ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript オブジェクトのコンストラクターと new 演算子 (詳細な例)
JavaScript オブジェクトのコンストラクターと new 演算子 (詳細な例)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-05-10 18:16:453047ブラウズ
この記事では、javascript に関する関連知識を提供します。主にオブジェクトのコンストラクターと new 演算子を紹介します。コンストラクターは、呼び出されるすべてのオブジェクトの中で最も古いメンバー メソッドです。コンストラクターを見てみましょう。皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
23 .JavaScript オブジェクトのコンストラクターと演算子 new
1. はじめに
上記のオブジェクト作成メソッドはすべて直接使用されますlet obj = { .. .} 構文、具体的な方法は次のとおりです:
let user = {
name:'xiaoming',
...}
このオブジェクト作成方法は単純かつ直接的ですが、オブジェクトのコードは再利用できません。同様のオブジェクトを多数作成する場合、コードは非常に高くなります。
現時点では、コンストラクターと new 演算子を使用して同様のオブジェクトを構築する必要があります。
2. コンストラクター
他のオブジェクト指向言語を学習したことがあれば、特に C を学習したことがある場合は、構築方法に精通しているはずです。非常に感動。 。
コンストラクターの概念と目的
他のオブジェクト指向言語では、コンストラクターは通常次のように定義されます。
コンストラクタークラス名と同じ名前を持つ特別なメンバー関数。これは、クラス型オブジェクトの作成時にコンパイラによって自動的に呼び出され、各データ メンバーが適切な初期値を持ち、オブジェクトのライフ サイクル中に 1 回だけ呼び出されることを保証します。
コンストラクターは、すべてのオブジェクトのメンバー メソッドの中で最初に呼び出されるメソッドであると単純に理解できます。人の名前、電車の数など、オブジェクトの状態を初期化するためによく使用されます。
コンストラクターに対応するのは、デストラクターです。デストラクターは、すべてのオブジェクトのメンバー メソッドの中で最後に呼び出されるメソッドです。オブジェクトが存在価値を失ったときに、オブジェクトをリサイクルするためによく使用されます。 。 リソース。
オブジェクトのライフサイクル
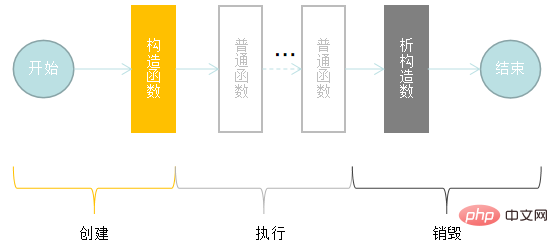
オブジェクトは、以下に示すように、作成からリサイクルまで 3 つの段階に分けることができます。
このうち、オブジェクトの初期化やリレーションシップの接続など、オブジェクト作成フェーズの主な作業はコンストラクターによって完了します。実行フェーズは主に、プロジェクト全体の実行を調整するために使用されるオブジェクト関数の呼び出しであり、通常は通常の関数 (オブジェクトのメンバー関数) によって完了します。破壊フェーズはデストラクターによって引き継がれます。デストラクターは、オブジェクトが占有しているメモリ空間をクリアし、メモリ リークを防ぐために使用されます。 
JavaScript コンストラクター
他のオブジェクト指向言語と比較すると、JavaScript
オブジェクトのコンストラクターは特別であり、通常の関数や任意の関数を使用できます。オブジェクト内で定義する必要はありません。規則は 2 つだけです: コンストラクター名は通常大文字で始まります;
- コンストラクター インテリジェンスは
- new 演算子によって実行されます;
-
function People(name){
this.name = name;}
People
関数はコンストラクターとして使用でき、通常の関数でもあります。オブジェクトのthis ポインタの章では、this が通常の関数で使用される場合、this の内容はそれを呼び出すオブジェクトに依存することを紹介しました ( obj .func())、関数がオブジェクトを使用して呼び出されない場合、this は非厳密モードの Window であり、unknown 厳密モード。 通常、コンストラクターを直接呼び出すと間違った結果が得られますが、関数をコンストラクターとして呼び出したい場合は、新しいキーワード new
次のコードは、new
People オブジェクトを作成します:
let xiaoming = new People('xiaoming');
let xiaohong = new People('xiaohong');
console.log(xiaoming.name);
console.log(xiaohong.name);
コードの実行結果は次のとおりです:
3. 新しいキーワード 
new
を使用して関数を呼び出すと、この関数はコンストラクターになり、この時点でエンジンは次のアクションを実行します:新しい空のオブジェクト
- を作成し、空のオブジェクトを
- this
;に割り当てます。構築の実行 通常、関数本体はthis を通じてオブジェクトの内部構造を構築します; -
はthis ; -
You の値を返します正しくお読みください。new
return ステートメントがなくても、関数には戻り値が返されます。 コードnew People('xiaoming')
function People(name){
this = {};//隐式的创建一个空对象
this.name = name;
return this;//把创建的对象返回}
したがって、newを使用して呼び出した後コンストラクター。得られるのは、コンストラクターによって整形されたオブジェクトです。
使用new关键字的好处是,我们可以书写一次构造函数代码,然后在任意的地方创建类似的对象。
例如:
let xiaoming = new People('xiaoming');let xiaohong = new People('xiaohong');let mingming = new People('mingming');
想象一下,如果对象的代码有上百行,这么做是不是比{...}方式要简便很多呢?这就是面向对象中的代码服用,可以极大程度上降低代码量,提高开发速度。
如果构造函数没有参数,我们可以省略调用时的括号:
let xiaoming = new People;//类似于这样let xiaoming = new People();//等价于这样但是个人推荐不要使用这种特性,仅仅是告知在规范中存在这种语法。
强调:
从技术上讲,任何函数(除了箭头函数,它没有自己的
this)都可以用作构造器。即可以通过new来运行,它会执行上面的算法。“首字母大写”是一个共同的约定,以明确表示一个函数将被使用new来运行。
四、匿名构造函数
如果我们只希望对象被创建一次,那么就可以简化构造函数的定义,使用new直接调用匿名函数,创建一个对象:
let xiaoming = new function(){
this.name = 'xiaoming';}console.log(xiaoming.name);
代码的执行结果如下:

