際に描画していなくても、明確なコンテキスト構造を頭の中に持つ必要があります。
II.II DOM の要素を操作する一般的な方法
概要JavaScript での DOM の一般的な操作HTML 要素のメソッド をいくつかのサブパート に分けて紹介します。
ノードを取得する DOM メソッド //1.通过元素的id属性值来获取元素,返回的是一个元素对象
var element = document.getElementById(id_content)
//2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组
var element_list = document.getElementsByName(name_content)
//3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组
var element_list = document.getElementsByClassName(class_content)
//4.通过标签名获取元素,返回的是一个元素对象数组
var element_list = document.getElementsByTagName(tagName)
要素の属性値を取得/設定する DOM メソッド//1.获取元素的属性值,传参自然地是属性名,例如class、id、href
var attr = element.getAttribute(attribute_name)
//2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值
element.setAttribute(attribute_name,attribute_value)
ノード(Node)を作成する DOM メソッド//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)
特別な注意属性ノードを作成する 3 番目の方法は、特定の要素と一致する必要があります。つまり、最初に特定の要素要素を取得して作成する必要があります。属性ノード。最後にこの属性ノード (setAttributeNode) をこの要素に追加します。
ノードを追加する DOM 方法//1.向element内部的最后面添加一个节点,传入的参数是节点类型
element.appendChild(Node)
//2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数
element.insertBefore(new_Node,existed_Node)
注意: ノードを追加する前に、最初にノードを作成し、同時に親ノード要素 を選択する必要があります。 2 番目の方法 あなたでも 挿入位置の後ろにある兄弟ノード を見つける必要があります。
ノードを削除する DOM メソッド
//删除element内的某个节点,传参是节点类型参数
element.removeChild(Node)
注、削除するときは、対応する親ノード要素を見つける必要があります。 . が正常に削除されました。
いくつかの一般的な DOM 属性
最後に、
いくつかの一般的な DOM 属性://1.获取当前元素的父节点
var element_father = element.parentNode
//2.获取当前元素的html元素型子节点
var element_son = element.children
//3.获取当前元素的所有类型子节点,包括html元素、文本和属性
var element_son = element.childNodes
//4.获取当前元素的第一个子节点
var element_first = element.firstChild
//5.获取当前元素的前一个同级元素
var element_pre = element.previousSibling
//6.获取当前元素的后一个同级元素
var element_next = element.nextSibling
//7.获取当前元素的所有文本,包括html源码和文本
var element_innerHTML = element.innerHTML
//8.获取当前元素的所有文本,不包含html源码
var element_innerTEXT = element.innerText
その中で,
は 要素内の html コードとテキストをテキスト に変換することを意味し、元の html コードが実行され、テキストに変換することは通常の文字列と同等です。 !
III. BOM と関連操作
III.I BOM の概要
これについて説明します。以下では、BOM について話しましょう。
スペースが限られているため、BOM については詳しく説明しません(実用性は DOM ほどではありません)。最初に BOM の概要を確認しましょう:
BOM はブラウザを操作するためのいくつかの「メソッド」を JavaScript に提供しますつまりまず、
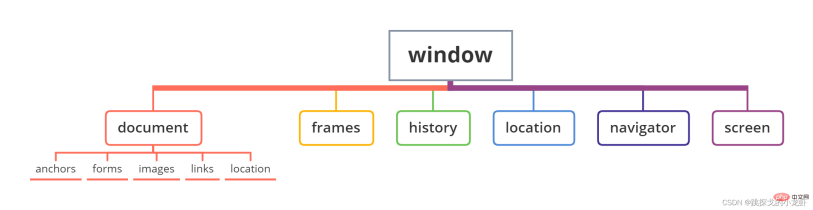
図を使用して BOM 全体の構造を整理します。DOM と同様に、BOM にもツリー構造があります:

ウィンドウ オブジェクト
上の図から、次のことがわかります。
window は BOM ツリーの食物連鎖全体の最上位ですしたがって、:新しく開かれたすべてのウィンドウは window オブジェクトとみなされます。 ウィンドウ オブジェクトには、次の
共通のプロパティとメソッドがあります
| プロパティ/メソッド | 意味 |
| オープナー | 現在のウィンドウの親ウィンドウ |
| length | ウィンドウ内のフレーム数 |
| document | 現在ウィンドウに表示されているドキュメント オブジェクト |
| alert(string) | 警告ダイアログ ボックスを作成し、メッセージを表示します |
| close() | ウィンドウを閉じる |
| confirm() | ユーザー確認を必要とするダイアログ ボックスを作成する |
| open(url,name,[options]) | 新しいウィンドウを開いて、新しいウィンドウ オブジェクトを返します |
| prompt(text ,defaultInput) | ユーザーに情報の入力を求めるダイアログ ボックスを作成します |
| 指定された後の式を計算します時間間隔 | |
| #setTimeout(expression,milli 秒) | |
| setTimeout(expression,milli 秒,[arguments]) | |
| その中に、alert() |
。したがって、これを見たときは、次のように尋ねるかもしれません: その時、はalert()を使いました 関数に関しては、windowが出てこないようなので、ここのalert()は前に習ったalert()と同じでしょうか?答えは次のとおりです:
これらの 2 つのalert() は実際には同じ関数 です。ウィンドウを省略できる理由は、すべてのプロパティとメソッドが含まれているためです。 window には、2 つの表現メソッドを持つことができます
:(1) window.property/window.method()
(2) 直接プロパティ /メソッド ()の呼び出しは、alert() だけではなく、上記のウィンドウのプロパティと関数がすべて確立されており、興味のある友人は自分で試すことができます。
location オブジェクト
location
オブジェクトとは何ですか?
location オブジェクトは window オブジェクトのプロパティであり、現在のウィンドウにロードされているドキュメントに関する情報を提供し、いくつかのナビゲーション機能も提供します。
location オブジェクトには、次の共通のプロパティとメソッドがあります:
プロパティ/メソッド
| ##host | #ホスト名: ポート番号 | ##ホスト名||||||||||||||||||||||
| href | |||||||||||||||||||||||
| ##パス名 | |||||||||||||||||||||||
| port | |||||||||||||||||||||||
| protocol | |||||||||||||||||||||||
| search | |||||||||||||||||||||||
| reload() | |||||||||||||||||||||||
| repalce() | |||||||||||||||||||||||
|
実際、上記の構造図を注意深く観察すると、次のことがわかります: location オブジェクトは、window オブジェクトの属性であるだけでなく、document オブジェクトの属性でもあります。 ##これは次の意味です: ##window.location = location = document.location##history オブジェクト historyオブジェクトとは何ですか?履歴オブジェクトは、ウィンドウ オブジェクトの属性です。ユーザーのインターネット アクセスの記録が保存されます。このレコードのタイムスタンプは、ウィンドウが開かれた瞬間から計算されます。
最後に navigatorオブジェクトを紹介します:navigator オブジェクトは 1 つです。クライアントのブラウザを識別する BOM の window 属性。
|
以上がJavaScript における DOM と BOM についての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)







