ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでtdの背景色を変更する方法
jqueryでtdの背景色を変更する方法
- 青灯夜游オリジナル
- 2022-04-20 13:47:502797ブラウズ
jquery では、css() メソッドを使用して td の背景色を変更できます。このメソッドを使用する必要があるのは、td セル要素に背景色のスタイルを追加し、背景色の値を指定することだけです。構文は「$( "td").css("背景色","背景色の値");」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、css() メソッドを使用して td の背景色を変更できます。
css() メソッドは、一致した要素の 1 つ以上のスタイル プロパティを返すか設定します。
スタイルの設定に使用する場合、2 つの構文があります:
//设置单个属性样式
$(selector).css(属性名,属性值)
//设置一个或多个属性样式
$(selector).css({属性名:属性值, 属性名:属性值, ...})td の背景色を変更する場合は、最初の構文形式を直接使用できます。
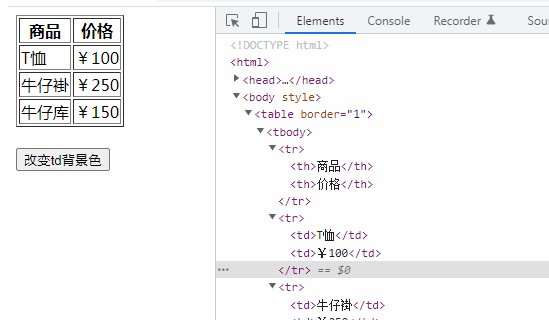
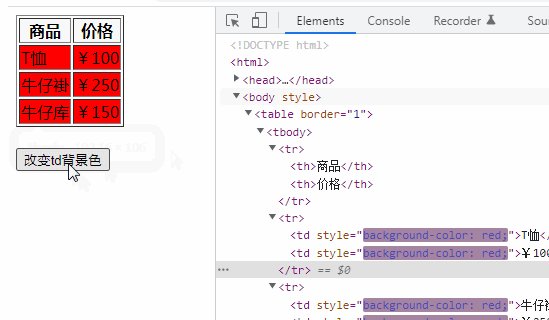
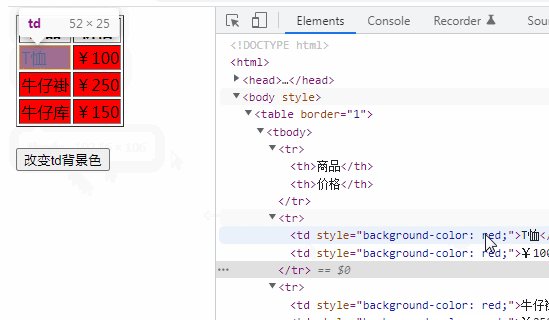
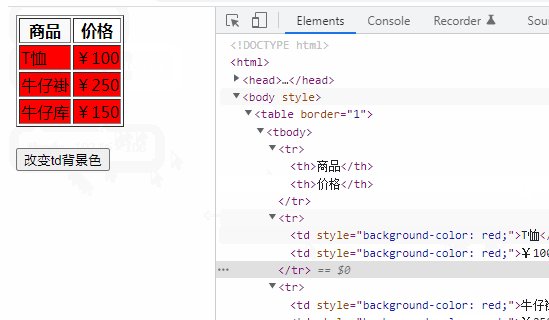
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>改变td背景色</button>
</body>
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryでtdの背景色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

