ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでmin-heightスタイルを変更する方法
jqueryでmin-heightスタイルを変更する方法
- 青灯夜游オリジナル
- 2022-04-20 12:19:102342ブラウズ
変更方法: 1. css() を使用して新しいスタイルを設定します。構文は "$(element).css("min-height","new value")"; 2. attr( )、style属性を設定して新しいスタイルを追加すると、構文は「$(element).attr("style","min-height:new value")」となります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
min-height 属性は、要素の最小の高さを設定するために使用されます。このプロパティには、パディング、境界線、またはマージンは含まれません。
では、jquery を使用して min-height スタイルを変更するにはどうすればよいでしょうか?
jquery では、min-height スタイルを変更する複数の方法がサポートされていますので、以下で紹介しましょう。
方法 1: css() メソッドを使用する
css() メソッドは、一致した要素の 1 つ以上のスタイル属性を返すか、設定します。
css() メソッドを使用して、新しい値を min-height 属性に直接追加し、新しいスタイルを設定します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
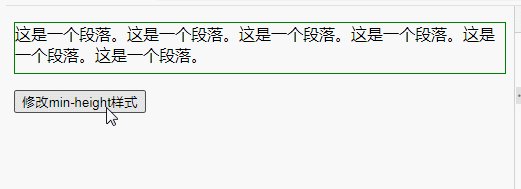
$("p").css("min-height","100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
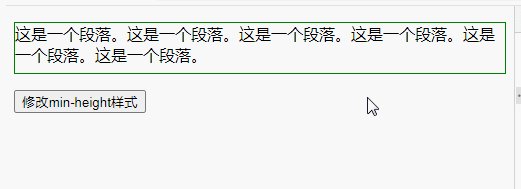
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body>
方法 2: attr() メソッド
attr() メソッドを使用して、 set または 選択された要素の属性値を返します。
このメソッドを使用して、スタイル属性を設定し、新しいインライン スタイルを追加して古いスタイルを上書きできます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
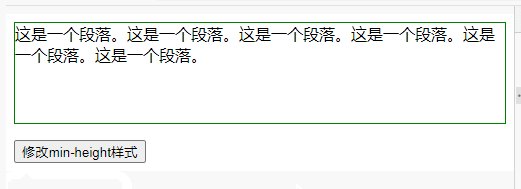
$("p").attr("style","min-height:100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
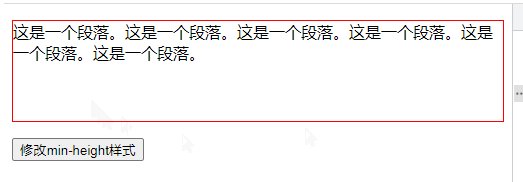
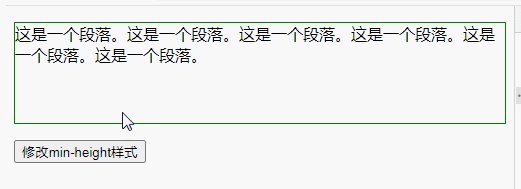
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body>
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryでmin-heightスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