使用匿名函数当作构造函数的结果和常规构造函数没有任何区别,唯一的区别是匿名构造函数不能重复调用(因为没有名字)。这种使用方法常用在无需复用代码的场景中。
五、构造函数的返回值
常规情况下,构造函数不需要使用return语句,它的唯一用途就是把对象的属性写入this,然后直接默认返回this对象就好了。
但是,由于JavaScript对构造函数几乎没有任何约束,如果我们在一个普通函数中写了返回语句,会发生什么呢?引擎会做下面两个选择:
- 如果
return返回的是一个对象,就返回这个对象,不再返回this; - 如果
return返回的是一个基础类型,则忽略返回语句,继续返回this;
从引擎的处理方式中不难看出,构造函数的主要任务就是创建对象,处理并返回,如果使用构造函数返回一个基础类型,是没有意义的。
举个栗子:
function People(name){
this.name = name;
return {name:'Nobody'};}console.log(new People('xiaoming').name);
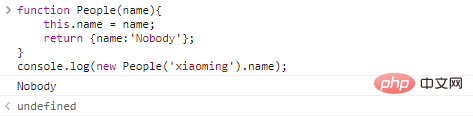
代码执行结果如下:

可以看出,name为’xiaoming’的对象没有被返回,而是Nobody对象代替了xiaoming。
如果使用return返回一个基础类型,案例如下:
function Dog(){
this.name = 'hashiqi';
return 666;}console.log(new Dog().name);
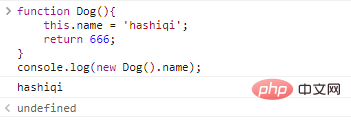
代码执行结果如下:

可见,在返回基础类型时,return语句是不生效的。
强调:
通常对象的构造函数没有返回值,我们也没有必要利用引擎对构造函数返回值的特殊处理,编写特别的构造函数。
六、利用构造函数为对象添加方法
在构造函数中不仅可以添加对象的属性,由于JavaScript的函数同样可以赋值给变量,我们还可以用构造函数初始化对象的成员方法。
例如,我们可以给People对象增加一个sing方法:
function People(name){
this.name = name;
this.sing = function(){
console.log(`${name} is a happy boy.`);
}}let xiaoming = new People('xiaoming');xiaoming.sing();
以上代码在构造函数中为对象添加了一个方法,代码执行结果如下:

结语
截止到目前,我们介绍的对象都只是以JavaScript的一个特殊数据类型(数据结构)角度出发的,实际上,在面向对象领域,类才是绝对的主角。
我们会在后文逐步深入介绍JavaScript的各种特性,包括面向对象知识,类、继承等。
总结
本文主要介绍了JavaScript对象的构造方法和new关键字,需要掌握并注意的点包括:
- コンストラクターは通常の関数ですが、最初の文字を大文字にする規則がいくつかあります。
- アロー関数は、
this## がないため、コンストラクターとして使用できません。 #;コンストラクターは、 - new
キーワードを使用して呼び出す必要があり、オブジェクトを返します。コンストラクター自体に return ステートメントがある場合、エンジンは特別な処理を実行します。 ;
JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScript オブジェクトのコンストラクターと new 演算子 (詳細な例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

