ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでdivのクラスを変更する方法
jqueryでdivのクラスを変更する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-20 17:21:232857ブラウズ
jquery では、attr() メソッドを使用して div のクラスを変更できます。このメソッドは、要素の属性と値を設定または返すことができます。メソッドの最初のパラメータを次のように設定するだけです。 「class」。2 つのパラメータを変更後の値に設定するだけで、構文は「div object.attr('class', new 属性値)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery で div のクラスを変更する方法
jquery では、attr() メソッドを使用してタグの class 属性を置き換えることができます。
例は次のとおりです。
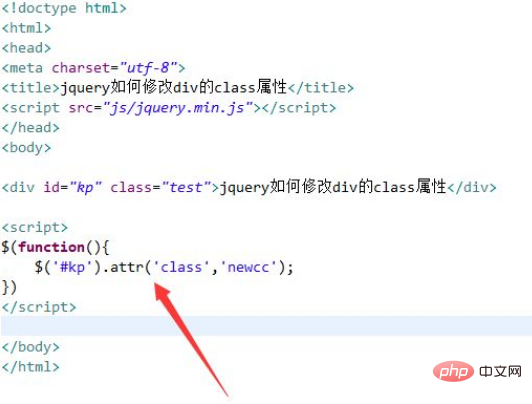
test.html という名前の新しい HTML ファイルを作成して、jquery が div の class 属性を変更し、div タグを使用して作成する方法を説明します。テスト用のテキスト行。
div タグの id 属性を kp に設定します。ページのロード時に関数関数を実行するには、ready メソッドを使用します。
関数では、id を通じて div オブジェクトを取得し、attr() メソッドを使用して div の class 属性を newcc に変更します。

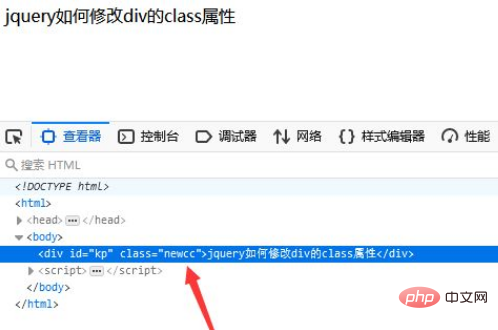
ブラウザで test.html ファイルを開いて結果を表示します。

概要:
1. div タグを使用してテキスト行を作成し、div タグの id 属性を kp に設定します。
2. js タグ内で、ready メソッドを使用して、ページの読み込み時に function 関数を実行します。
3. 関数内で、id を通じて div オブジェクトを取得し、attr() メソッドを使用して div の class 属性を newcc に変更します。
4. ブラウザで test.html ファイルを開き、結果を確認します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryでdivのクラスを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

