ホームページ >ウェブフロントエンド >フロントエンドQ&A >jquery追加それはどういう意味ですか
jquery追加それはどういう意味ですか
- 青灯夜游オリジナル
- 2022-04-20 11:12:523161ブラウズ
add は「追加」を意味し、既存の要素の組み合わせに要素を追加するための組み込みメソッドです。構文は「$(element).add(element,context)」です。このメソッドは 2 つのパラメータを受け取ります。 , それぞれ、追加する要素と追加位置を指定します。2 番目のパラメータはオプションです。設定されている場合、要素はコンテキスト要素にのみ追加されます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、add は「追加」を意味します。

#add() メソッドは、要素の既存の組み合わせに要素を追加します。
このメソッドは、追加する要素と追加する場所を指定する 2 つのパラメーターを受け入れます:
$(selector).add(element,context)
element: 必須。要素の既存のコレクションに追加するセレクター式、jQuery オブジェクト、1 つ以上の要素、または HTML フラグメントを指定します。
#コンテキスト: オプション。セレクター式が一致を開始するドキュメント内の位置を指定します。
#add() メソッドは、要素をドキュメント全体に追加します。context パラメーターが指定されている場合は、context 要素にのみ追加されます。
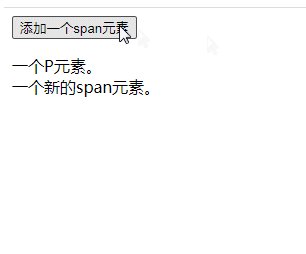
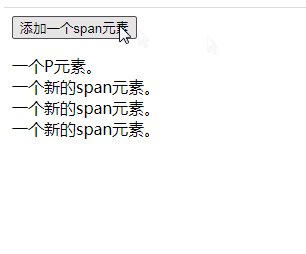
例 1:HTML フラグメントを使用して、 要素を既存の 要素に追加します。 例 2: 要素と 要素を既存の要素の組み合わせ ( [推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").add("<br><span>一个新的span元素。</span>").appendTo("p");
});
});
</script>
</head>
<body>
<button>添加一个span元素</button>
<p>一个P元素。</p>
</body>
</html>
) に追加します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("h1").add("p").add("span").css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎</h1>
<p>一个P元素。</p>
<p>另一个P元素。</p>
<span>一个span元素。</span>
<span>一个span元素。</span><br><br>
<div>本示例为现有的H1元素添加相同的CSS样式为p和span元素。</div>
</body>
</html>
以上がjquery追加それはどういう意味ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


